Mockplus图标组件使用技巧详解
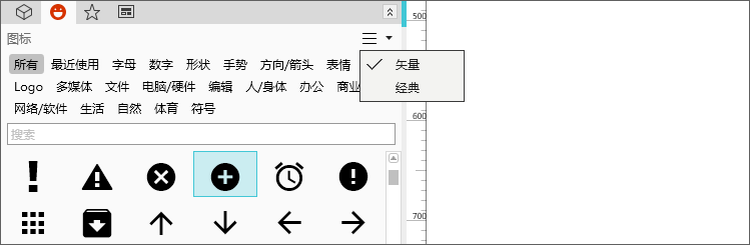
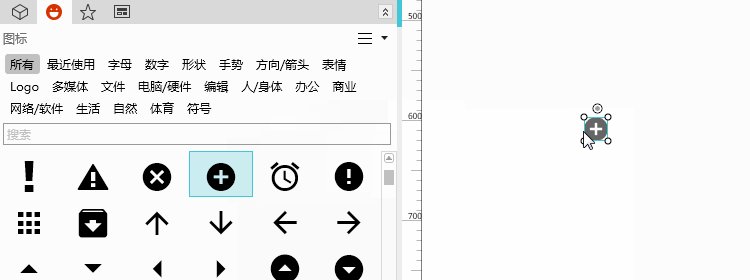
1、图标类型图标库中有矢量和经典两种图标。矢量图标:可修改颜色、大小和透明度属性。经典图标:可修改颜色、大小、透明度和旋转角度属性。
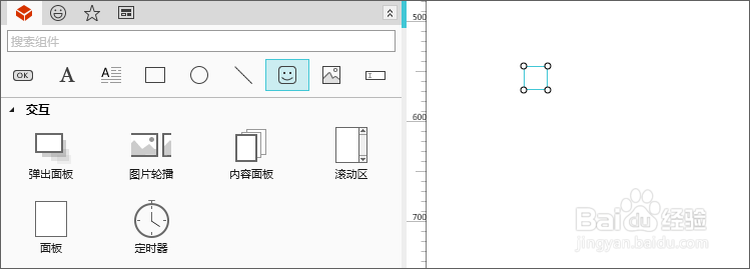
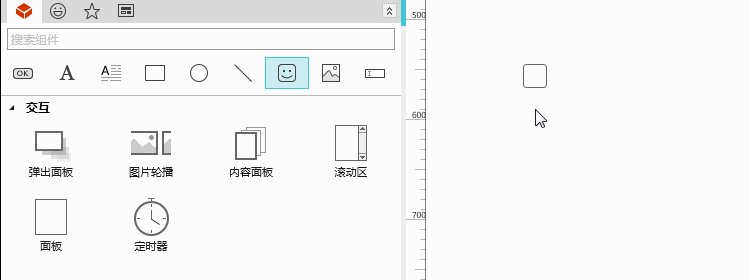
2、可通过分类或搜索的方式筛选图标。添加图标在mockplus中有两种新建图标的方式,具体如下:从组件面板中拖一个图标组件到工作区。此时,图标组件内并没有内容,默认显示一个空白图标。
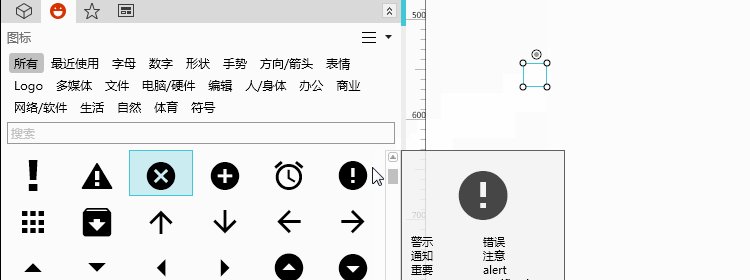
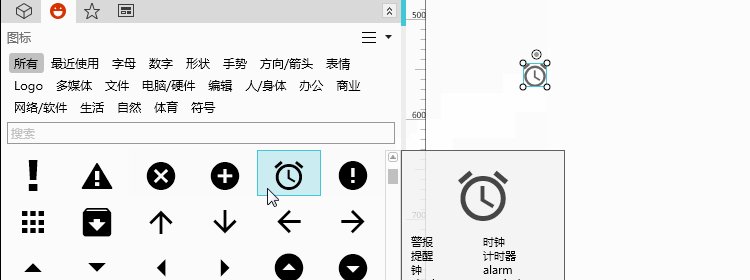
3、双击图标组件,左下角的组件面板会自动切换到图标面板,可以在图标库中搜索并选择你想要的图标。
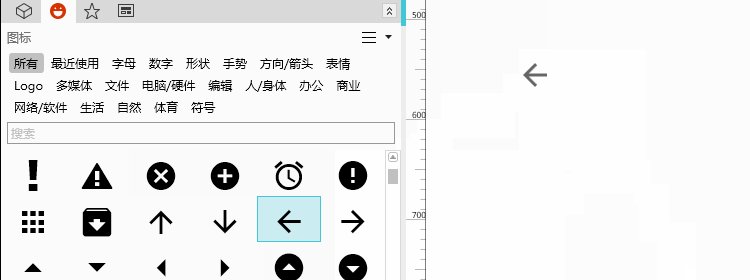
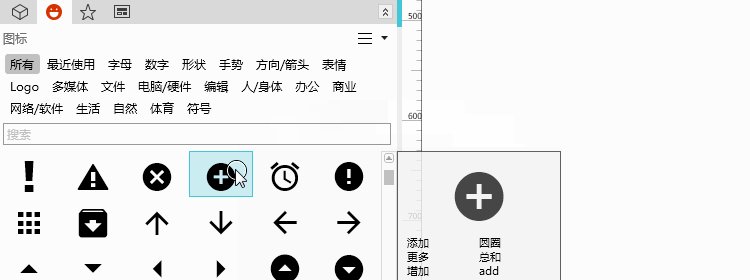
4、也可以直接从图标库将图标拖入工作区。
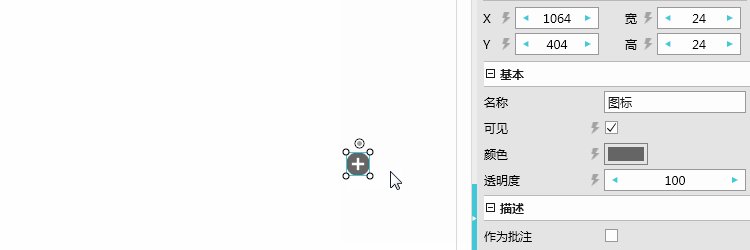
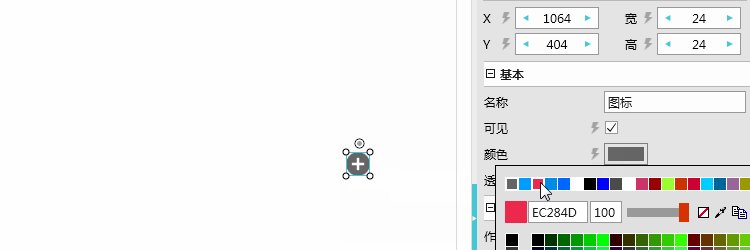
5、设置属性在属性面板中可以对图标的颜色、大小、透明度等属性进行设置。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:64
阅读量:71
阅读量:83
阅读量:80