如何使用HTML5绘制一个圆形
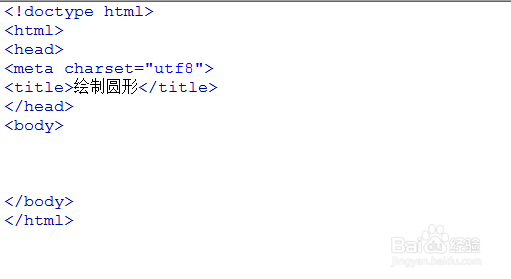
1、新建一个html页面,文件名为test.html,用于绘制圆形。
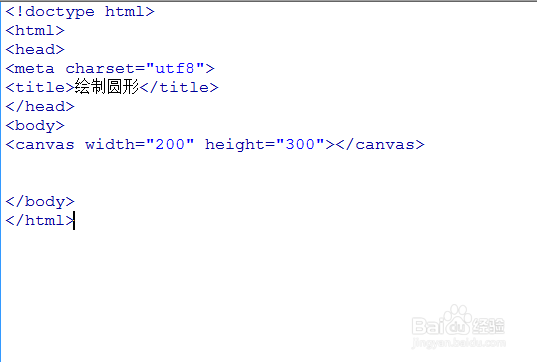
2、通过HTML5中的canvas元素创建一张宽200px,高200px的画布,用于绘制圆形。
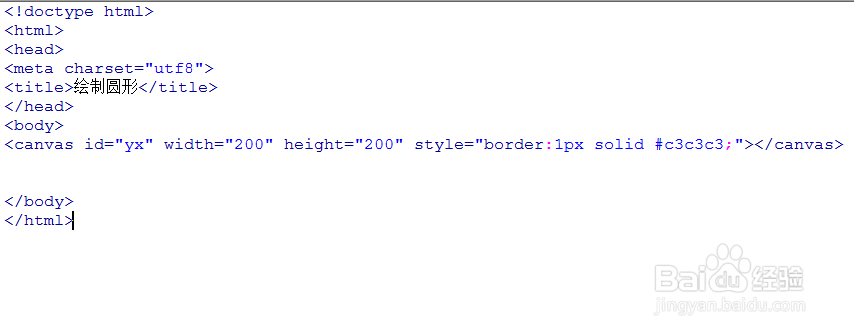
3、为了方便查看,给can箪滹埘麽vas画布一个边框,并且给canvas一个id(这个很重要,用于后面使用js绘制圆形)。
4、运行以上代码,在浏览器可以看到已成功绘制一张画布。
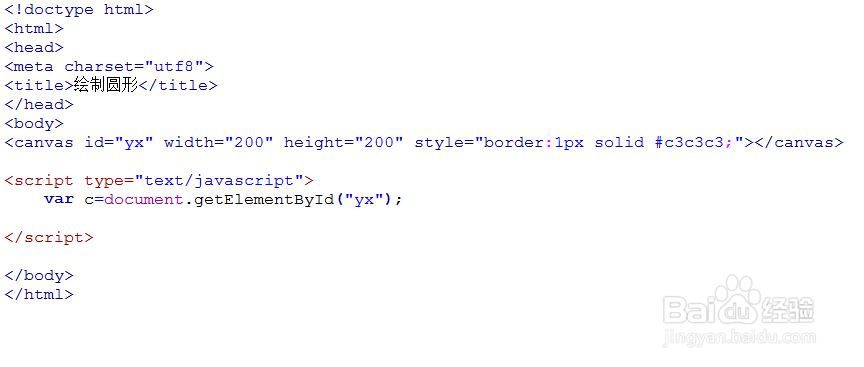
5、使用JS获得画布对象,主要用于操作画布,在画布上实现圆形的绘制。
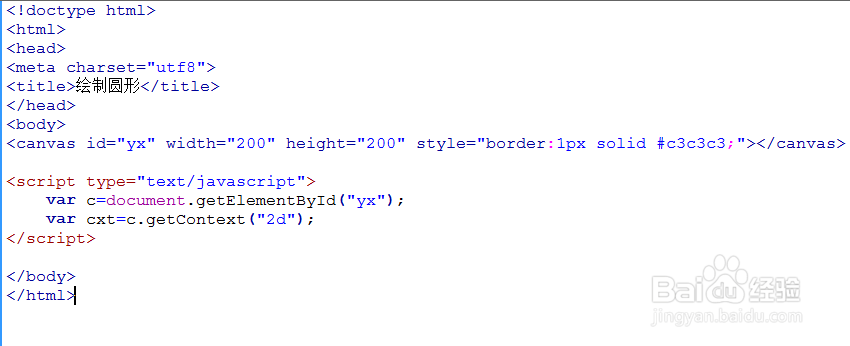
6、通过JS中的getContext()方法,设置绘制图片的环境,传入一个参数2d,表示绘制2d图案。
7、对绘制的环境进行定义,fillStyle()定义圆的颜色,arc()定义圆的大小和坐标,fill()用于使用定义的参数填充圆形。
8、运行以上代码,在浏览器可以看到已成功绘制一个圆形。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:49
阅读量:32
阅读量:22
阅读量:66