jquery如何为元素绑定多个事件
1、新建一个html文件,命名为test.html,用于讲解jquery如何为元素绑定多个事件。
2、在test.html文件中,引入jquery.min.js库文件。
3、在test.html文件中,使用p元素创建一行测试的文字。
4、在script标签内,使用bind()方法绑定mouseenter(鼠标移入)和mouseleave(鼠标移出)两个事件,每个事件以空格隔开。
5、在function函数内,使用alert()方法输出p元素的内容。
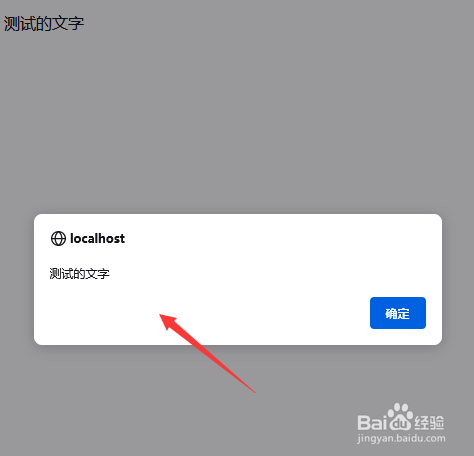
6、在浏览器打开test.html,将鼠标移入/移出p元素的文字,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:38
阅读量:82
阅读量:39
阅读量:73