jquery中:nth-child选择器如何使用
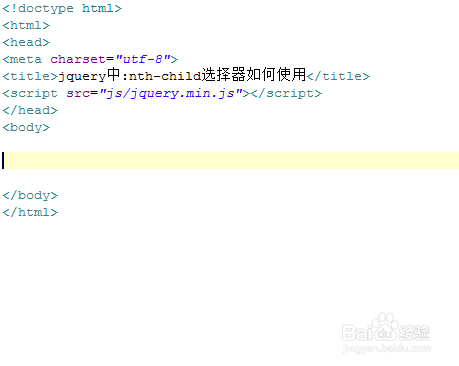
1、新建一个html文件,命名为test.html,用于讲解jquery中:nth-child选择器如何使用。
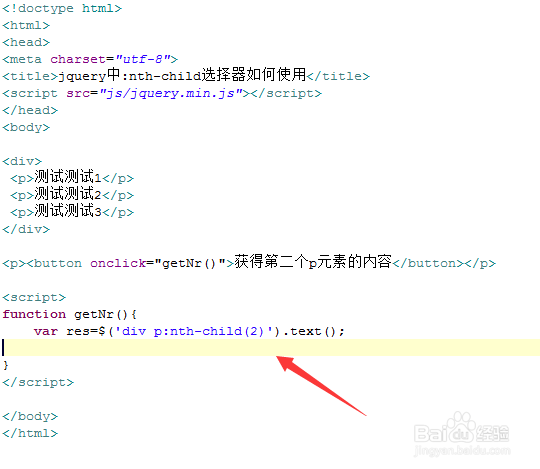
2、在test.html文件内,在div标签内,使用p标签创建多行内容。
3、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getNr()函数。
4、在js标签中,创建getNr()函数,在函数内,使用“:nth-child”选择器畛粳棠奈获得div下面第二个p元素对象,并通过text()方法获得它的值。
5、在test.html文件内,使用alert()方法输出获得的值。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:47
阅读量:91
阅读量:57
阅读量:68