JS中如何删除选中复选框的行
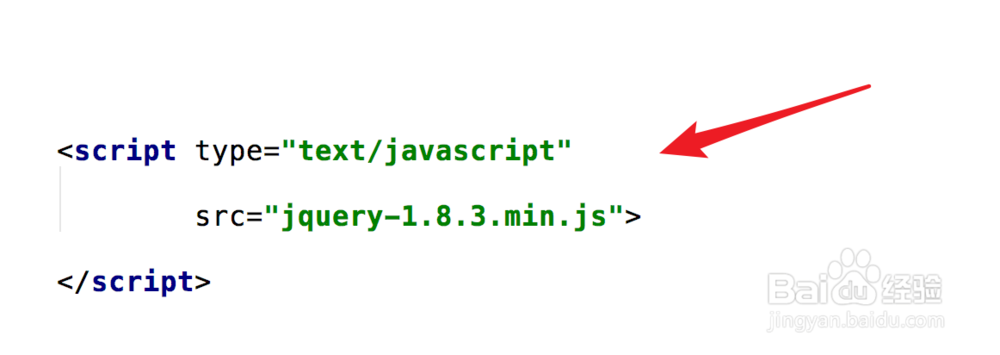
1、为了方便对页面元素的操作,我们这里使用JQuery来操作页面元素,所以先在页面引入对应脚本文件。
2、在html里,我们添加多个div,每个div为一行,里面有一个复选框。后面再加上一个按钮,用来触发删除操作。
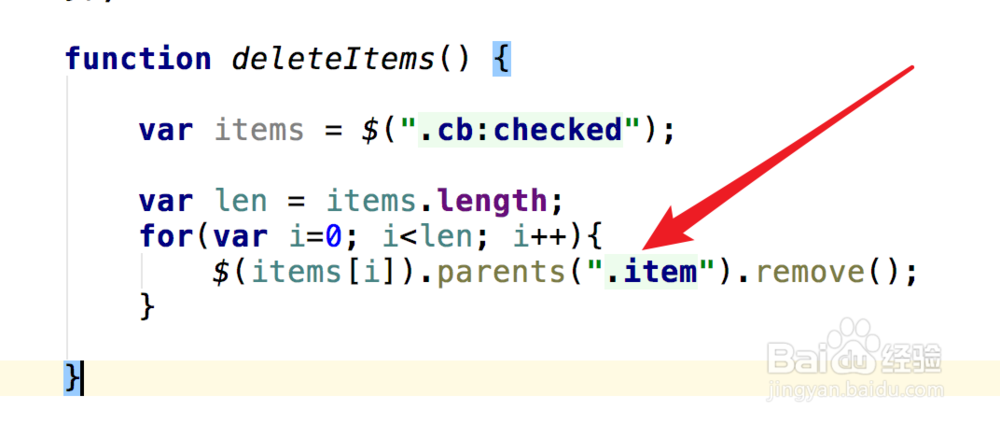
3、js脚本里,我们先用jquery代码获取到选中的复选项,这里.cb这个是复选框的样式名,后面:checked表示选择的复选框必须是选中状态的。
4、然后再循环这个选中的项,用jquery获取这个复选项的父节点,通过div的样式荏半吨蛸名:item去取得父div,因为我们要删除的是唁昼囫缍这个div,而不是只删除复选框。得到对应的div后,调用remove方法就行了。
5、运行页面,如果我们不选择任何一个复选框,直接点击删除按钮,是不会删除任意一项的。
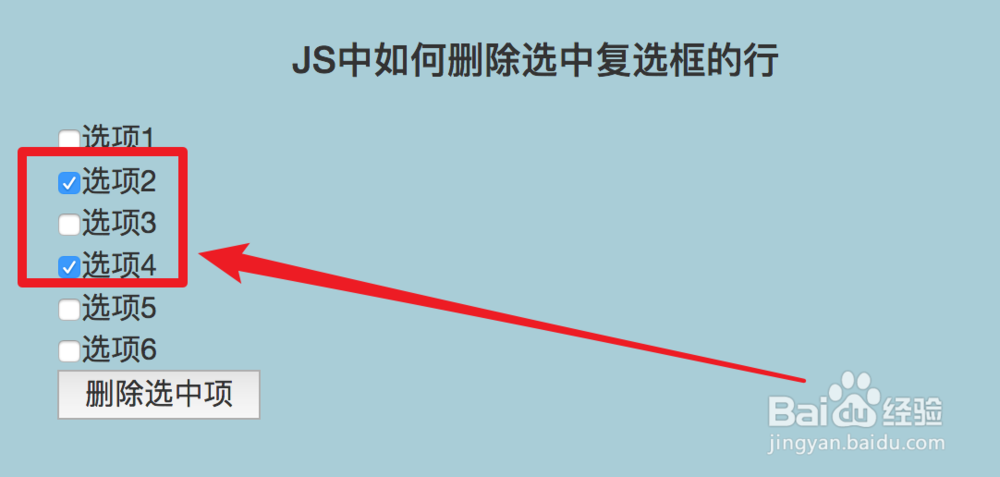
6、我们这里选择上选项2和选项4,这二项,然后点击删除按钮。
7、点击后,可以看到这二项被删除掉了。代码逻辑正常,没问题。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:65
阅读量:85
阅读量:84
阅读量:81