chrome开发者工具怎么查看伪类元素样式
1、打开谷歌浏览器,按键盘上的【F12】
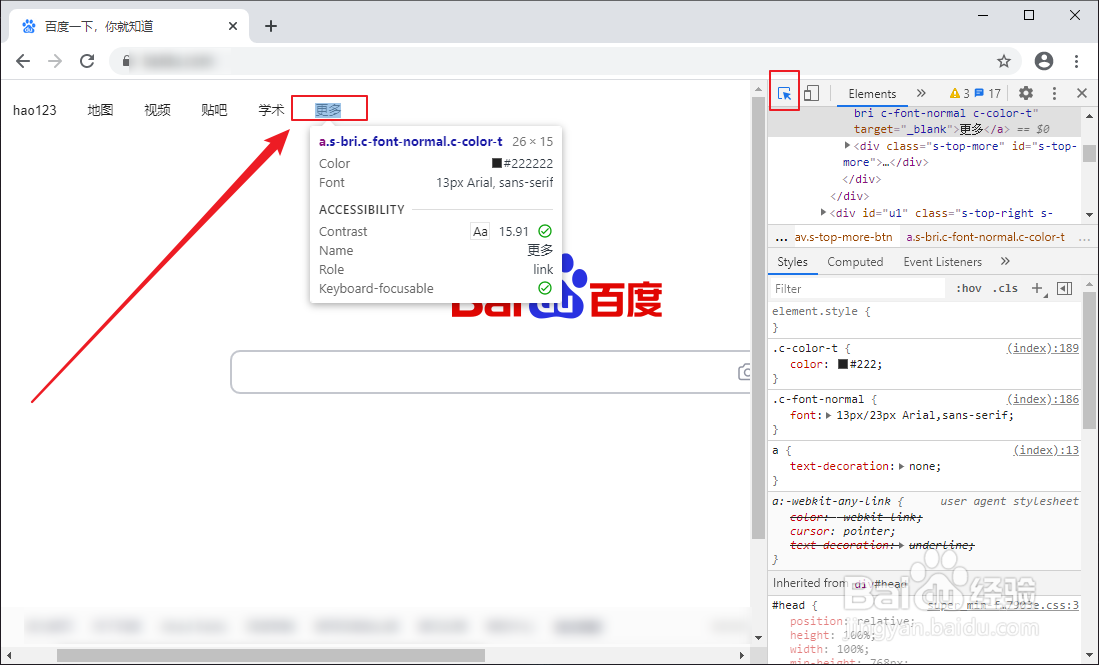
2、打开开发者工具后,点击【选择箭头】
3、移动到您想要查看的【元素上面】
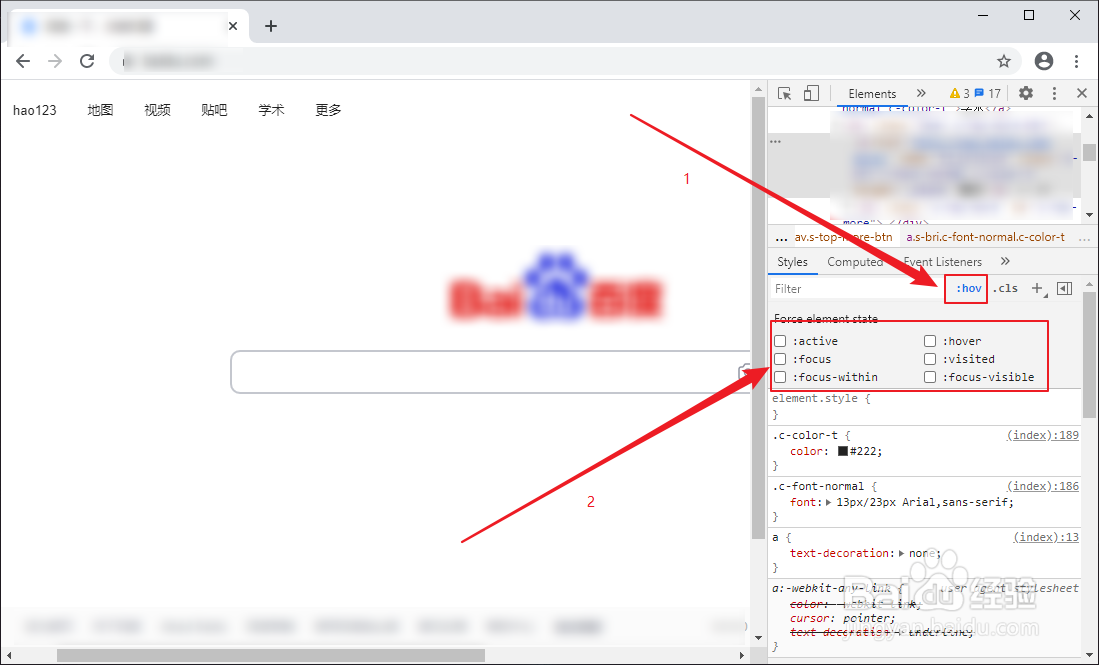
4、点击【:hov】并勾选上【伪类】
5、勾选上后,在样式区域里就会显示伪类的样式了。如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:39
阅读量:45
阅读量:35
阅读量:94