CSS中如何设置div的宽度
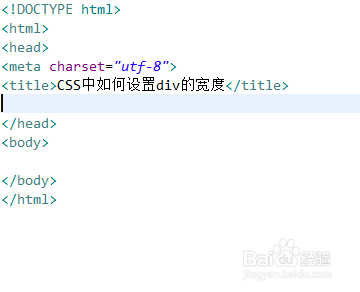
1、新建一个html文件,命名为test.html,用于讲解CSS中如何设置div的宽度。
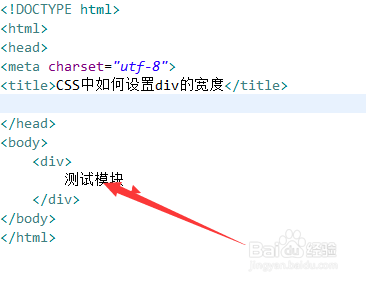
2、在test.html文件中,使用div标签创建一个模块,并在div添加文字内容,代码如下:
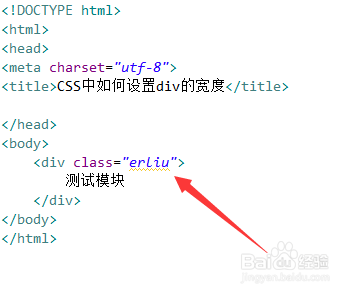
3、在test.html文件中,设置div标签的class属性为erliu,主要用于下面通过该css设置div的css样式 。
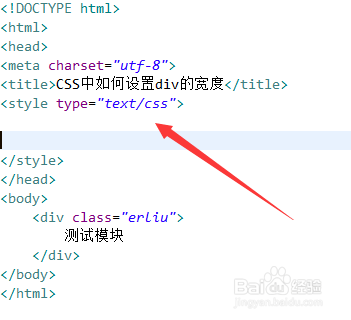
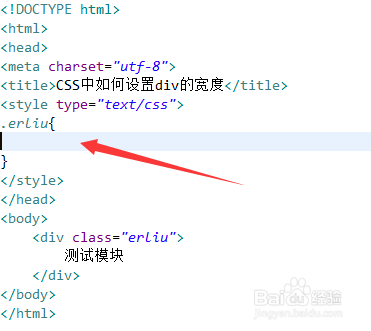
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过类名erliu来设置div的样式,div的样式将写在花括号中。
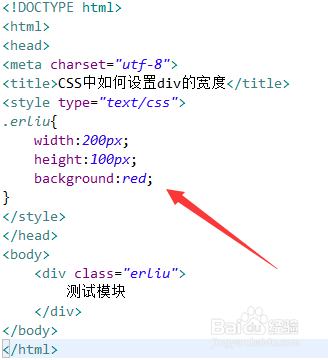
6、在css标签内,编写div的样式,使用width属性设置div的宽度为200px,捂执涡扔使用height属性设置div的高度为100px,使用background属性设置div的背景颜色为红色。
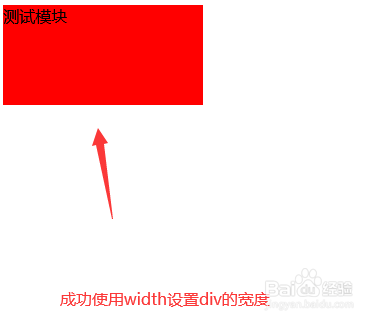
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:64
阅读量:41
阅读量:43
阅读量:96