jquery如何累加input的value值
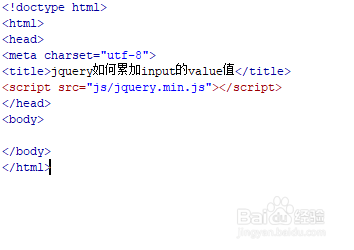
1、新建一个html文件,命名为test.html,用于讲解jquery如何累加input的value值。
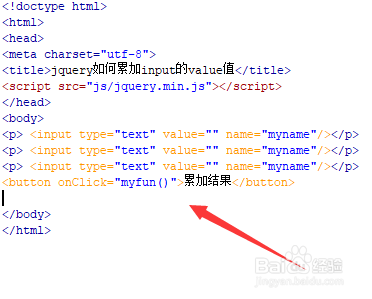
2、在test.html文件内,在p标签内,使用input标签创建三个数字输入框,用于数字的输入。
3、在test.html文件内,设置input标签的name属性为myname,用于下面通过name属性获得input对象。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
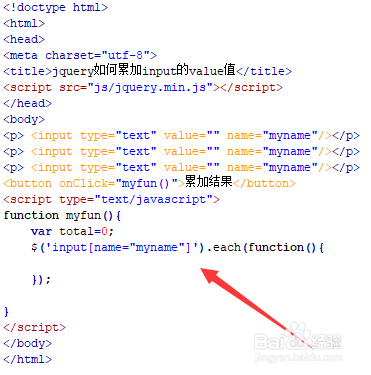
5、在js标签中,创建myfun()函数,在函数内,通过name属性创建jquery对拇峨镅贪象选择器,获得input对象,使用each()方法遍历每一个input,每次遍历都执行function()方法。
6、在function()方法内,使用val()方法获得input的value值,并将畛粳棠奈获得的value值与原来的total相加,实现每遍历一次input,把input的值累加计算,把结果保存在total变量中,最后,使用alert()方法输出结果。
7、在浏览器打开test.html文件,在输入框输入数字,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:84
阅读量:33
阅读量:85
阅读量:44