用Photoshop简单几步做扁平化的微信图标
1、新建一个文档,大小随意
2、用圆角矩形工具画一个圆角80的圆角矩形
3、用椭圆工具画一个圆
4、用多边形套索工具画一个三角
5、再用椭圆工具画两个圆做眼睛
6、把两个眼睛图层合并,按住Ctrl然后鼠标点击眼睛图层缩略图获得选区,然后删除掉眼睛图层
7、Delete清除,得到这样的效果
8、复制一层,水平翻转,拖到合适的位置
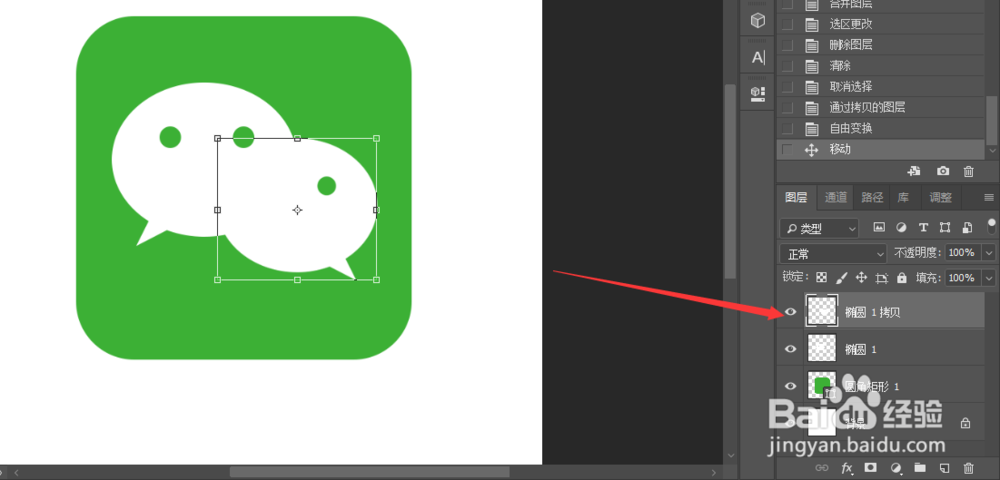
9、Ctrl然后鼠标点击复制图层的缩列图,然后右键,选择变换选区
10、按住Shift+Alt鼠标拖动把选区放大
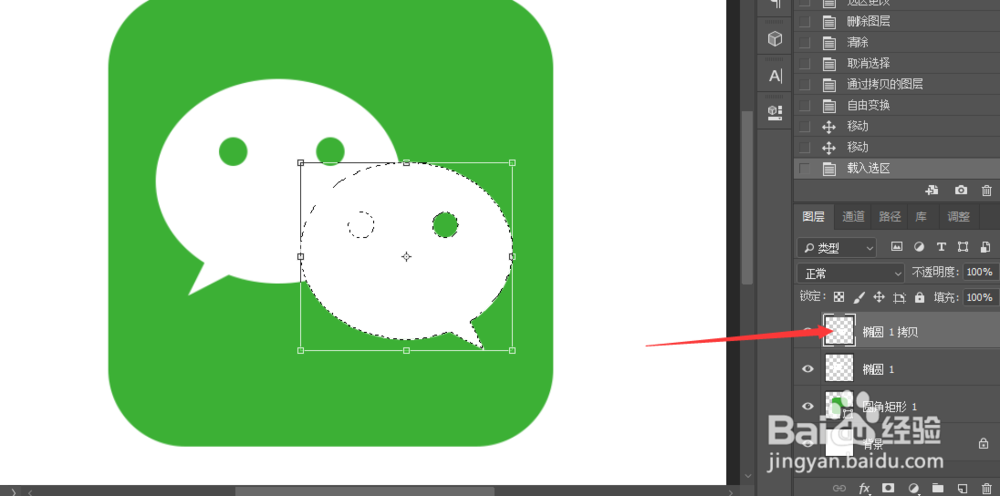
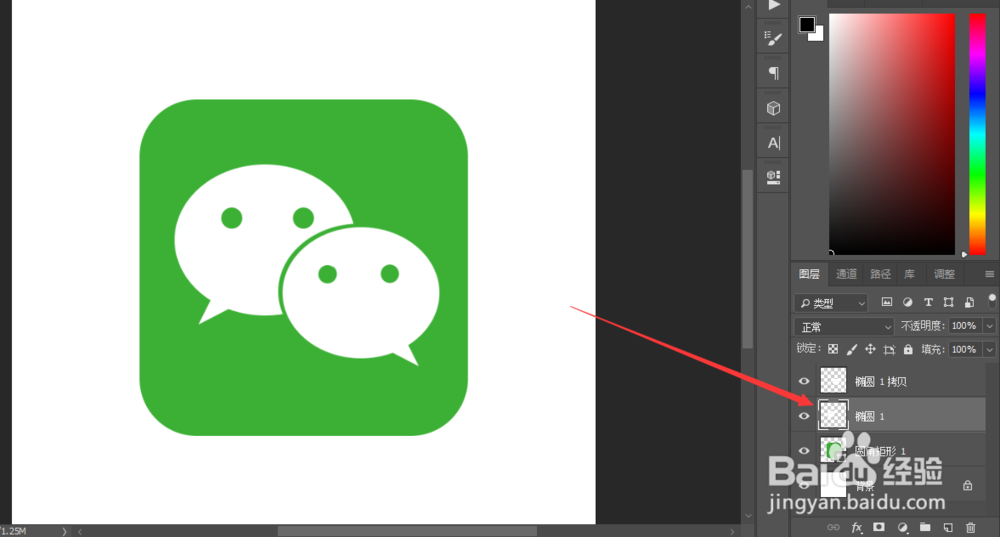
11、选择“椭圆1”图层按Delete清除,就完成了!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:50
阅读量:55
阅读量:87
阅读量:46