HTML-给图片添加边框的代码教程
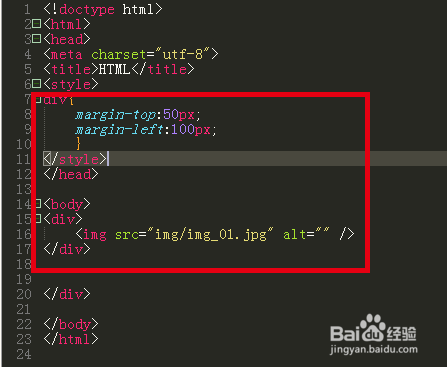
1、打开HTML代码软件,建立一个图片代码,如图
2、现在简单设置下,效果是这样的
3、然后对图片添加边框设置,border-style是样式,样式有solid 实心的、dashed虚线等样式;后面的粗细使用border-width来设置,颜色使用border-color来设置
4、这样设置了一个边框颜色后,打开图,可以看到现在的边框是一个虚线组成的,如图所示
5、一般呢,我们会将这三个属性组合成一个属性,就如border:dashed 5px blue;这样的组合,效果也还是一样的,更加的方便
6、我们孀晏弁钾也可以只选择对图片的一边添加效果,如果是左边就是border-left,右侧就是border-right,上面时是border-top,按照这样的设置可以单独对任何一边设置了,如图所示的样式,就是在左侧和右侧各设置一条边
7、然后打开效果展示后,就是这样的,左侧是虚线,右侧是实线红色。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:34
阅读量:72
阅读量:31
阅读量:54
阅读量:53