SVG图标,在HTML中使用
1、首先去苹果官网,在官网右击LOGO图标,选择审查元素(我用的Google chrome),可以看到svg图标文件咯,我们可以下载这个svg文件,放到本地。
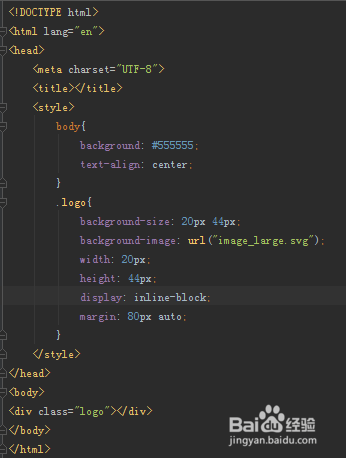
2、打开HTML编辑器,新建一个网页test.html,将svg图标文件与test.html放在同一目录下,在test.html中写好div及其样式,然后预览!
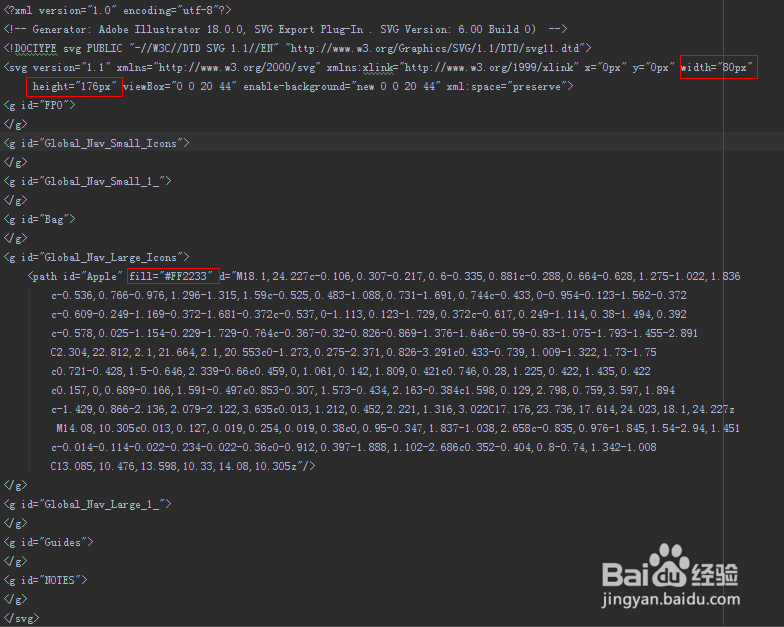
3、从上面预览来看是不是图标太小咯,我们可以直接在svg进行修改,不仅可以修改大小,还可以修改颜色。我们把颜色和大小修改后,在test.html也要修改下大小样式
4、效果出来咯!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:74
阅读量:37
阅读量:44
阅读量:34