ajax 如何修改外部变量
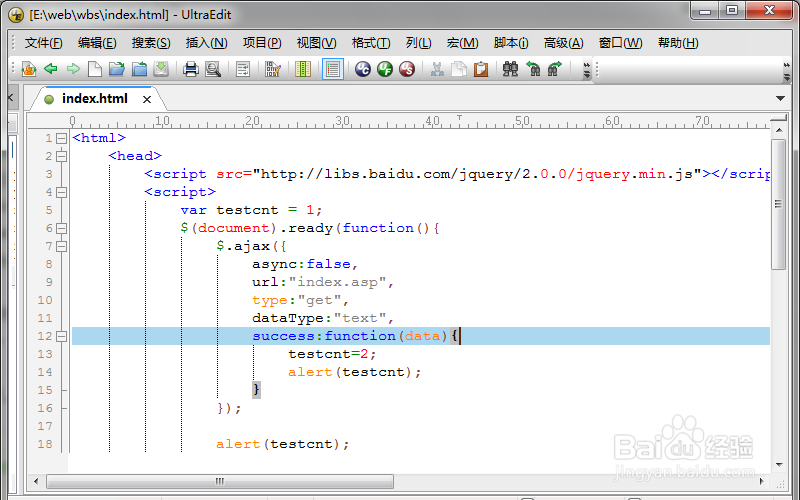
1、在网站目录建立网页index.html,内容如下(注意index.asp网页必须存在,当然你也可以选择其他的,比如html,php,jsp等等网页):<html> 媪青怍牙<head> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script> //设置用于测试的变量 var testcnt = 1; $(document).ready(function(){ $.ajax({ url:"index.asp", type:"get", dataType:"text", success:function(data){ testcnt=2; } }); //测试变量是否更改 alert(testcnt); }); </script> </head> <body> </body></html>保存文件。
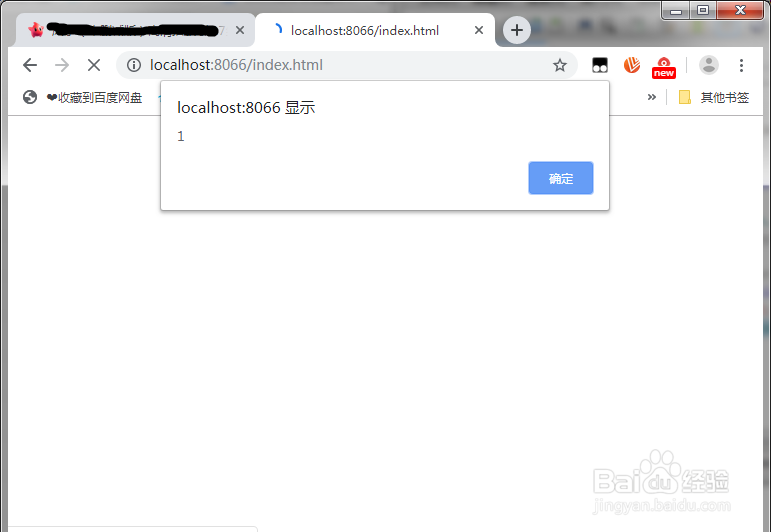
2、用浏览器打开网页,进行测试。我自己的地址是本机。发现,弹出的内容是1,并没有发生变化(咱们计划应该是2)
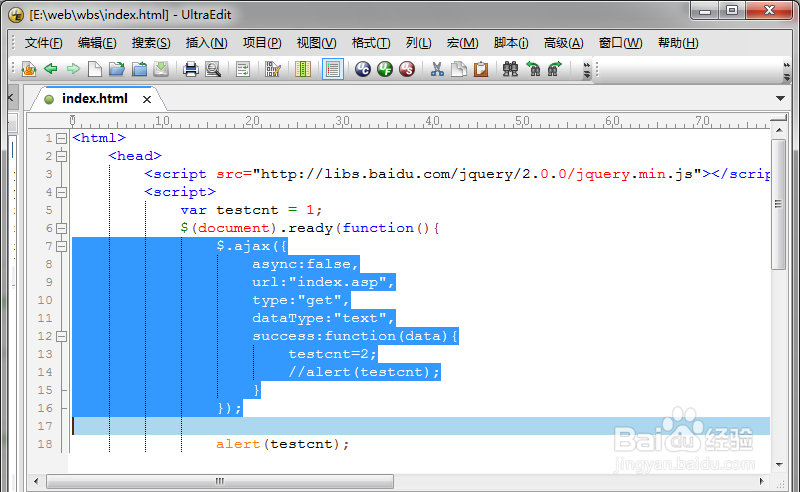
3、调整程序,在ajax操作部分加入参数。 $.ajax({ async:false,//加入的是这个,让ajax执行不是异步的,二是旎髂坑若同步,只有ajax执行完之后,才能继续向下执行。 url:"index.asp", type:"get", dataType:"text", success:function(data){ testcnt=2; } });
4、再次测试。弹出是2,说明已经修改了全局变量,执行成功。
5、jquery给了很多详细的设置,只要查询文档,就会找到适合的方法。