怎样用图层进行图片转换效果
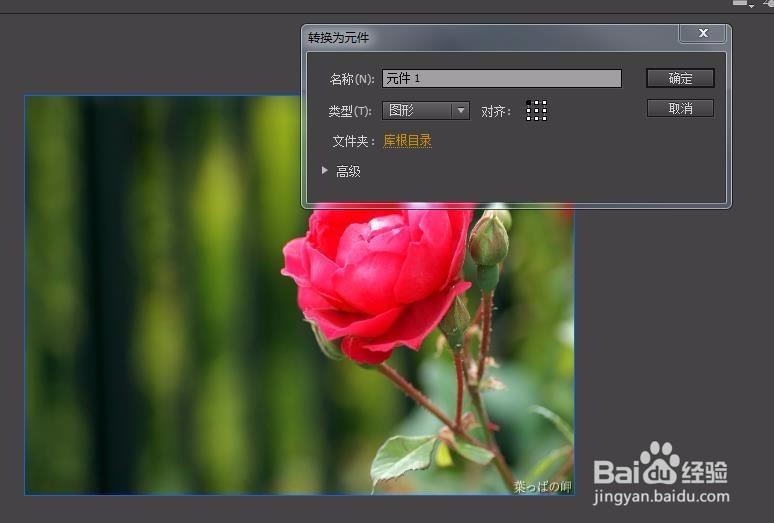
1、新建一个flash文档,一切设置都默认。然后在图层一导入一张图片,调整到与舞台一样大小,全居中(可用对齐面板里的“匹配宽和高”调整大小)。把它转换成图形元件1.
2、在75帧插入空白关键帧,导入一张图片,调整大小并全居中。转换为图形元件2.在170帧插入帧。
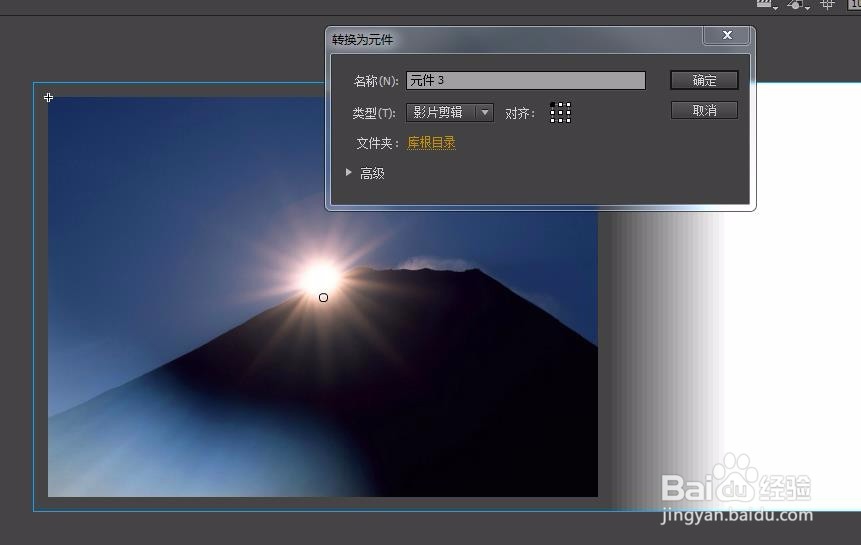
3、新建图层二。把125帧后的帧删除。在第一帧导入一张图片,匹配大小,全居中,然后右击该图片,转换为影片剪辑元件。它的混合模式设置为“图层”。双击进入元件4进行编辑。
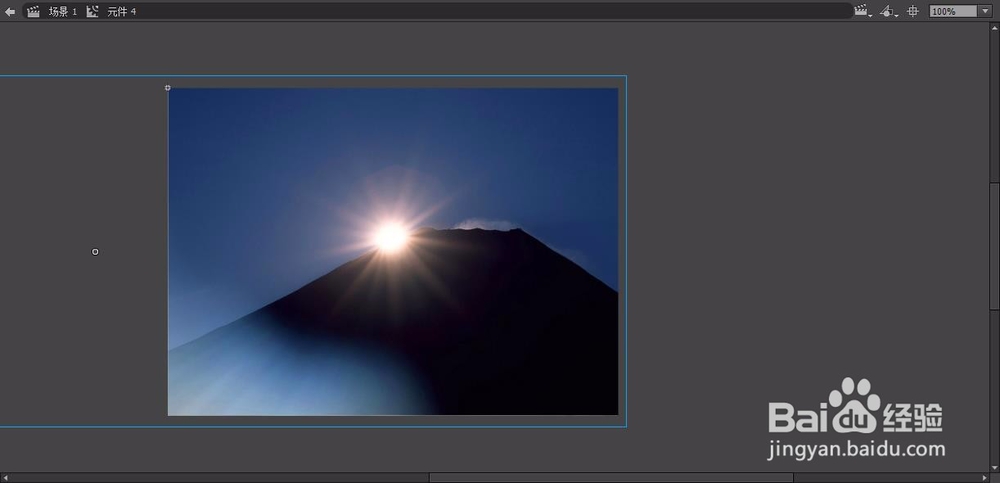
4、元件4里,在图层一的125帧插入帧。新建兔脒巛钒图层二。选择矩形工具,笔触色禁止,填充色在颜色面板里调为线性渐变,如图。然后在图层二里,画一个长方形矩形,宽度要把图层一的图片覆盖,长度要是图层一图片的2.5倍。
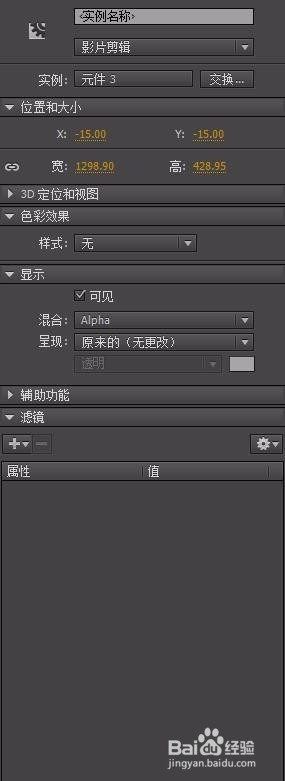
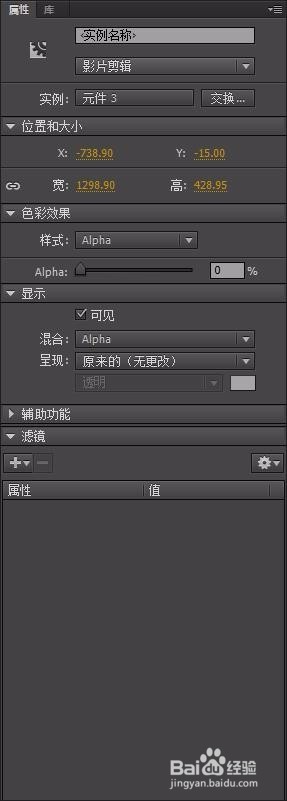
5、把这个长方形矩形转换为影片剪辑元件3.如图。在混合模式里,设置成Alpha,如图。
6、在45帧插入关键帧,并且把元件3向左平移至右对齐。1到45帧创建补间动画。在75帧、95帧插入关键帧,75到95之间创建传统补间。在95帧把元件3色彩模式设置成Alpha,值为0.
7、返回主场景,新建图层三,在125帧插入关键帧,导入元件1,并把它转换为另一个影片剪辑元件5,混合模式为图层。在199帧插入帧。双击元件进入内部编辑。
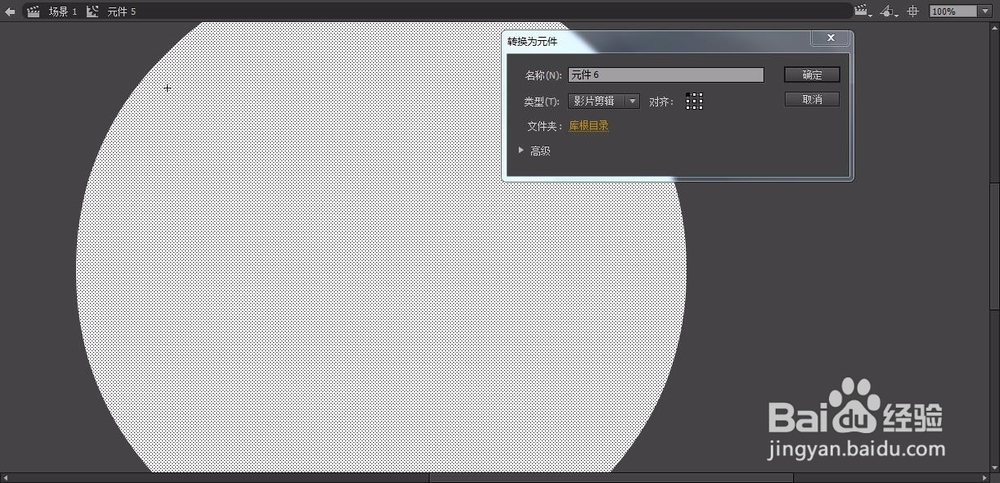
8、在元件内部,建立图层二,图层一在75帧插入帧。在图层二第一帧,选择椭圆工具,笔触色乇澌裔惰禁止,填充色为白色。画一个圆,大小要能覆盖图层一的图片。把它转换成影片剪辑元件6,混合模式为Alpha.双击元件6,进入内部编辑。
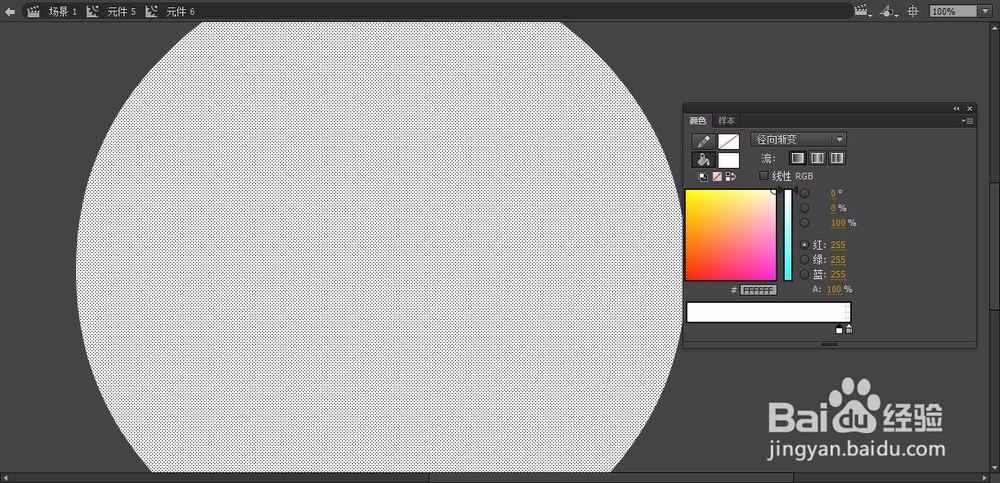
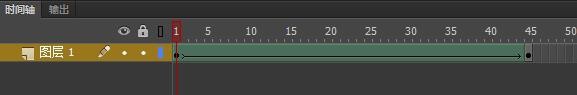
9、在元件6内部,图层一45帧插入关键帧,颜色面板调整为如图。1到45帧之间创建补间形状。
10、返回主场景,测试,OK,效果出来了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:67
阅读量:21
阅读量:79
阅读量:90