淘宝店铺如何制作通栏导航
1、打开自己店铺装修的后台,看店招一共高多少,这里是150px,有黑色部分是导航,通栏导航也是可以做的,可以用QQ截图工具,大概看一下黑色部分的导航是多高,我测量的是30px;
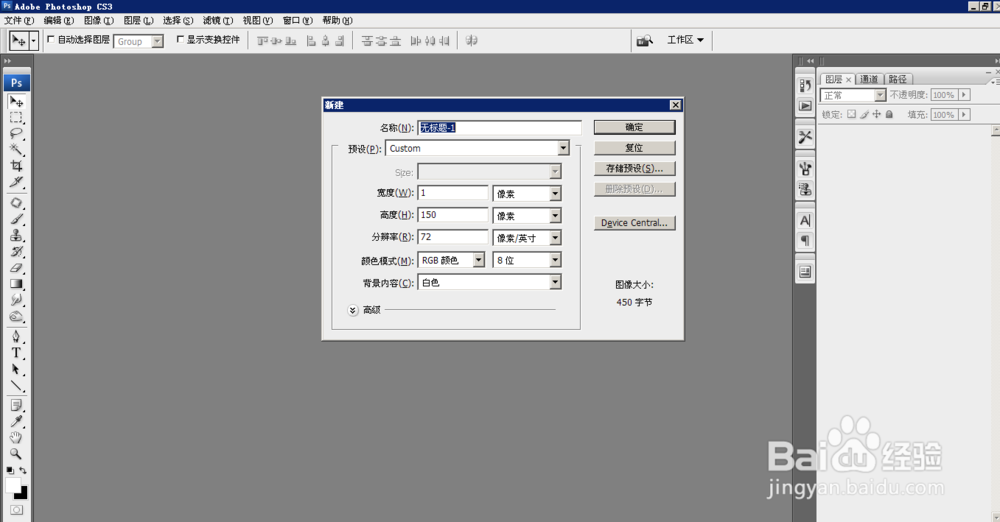
2、打开photoshop(我这里用的是cs3),新建一个画布,宽1px 高150像素
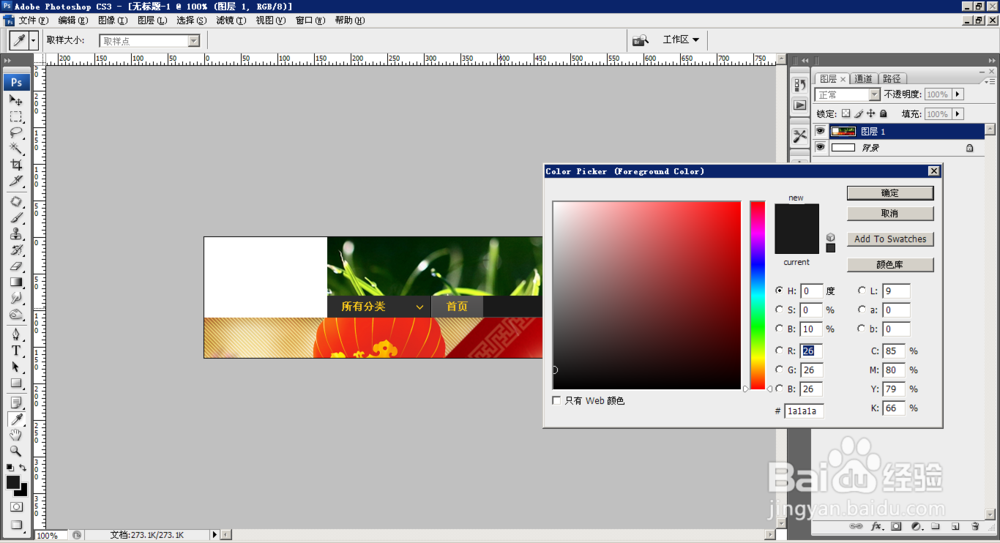
3、用QQ截图导航部分,保存并拖放到ps里面,并用前景色选择导航部分的颜色,确认即可
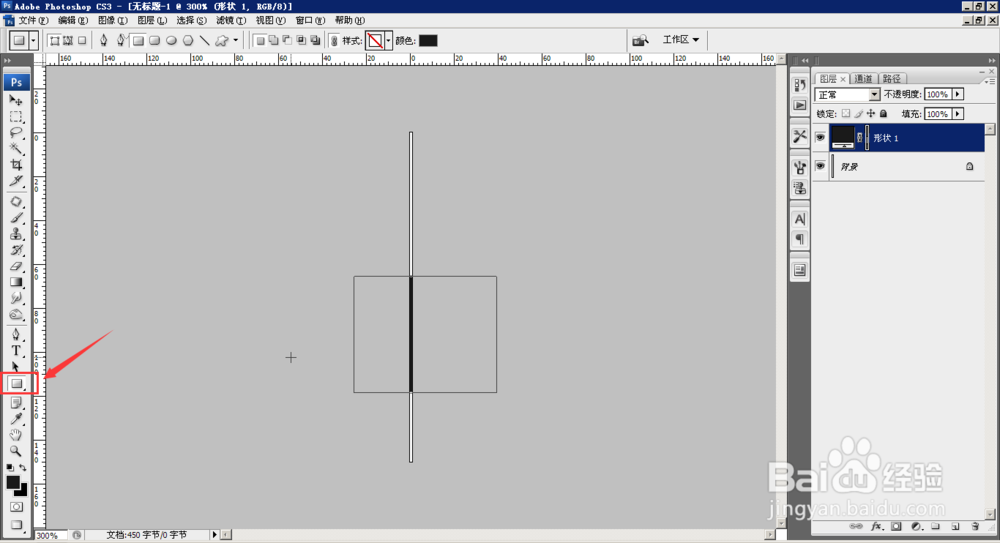
4、点击图中的图标,随便拖放一个矩形
5、Ctrl+T 后 把高度改为30px 如果找不到,可以把鼠标放到红框里面右键,选择像素,然后再修改即可
6、Ctrl+A,选中画布,选择图中左侧工具,然后分别点击上面的框,让黑色矩形放置在底部,最后保存成图片即可
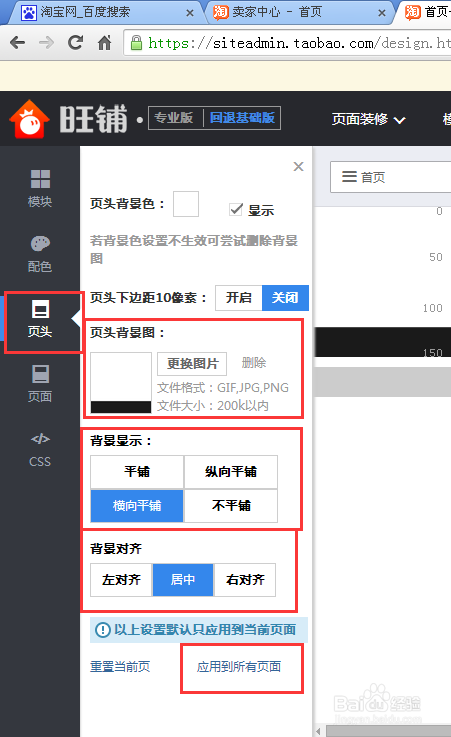
7、然后回到淘宝装修中,把保存的图片加到里面,按照图中所示
8、最后,通栏导航就显示出来了!通栏店招也可以这样做哦
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:50
阅读量:38
阅读量:21
阅读量:65