jquery遍历表格,获得表格中每个td的内容
1、新建一个html文件,命名为test.html,用于讲解jquery遍历表格,获得表格中每个td的内容。
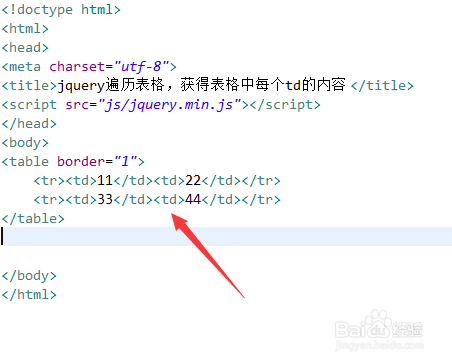
2、在test.html文件内,使用table标签创建一个两行两列的表格,td值分别为11,22,33,44。
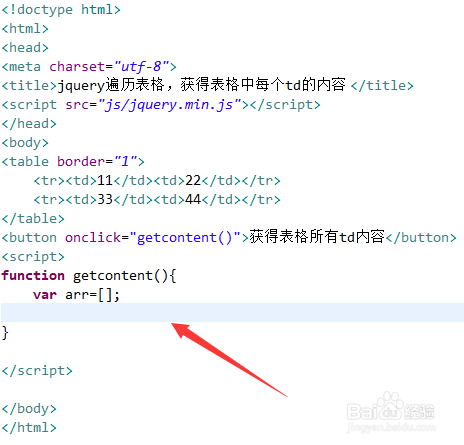
3、在test.html文件内,创建一个button按钮,给button绑定oncli罕铞泱殳ck点击事件,当按钮被点击时,执行getcontent()函数。
4、在js标签内,创建getcontent()函数,在函数内,创建一个arr空数组,用于保存所有的td内容。
5、在getcontent()函数内,通过元素名称获得td对象,使用each()方法遍挽翔庠钒历td对象,通过text()方法获得每一个td的内容,并使用push()方法存进数组中。最后,使用alert()方法将数组内容输出。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:65
阅读量:76
阅读量:80
阅读量:55