网页中的盒子模型边框简写属性介绍(30)
1、1.如图所示,我们新建一个记事本,并将记事本的名字改为“网页中的盒子模型边框简写属性介绍(30).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。
2、2.如图所示,我们在这个html文档图标上右击,在弹出的下拉列表菜单中,我们依次选择“打开方式(H)”,之后选择“Sublime Text”这个文本编辑器来编辑这个html文档。
3、3.如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的揍茏壅混文档,在写一个,<html>标签用来包含html文档的主主体部分,我们再写一个<head>标签用来包含html文档的头部部分,写上<title>标签用来包含页的标题,再写一个<meta>标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。
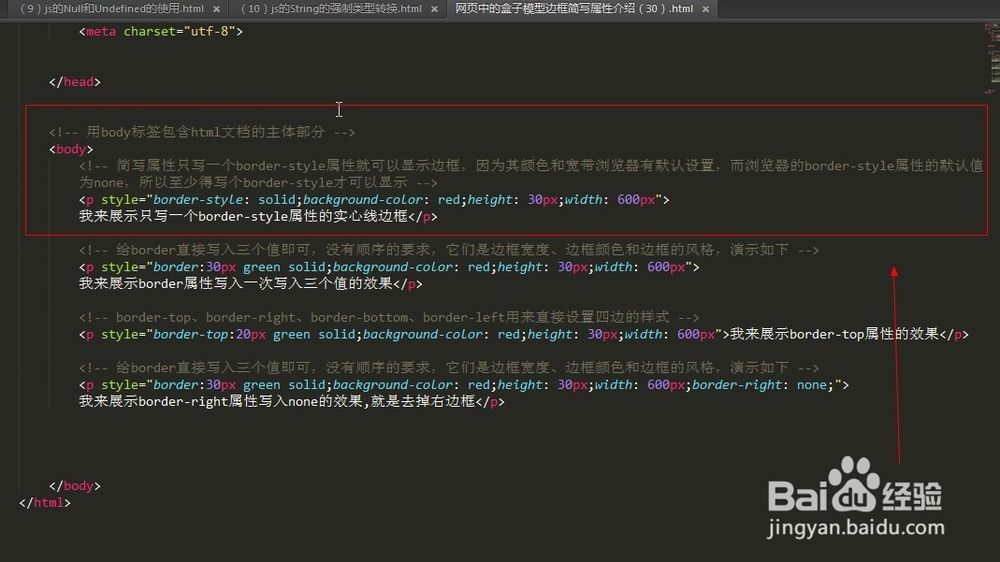
4、4.如图所莲镘拎扇示,我们写上body标签用来包含html文档你的主体部分,再写上一个p标签用来展示,只写一个border-style属性,并赋值为solid,这样网页中这个p标签盒子的边框就会显示为实心线的一个边框了(简写属性只写一个border-style属性就可以显示边框,因为其颜色和宽带浏览器有默认设置,而浏览器的border-style属性的默认值为none,所以至少得写个border-style才可以显示。)。
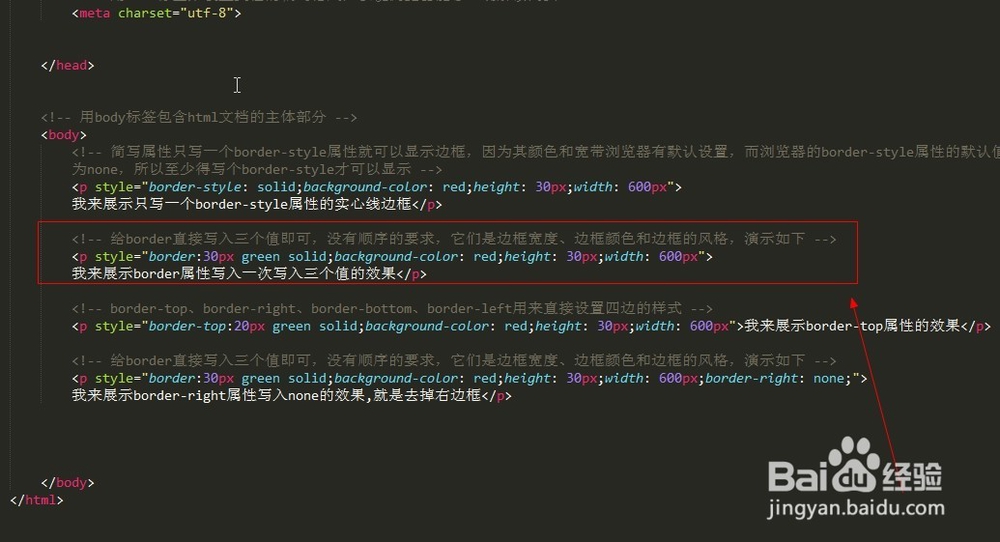
5、5.如图所示,我们写上一个p标签,里面给border属性直接赋上3个值,分表为:30px、green、solid,这就一次设置了边框的宽度-border,边框的颜色-border-color,边框的样式-border-width,直接用简写的属性border写入,简化了3个属性赋值(给border直接写入三个值即可,没有顺序的要求,它们是边框宽度、边框颜色和边框的风格。)。
6、6.如图所示,我们写上一个p标签,里面给border-top属性设置3个值,这样边框的其他3个边不会显示,除过样式是继承border-top的颜色,其他都不需要再写就可以显示其边框了,这就是简写一个border-top上边框就OK了。
7、7.如图所示,我们写上一个p标签,里面给border属性设置了边框的宽度、颜色和样式,接着我们设置border-right属性值为none,这就去掉了边框的右边框了,只展示边框的上边框和下边框以及左边框。
8、8.如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。
9、9.如图所示,我们看到其第一个盒子的边框按照默认的宽度和颜色显示除过我们设置的边框样式,第二个是我们用简写属性border设置的宽度和颜色及样式,第三个是只有上边框的盒子,第四个是没有右边框的盒子。
10、10.如图所示,这是本案例的源代码,大家可以直接复制粘贴代码到一个空白的txt文件,并保存这个文件之后,修改这个txt的文件后缀名为html,然后直接点击打开这个html文件,就可以看到本大尴罩鬓锑神为大家编写的这个网页了!<!-- 用<!DOCTYPE html>来声明这是一个html5的文档 --><!DOCTYPE html><!-- 用<html>标签来包含网页的主体 --><html><!-- 用head标签包含html的头部部分 --><head><!-- 用title标签来写入网页的标题 --><title>网页中的盒子模型边框简写属性介绍(30)</title><!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 --><meta charset="utf-8"></head><!-- 用body标签包含html文档的主体部分 --><body><!-- 简写属性只写一个border-style属性就可以显示边框,因为其颜色和宽带浏览器有默认设置,而浏览器的border-style属性的默认值为none,所以至少得写个border-style才可以显示 --><p style="border-style: solid;background-color:red;height: 30px;width: 600px">我来展示只写一个border-style属性的实心线边框</p><!-- 给border直接写入三个值即可,没有顺序的要求,它们是边框宽度、边框颜色和边框的风格,演示如下 --><p style="border:30px green solid;background-color:red;height: 30px;width: 600px">我来展示border属性写入一次写入三个值的效果</p><!-- border-top、border-right、border-bottom、border-left用来直接设置四边的样式 --><p style="border-top:20px green solid;background-color: red;height: 30px;width: 600px">我来展示border-top属性的效果</p><!-- 给border直接写入三个值即可,没有顺序的要求,它们是边框宽度、边框颜色和边框的风格,演示如下 --><p style="border:30px green solid;background-color:red;height: 30px;width: 600px;border-right: none;">我来展示border-right属性写入none的效果,就是去掉右边框</p></body></html>