jquery实现对输入为空或空格的判断
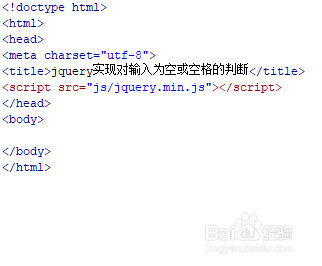
1、新建一个html文件,命名为test.html,用于讲解jquery实现对输入为空或空格的判断。
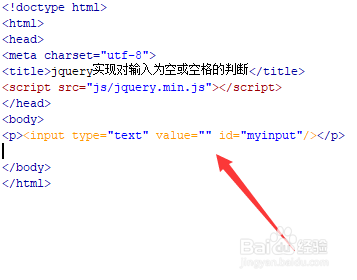
2、在test.html文件内,在p标签内,使用input标签创建一个文本输入框,并设置input的id为myinput,主要用于下面通过该id获得input对象。
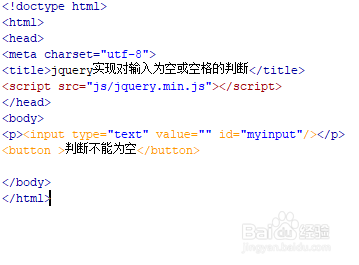
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“判断不能为空”。
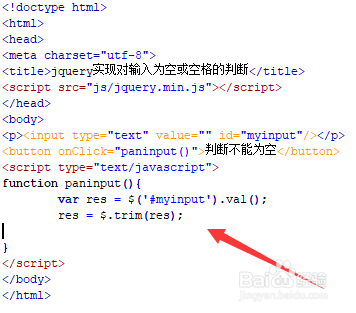
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行paninput()函数。
5、在js标签中,创建paninput()函数,在函数内,通过获得input对象,使用箪滹埘麽val()方法获得input的内容,再通过trim()方法将内容两边的空格删除,结果保存在res变量中。
6、在paninput()函数内,使用if语句判断res变量是否为空,如果为空,则提示“输入不能为空!”。
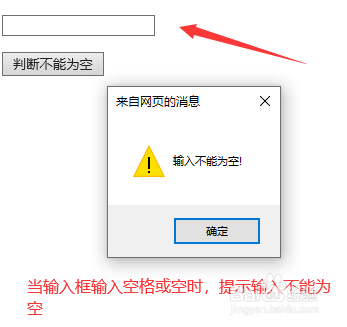
7、在浏览器打开test.html文件,输入内容,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:72
阅读量:60
阅读量:84
阅读量:51