网页制作中可多次使用tab选项卡
1、首先新建html文档。
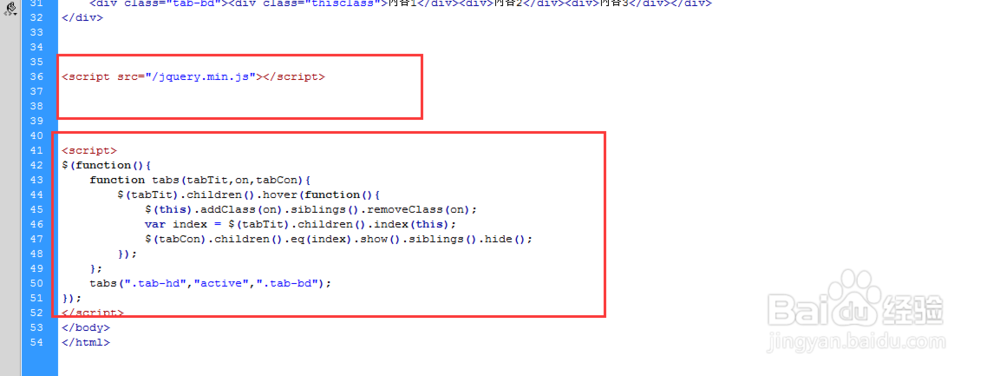
2、添加JS路径,并书写js特效。<script sr罕铞泱殳c="jquery.min.js&qu泠贾高框ot;></script><script>$(function(){ function tabs(tabTit,on,tabCon){ $(tabTit).children().hover(function(){ $(this).addClass(on).siblings().removeClass(on); var index = $(tabTit).children().index(this); $(tabCon).children().eq(index).show().siblings().hide(); }); }; tabs(".tab-hd","active",".tab-bd");});</script>
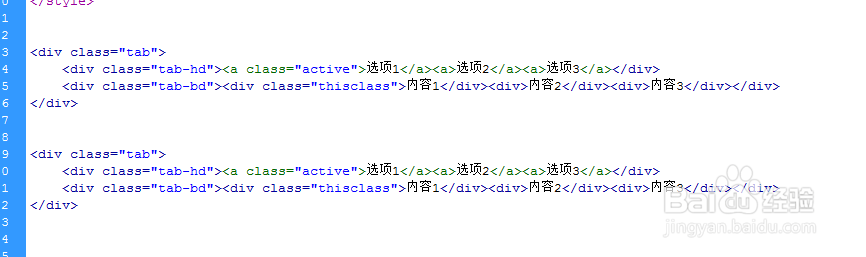
3、书写html代艨位雅剖码。<div class="tab"> <div class="tab-hd"><a class="active">选项1</a><a>选项2</a><a>选项3</a></div> <div class="tab-bd"><div class="thisclass">内容1</div><div>内容2</div><div>内容3</div></div></div> <div class="tab"> <div class="tab-hd"><a class="active">选项1</a><a>选项2</a><a>选项3</a></div> <div class="tab-bd"><div class="thisclass">内容1</div><div>内容2</div><div>内容3</div></div></div>
4、书写css样式。 <style type="text/css">*{ margin:0; padding:0;}/* 本案例需要的css样式 */.tab-hd { background:#F93; overflow:hidden; zoom:1;}.tab-hd a{ float:left; width:150px;}.tab-hd a.active{ background:#F60;}.tab-bd div{display:none;}.tab-bd div.thisclass{display:block;}</style>
5、查看效果。