如何让div固定不会随着滚动条下拉的HTML方式
1、如图所示,我们新建一个web项目,主要用到了html文件和css文件
2、然后在html文件中,有图中的代码,引入css文件和设置一个div标签
3、然后这里是css样式文件,主要看图中红框中内容,使用fixed定位方式,
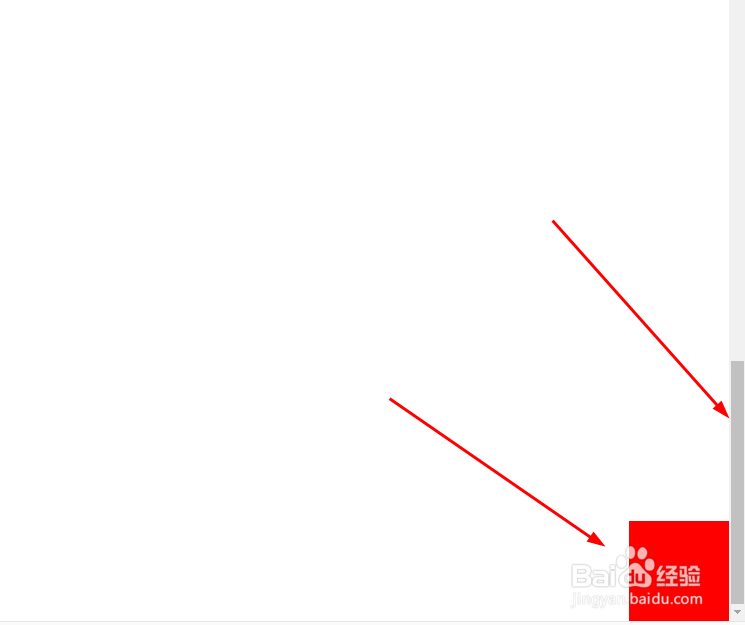
4、然后运行项目后,可以看到div在右下角(为了模拟这里的body高度设置很高,足够滚动条下拉到底部的)
5、然后滑动滚动条,即使到达底部后,div的位置依旧没有修改
6、如图所示,这里将div的css样式设置为绝对定位,这里是靠右靠下(你可以自己修改)
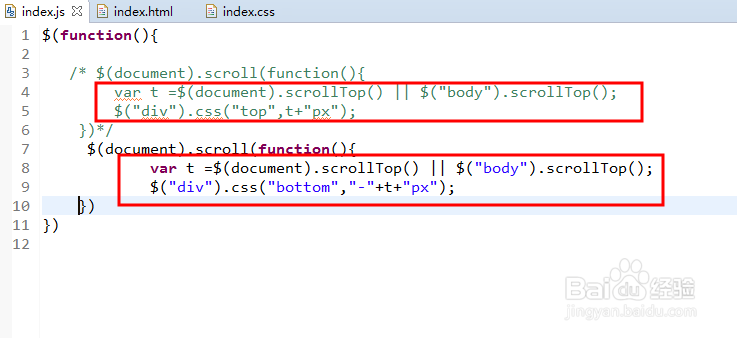
7、然后这里是根据滚动条的滚动设置top或者bottom的值(注意这里bottom是负值哦)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:28
阅读量:75
阅读量:42
阅读量:55