bootstrap表格的使用方法
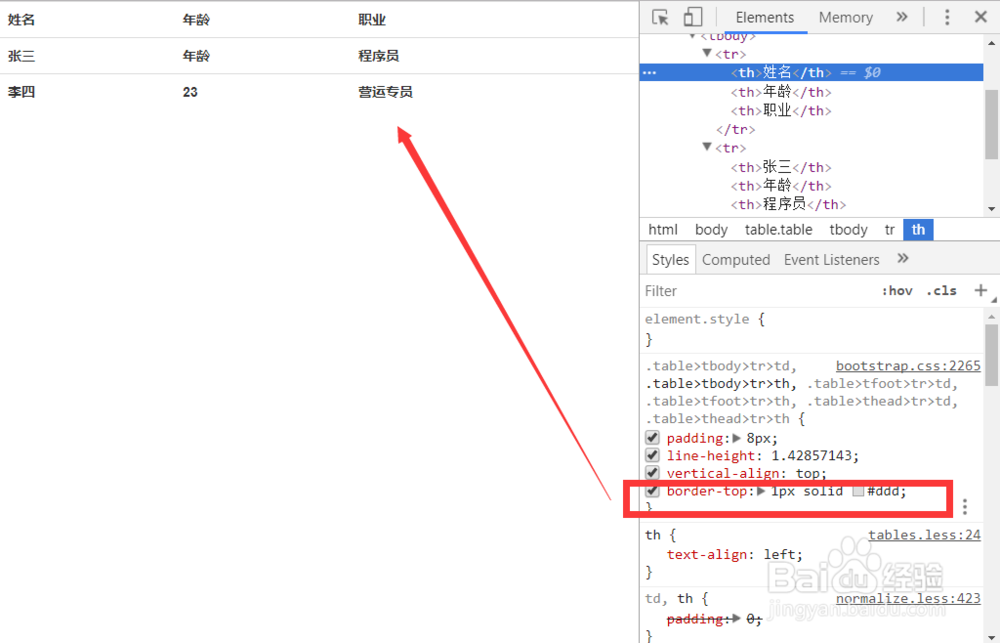
1、表格的基本用法:构建bootstrap表格的基础样式是通过给<table>标签添加class=“table”来实现的。注意,bootstrap的表格默认样式是不带边框和分隔的。具体实现如下:<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>表格的使用</title> <link rel="stylesheet" href="css/bootstrap.min.css"></head><body><table> <tr> <th>姓名</th> <th>年龄</th> <th>职业</th> </tr> <tr> <th>张三</th> <th>年龄</th> <th>程序员</th> </tr> <tr> <th>李四</th> <th>23</th> <th>营运专员</th> </tr></table></body></html>效果如图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:24
阅读量:52
阅读量:67
阅读量:44