在网页中如何制作带有输入框和确认按钮的表单
1、在桌面空白处点击鼠标右键新建一个记事文本,重新命名为:带有输入框和确认按钮的表单.html,按回车确认
2、选中新建的html文竭惮蚕斗件,右击选择记事本打开,手动输入代码:<html><head><title>带有输入框和确认按钮的表单</title></head><body>带有输入框和确认按钮的表单</body></html>点击记事本左上角蓝色文件选项菜单下的保存
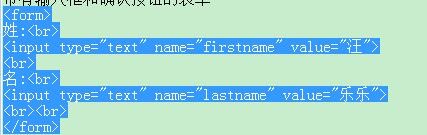
3、先创建一个表单,在<body>下方输入代码:<form>姓:<br><input type="text" 荏鱿胫协name="firstname" value="汪"><br>名:<br><input type="text" name="lastname" value="乐乐"><br><br></form>点击保存
4、双击桌面html文件,打开页面显示姓和名表单
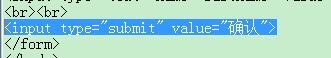
5、回到记事本,在</form>上方添加代码:<input type="submit" v锾攒揉敫alue="确认">,这一组代码是创建一个确认按钮,点击保存
6、双击桌面.html文件,打开页面可以看到姓名表单下面多了一个确认按钮
7、先在桌面上新建一个名为:abc.php的文件,这个是处理提交表单的页面,属于动态网页范围,这里不再叙述
8、鼠标双击html文件,打开页面点击确认按钮,会跳到abc.php页面处理所提交的内容,如图所示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:25
阅读量:44
阅读量:94
阅读量:47