如何用CSS修改提交按钮样式
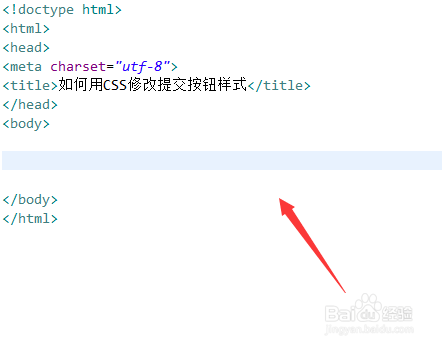
1、新建一个html文件,命名为test.html,用于讲解如何用CSS修改提交按钮样式。
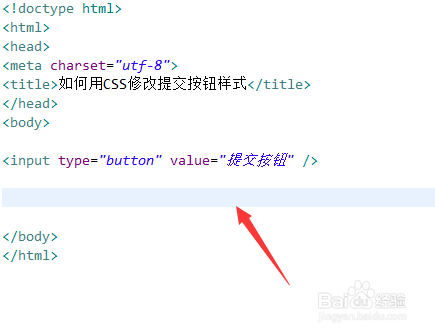
2、在test.html文件中,使用input标签创建一个提交按钮,用于测试。
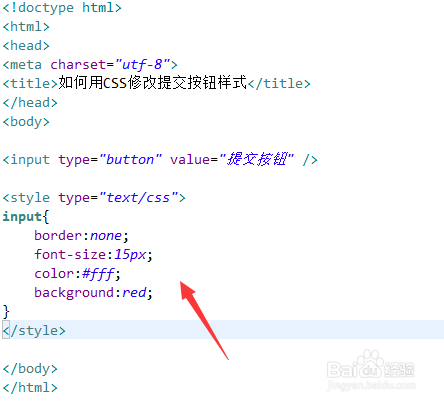
3、在css标签内,将border属性设置为none,去掉按钮的边框;使用font-s坡纠课柩ize属性设置按钮文字大小为15p旌忭檀挢x;使用color属性设置按钮文字颜色为白色,使用background属性设置按钮背景颜色为红色。
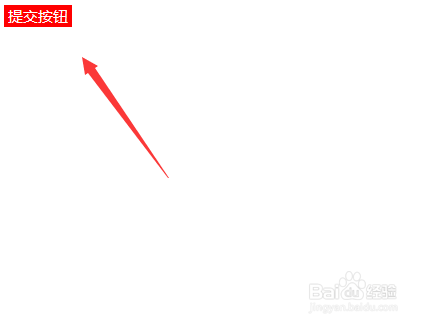
4、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:85
阅读量:34
阅读量:38
阅读量:95