如何快速搭建一个react项目
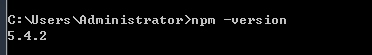
1、打开cmd命令行窗口,输入npm -version,查看当前的npm版本
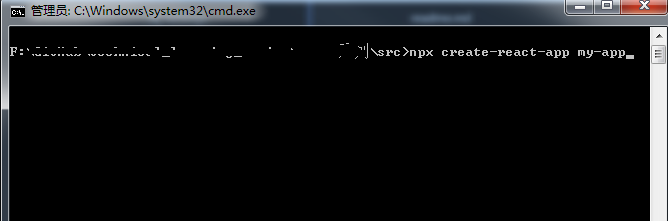
2、如果npm版本是5.2以上版本,在cm蟠校盯昂d中输入 npx create-react-app my-app,当前目录下创建一个名为my-app的工程,命令行窗口中将会显示依赖库的一些日志,看步骤4。
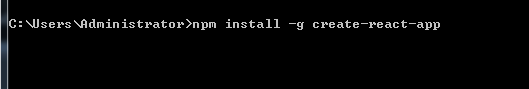
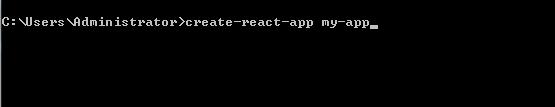
3、如果npm版本低于5.2,则全局安装create-react-app,cmd输入npm install -g create-react幻腾寂埒-app;create-react-app下载完成后,cmd中输入create-react-app my-app
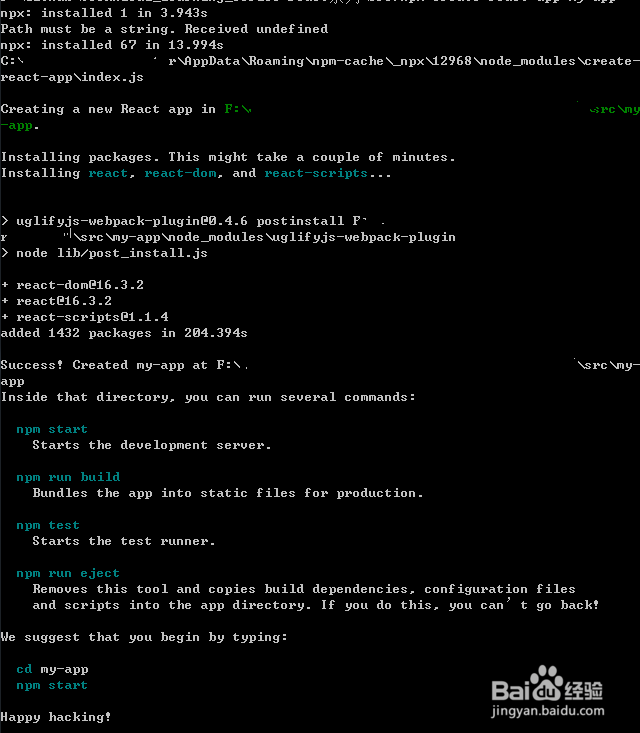
4、此时,相关依赖开始下载安装,如图所示
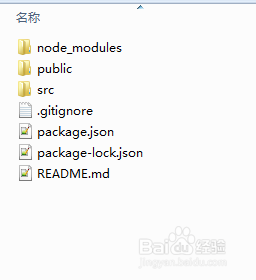
5、工程创建成功后,可以在系统文件目录看到my-app工程。
6、打开my-app工程,目录结构比较简单,没有任何配置文件(无需配置)
7、cmd命令行窗口中输入cd my-app进入my-app目录
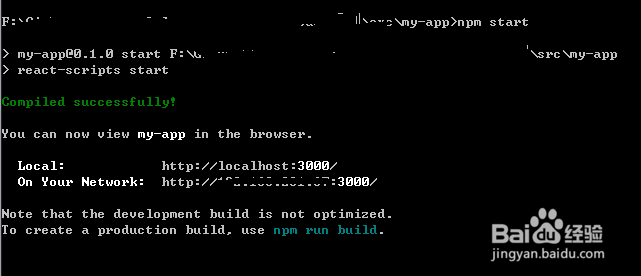
8、输入npm start, 以开发模式启动服务
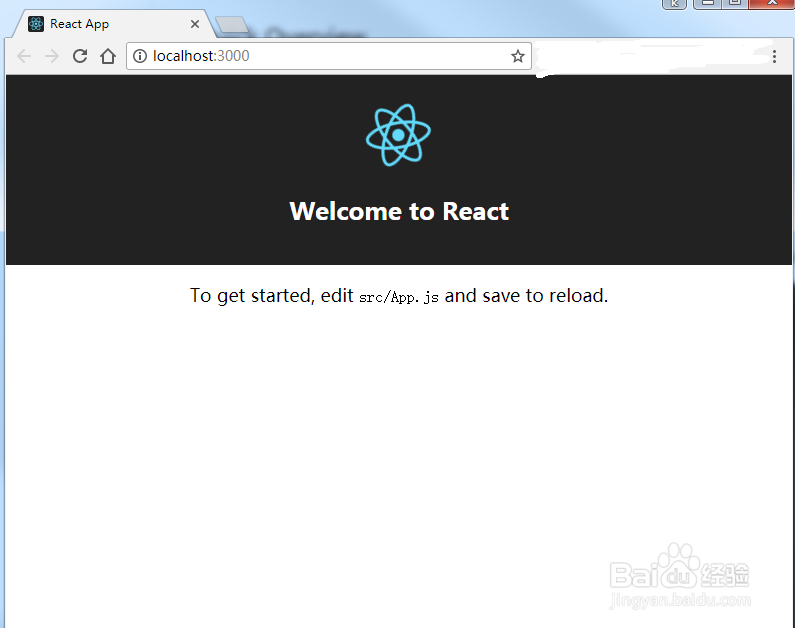
9、服务启动成功后,将会自动弹出浏览器,并访问工程
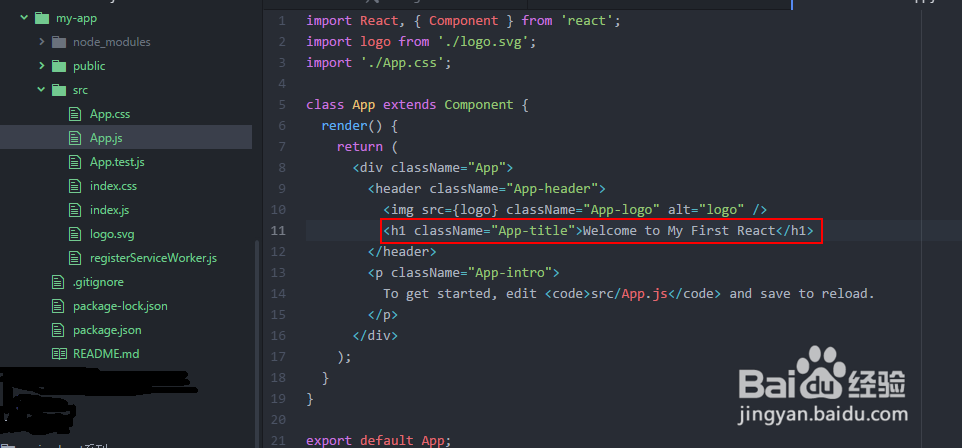
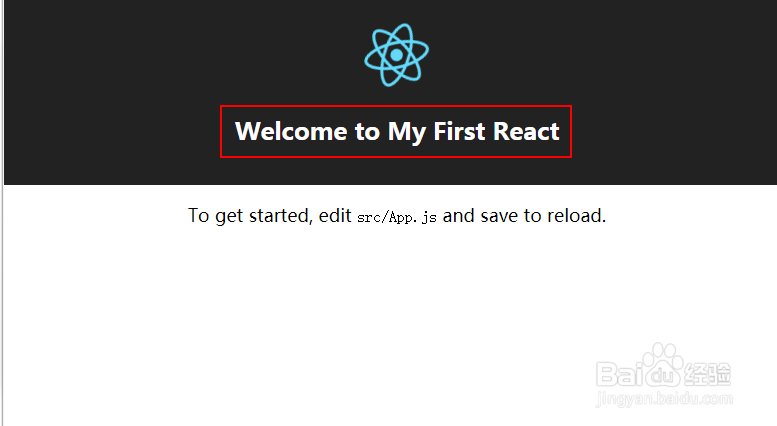
10、打开my-app的App.js文件,做一些简单的修改:React =》My First React,工程将会实时响应你的修改
11、至此,一个简单的react工程已经搭建完成,开发者无需关注项目的配置,只需关注业务模块的开发。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:48
阅读量:70
阅读量:27
阅读量:82