jquery怎么设置默认显示第一个元素
1、新建一个html文件,命名为test.html,用于讲解jquery怎么设置默认显示第一个元素。
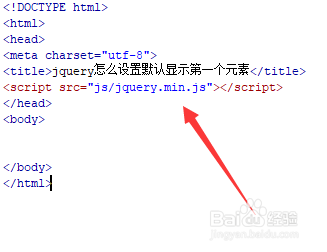
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
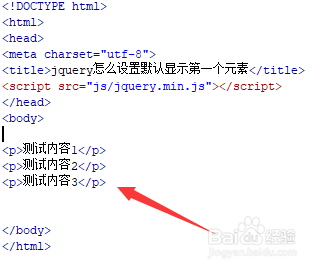
3、在test.html文件内,使用p标签创建三行内容,分别是“测试内容1”,“测试内容2”,“测试内容3”。
4、在test.html文件内,在css标签内,对p元素进行样式设置,定义其display属性为none,即将三个p元素隐藏不显示。
5、在test.html文件内,在js标签内,使用$(function(){})方法设置在页面加载时就执行function中的内容。
6、在function方法体内,使用$符号,通过“p:first”来获得页面每一个p元玟姑岭箫素对象,使用show()方法将其显示出来,即把隐藏了的第一个p元素显示出来。
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:63
阅读量:70
阅读量:53
阅读量:87