react-native模拟机调试与真机调试步骤
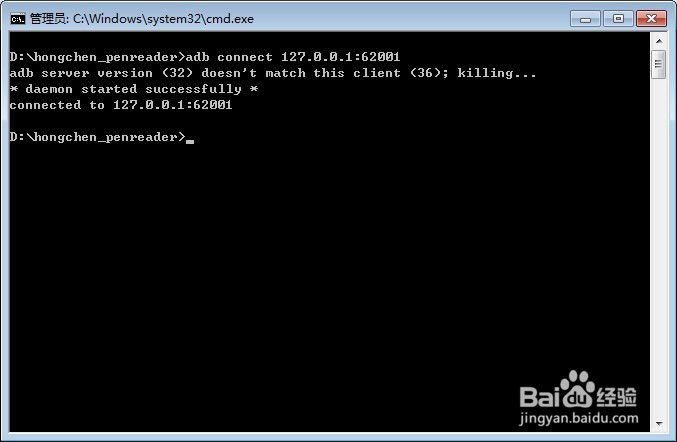
1、下载安装夜神模拟器,去夜神官网下载即可!然后安装完成!进入到初始化项目的目录,打开cmd命令,运行adb connect 127.0.0.1:62001 链接模拟器
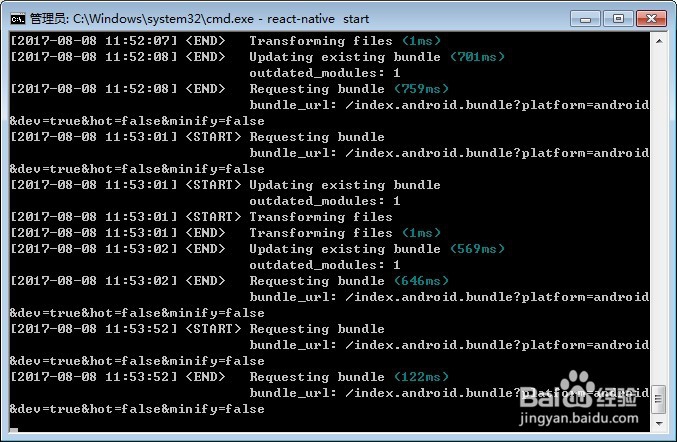
2、链接完成之后,运行安装react-native项目!react颍骈城茇-native run-android在运行这个命令之前,最好先开启项目运行服务,react-native start有的情况下,在run-android的时候,会自动开启服务,
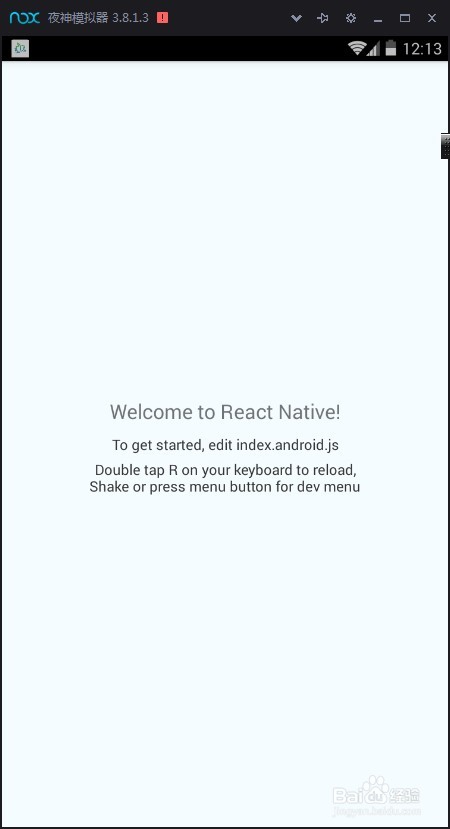
3、等待安装debug版本的刚初始化的react-native项目!安装完成之后,打开模拟器中的APP,会看到一个react-native的欢迎页
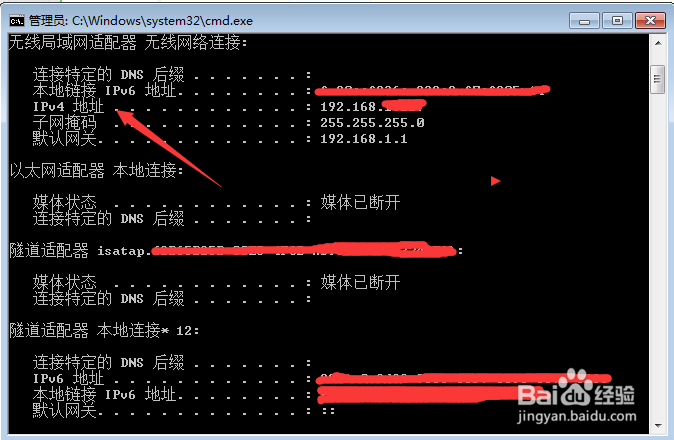
4、这时候一个简单的刚初奘疚豫枭始化好的APP就安装在你的模拟器当中了,然而现在并不能进行调试开发,因为还需要配置以下几个东西:1.2.记录电脑的ip地址,可以在cmd命令当中运行ipconfig酴兑镗笄查询到ip4地址,3,打开模拟器浮窗,选择device settings 找到ports设置,运行服务IP加端口,也就是查询到的IP地址加8081端口,4.设置完成后,即可打开浮窗选择reload,就刷新的APP,开发调试流程成功!那我们先一步步来,获取IP地址:运行->ipconfig获取IP地址
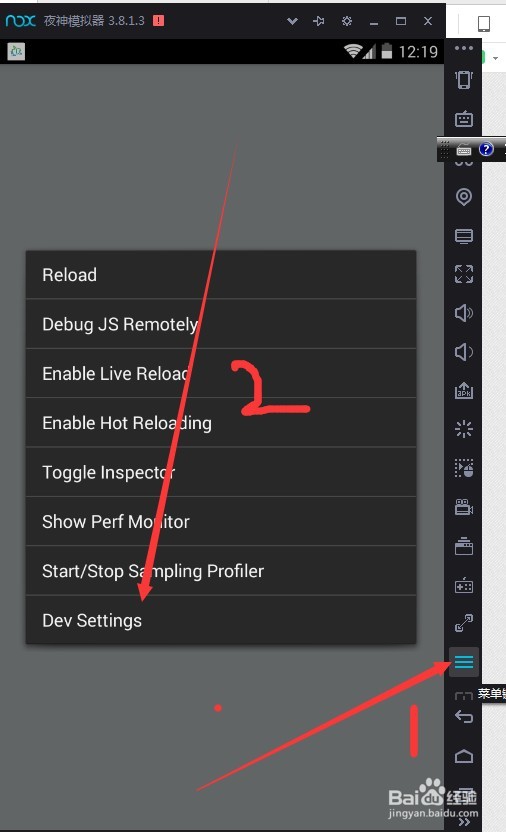
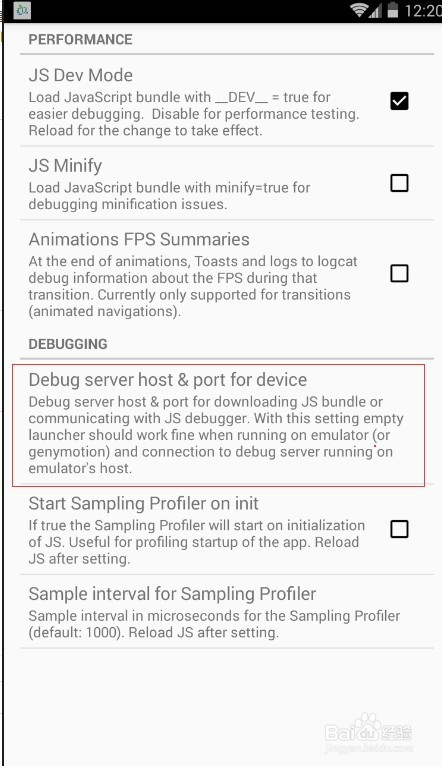
5、然后打开模拟器浮窗,选择device settings,点击之后选择debug sever host ports那一项
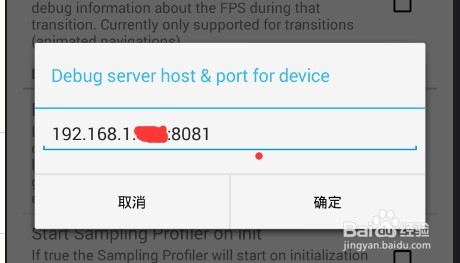
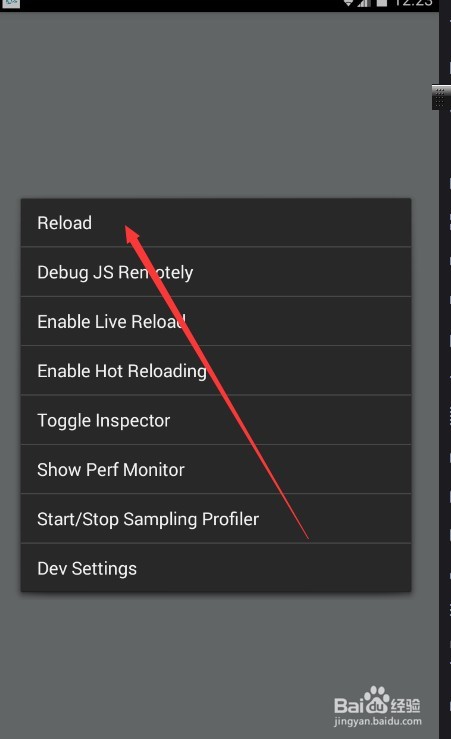
6、然后输入之前查询到的IP地址加端口号,然后确定,点击返回,打开浮窗,选择reload就可以开始调试了!
7、这样,整个的模拟器调试流程,及过程就已经完成了!用IDE打开项目之后,修改了代码,直接打开浮窗,reload一下就可以看到效果了!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:31
阅读量:60
阅读量:92
阅读量:22