用wps演示实现时钟走动一小时的动画效果
1、首先设置好背景图。
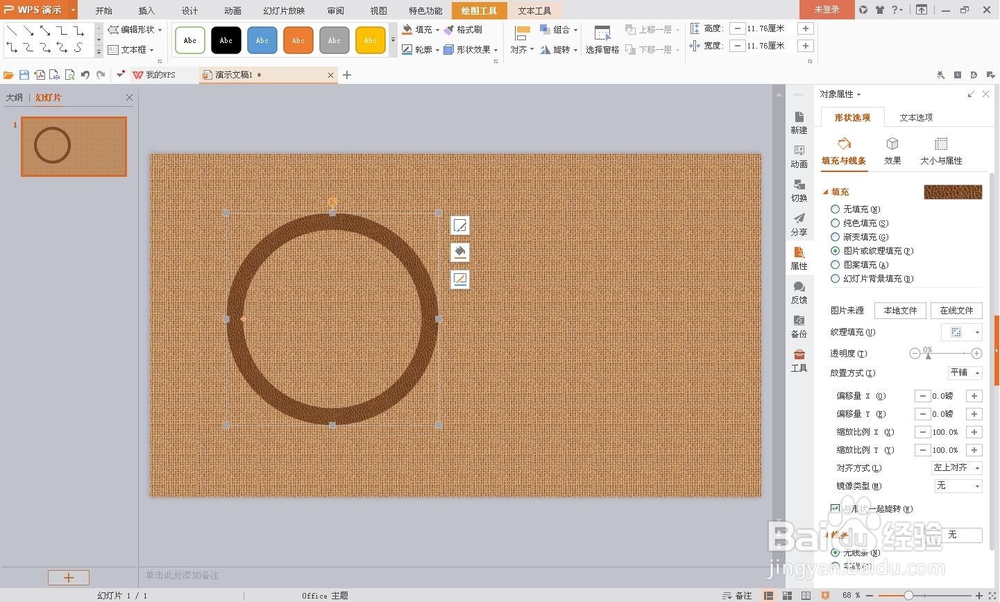
2、插入一个圆环,设置好填充图案和内部阴影。
3、插入一个圆,放在圆环下面,设置填充色。并将两个图形对齐和组合。
4、插入数字文本框,同样与前面的图形对齐和组合。
5、插入一个小圆,填充为黑色,放在钟的中心,不要组合。
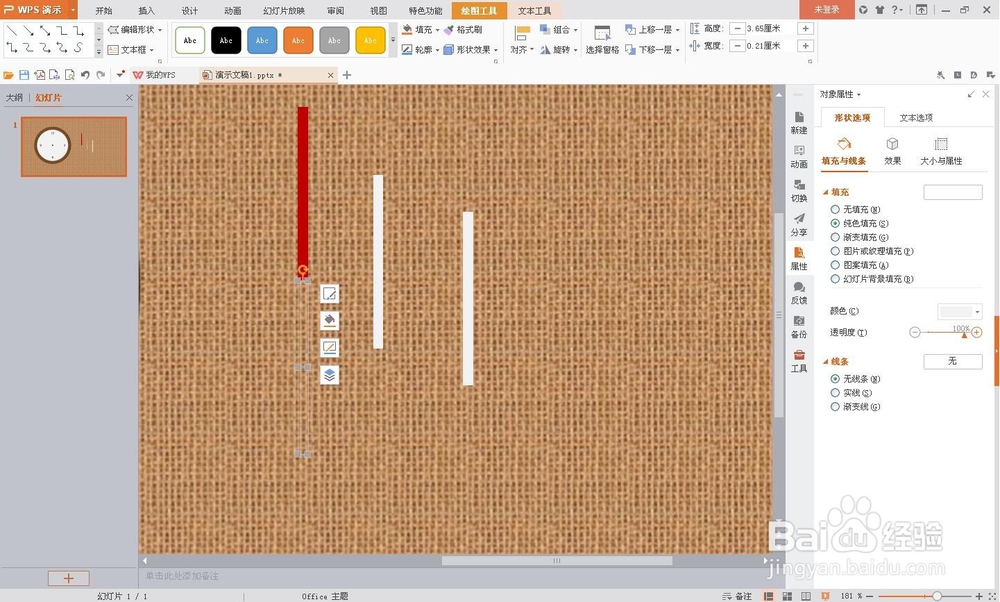
6、插入一个矩形,填充为红色,作为秒针。
7、复制出3个秒针,填充为其他颜色,将四个秒针按图中的样子作十字形对齐。并将除红色秒针以外的三个傻钱库岛秒针设置成透明的以后进行组合。
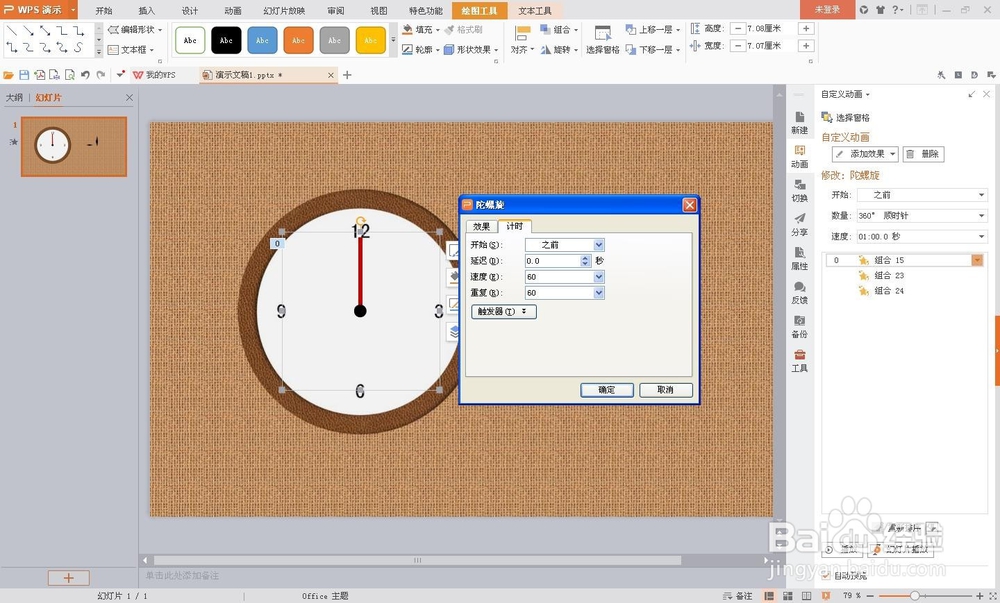
8、将秒针移动到钟上,下移一层,添加动作-强调-陀螺旋,设置好计时数据。
9、按同样的方法,做出时针和分针,设置好不同的计时数据即可。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:92
阅读量:39
阅读量:41
阅读量:21