【Java案例】jquery和ajax实现商品信息的显示
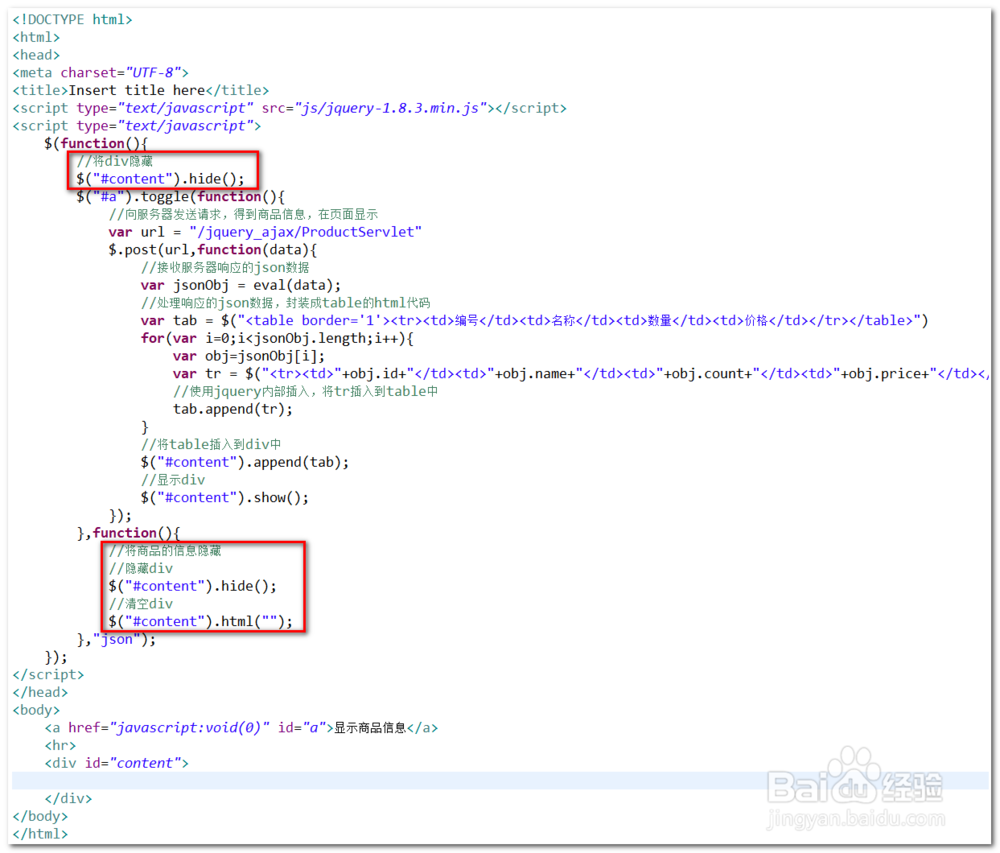
1、创建一个HTML页面,命名为Demo.html;定义一个a标签,设置为空连接,元素内容为“显示商品信息”,设置id=&qu泠贾高框ot;a";定义一个div,设置id="content"。
2、创建script标签,引入jQuery文件。编写$(function(){})代码,让页面加载完成时就执行<script>标签中的js代码。
3、使用jQuery的toggle方法,设置两个函数,实现点击在两个函数间轮流切换执行。使用$.po衡痕贤伎st()向服务器发送请求,得到商品信息,矣喾动痞并在页面显示。使用eval()方法将服务器响应的json数据转换成js代码。
4、创建Product.java文件,封装Product对象,定义id,name,count,price是个成员变量。设置对应的get和set方法。
5、创建ProductServlet.java文件,利用Product的构造方法实例化两个商品信息,电视机和洗衣机。
6、response.setContentType("text/html;charset=utf-8")处理浏览器中文乱码问题。
7、创建一个List<Product>集合,添加商品信息,并将List集合转换为json格式的数据,响应到浏览器。
8、处理响应的json格式数据,封装成table的HTML代码。
9、代码实现点击连接显示与隐藏商品信息。
10、Product.java/ProductServlet.java/Demo.html完整代码展示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。