jquery如何获取第一个span对象
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取第一个span对象。

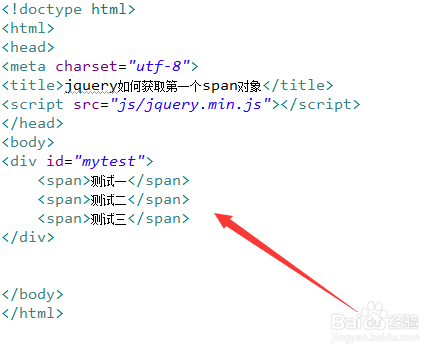
2、在test.html文件内,在div标签内,使用span标签创建三行测试的内容,分别为测试一,测试二,测试三。

3、在test.html文件内,设置div标签的id属性值为mytest,主要用于下面通过此id获得div对象。

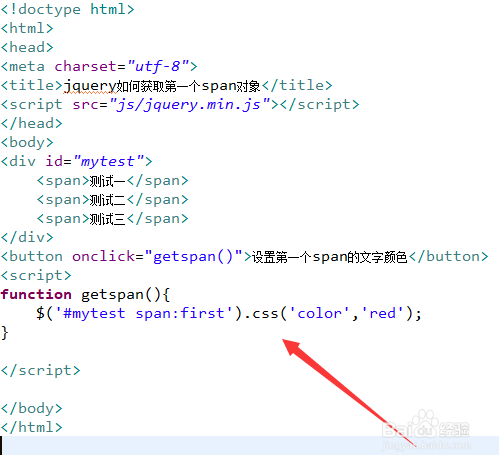
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置第一个span的文字颜色”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getmidstr()函数。

6、在js标签中,创建getspan()函数,在函数内,通过div的id和span元素名称获得span对象,再使用“:first”选择器获得第一个span对象,通过css()方法将其颜色设置为红色。

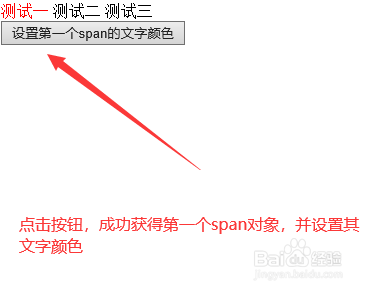
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

1、创建一个test.html文件。
2、在文件内,在div标签内,使用span标签创建三行测试的内容,同时创建一个button按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,通通过div的id和span元素名称获得span对象,再使用“:first”选择器获得第一个span对象,通过css()方法将其颜色设置为红色。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:104
阅读量:109
阅读量:185
阅读量:102