CSS教程 鼠标移入改变div框的背景颜色
1、新建一个 Onmouseover.html 文件,如图所示:
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
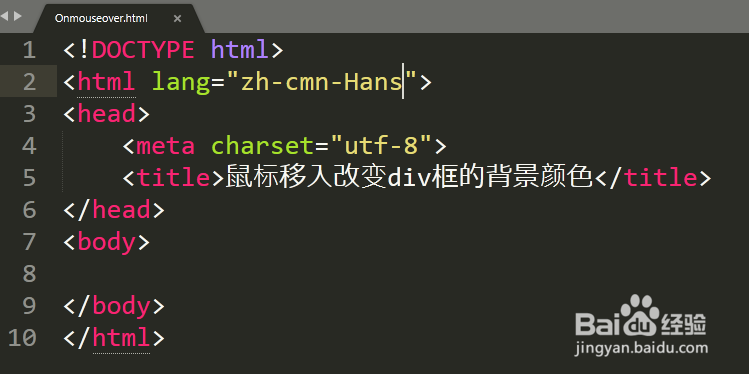
3、输入网页结构的头部和主体,设置title为:鼠标移入改变div框的背景颜色,如图所示:
4、获取div标签的Id,代码:var box = getElementById(box)
5、改变div标签的背景颜色,如图所示:
6、给div标签添加onmouseover事件,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:69
阅读量:35
阅读量:53
阅读量:71