如何利用jQuery库控制a标签点击变色
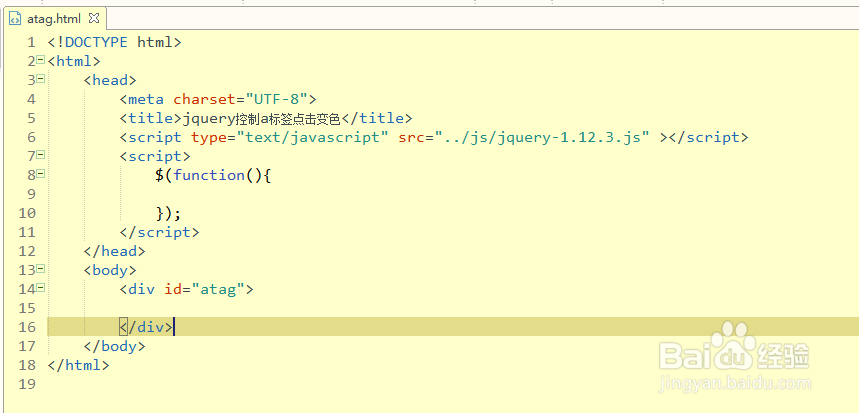
1、第一步,双击打开HBuilder编辑工具,创建静态页面atag.html,并修改title标签元素内容,如下图所示:
2、第二步,引入jQuery相关的核心JavaScript文件,并添加初始化函数,注意文件路径,如下图所示:
3、第三步,在<body>元素内插入div标签元素,并给div一个id,为atag,如下图所示:
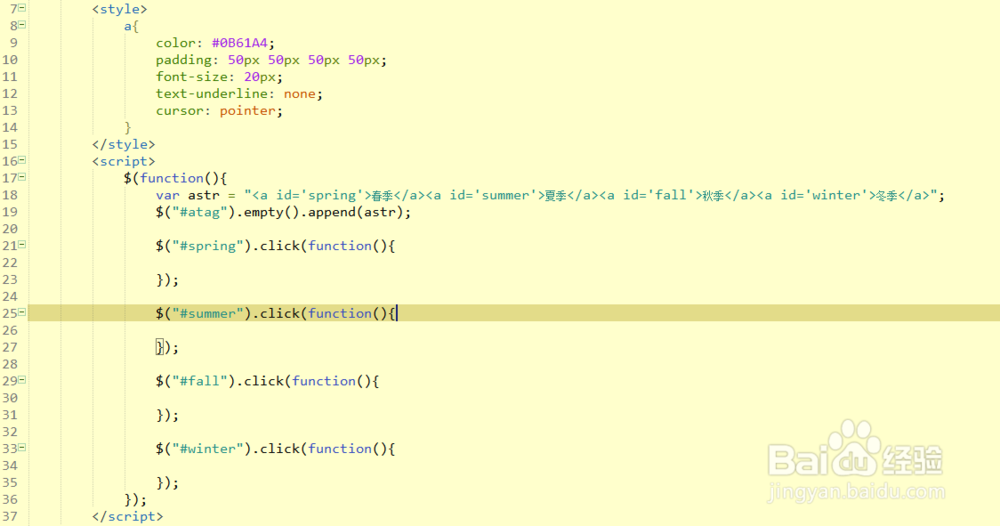
4、第四步,设置a标签元素的样式,并在初始化函数内编辑插入div内的a标签,记得先清空然后再添加进去,如下图所示:
5、第五步,在jquery初始化函数内,为每个a标签元素id绑定一个click点击事件,如下图所示:
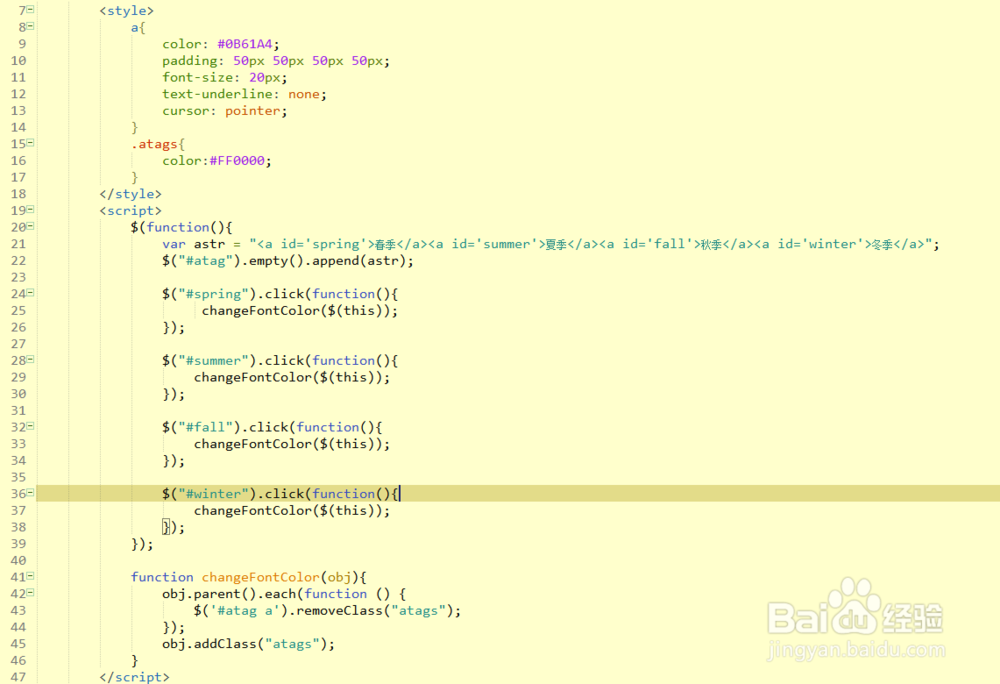
6、第六步,编写点击a标签元素字体变色函数,然后在每个a标签事件内调用这个函数,如下图所示:
7、第七步,预览该静态页面,并点击a标签文字,查看效果,可以看到a标签变色,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:83
阅读量:31
阅读量:72
阅读量:73