Element如何设置DatePicker时间范围
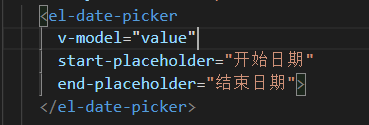
1、打开一个vue文件,添加DatePicker日期选择器组件,设置默认日期为null。如图
2、在组件上添加type属性值为daterange,用于显示开始和结束时间范围。如图
3、保存vue文件后使用浏览器打开,即可看到DatePicker日期选择器显示一个可选的时间范围。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:22
阅读量:39
阅读量:94
阅读量:62