html页面如何创建多选框
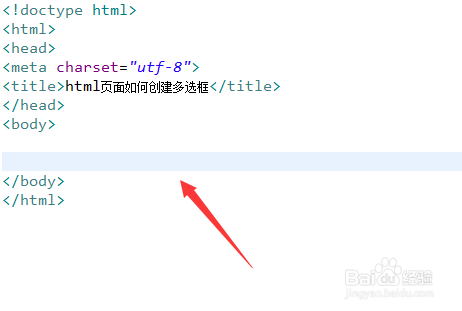
1、新建一个html文件,命名为test.html,用于讲解html页面如何创建多选框。
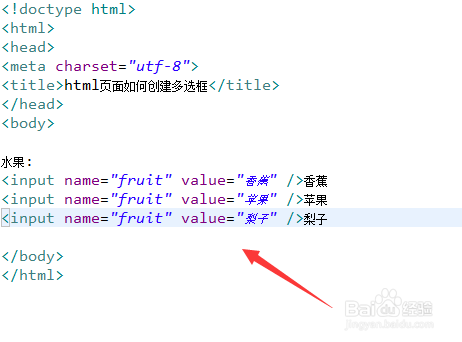
2、在test.html文件中,使用input标签创建多选框。
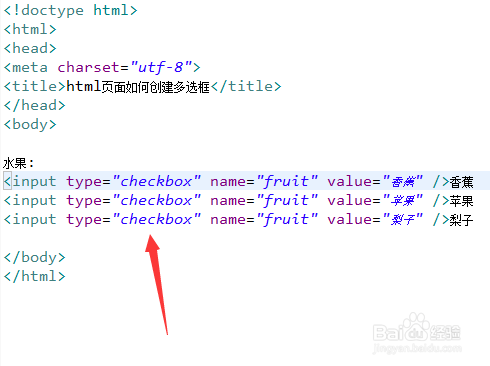
3、在test.html文件中,将input标签的type属性值设置为checkbox,即设置input为多选项类型。
4、在test.html文件中,再使用checked属性设置第一个选项和最后一选项为默认选项。
5、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:52
阅读量:27
阅读量:76
阅读量:57