Bootstrap4如何设置表格
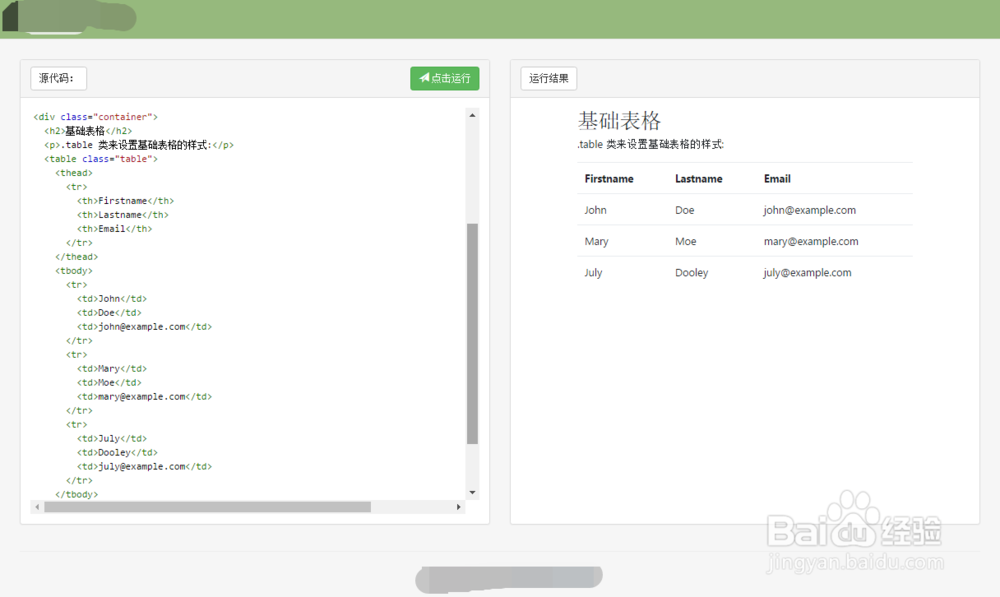
1、Bootstrap4 基础表格Bootstrap4 通过 .table 类来设置基础表格的样式,实例如下:实例<table class="table"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody></table>
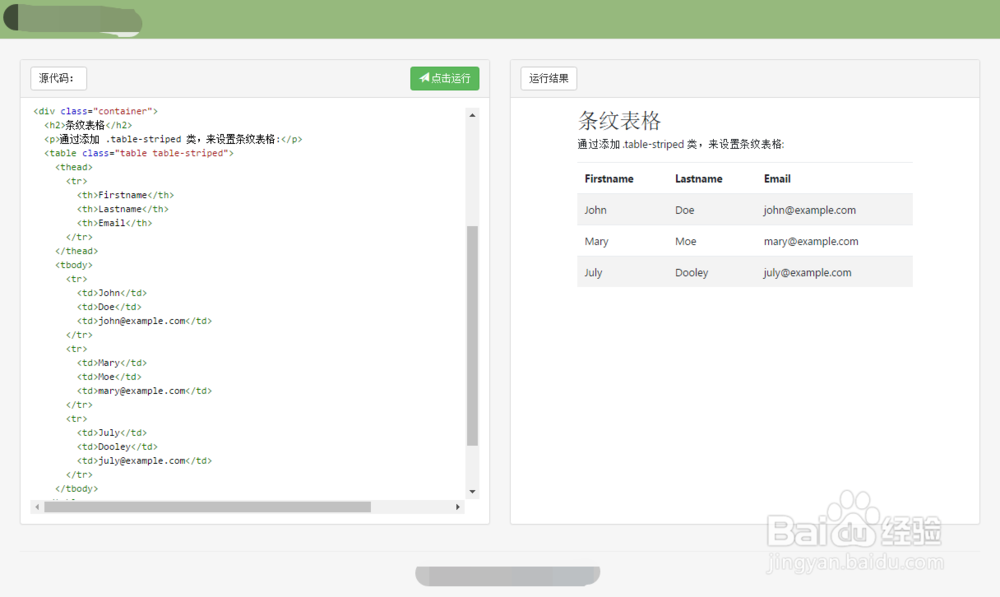
2、条纹表格通过添加.table-striped类,您将在<tbody>内的行上看到条纹,如下面的实例所示:实例<table class="table table-striped"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody></table>
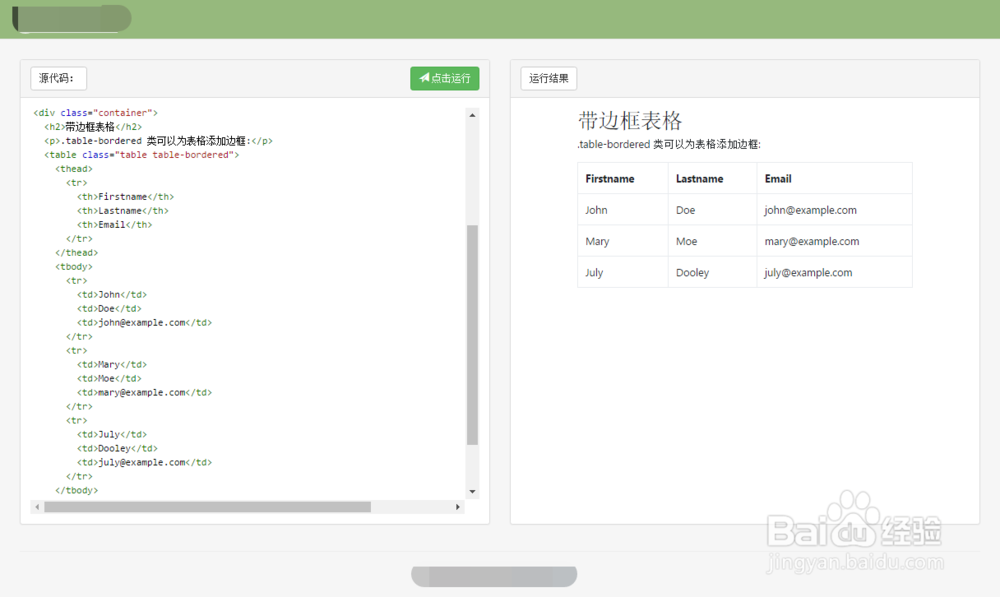
3、带边框表格.table-bordered类可以为表格添加边框实例<table class="table table-bordered"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody></table>
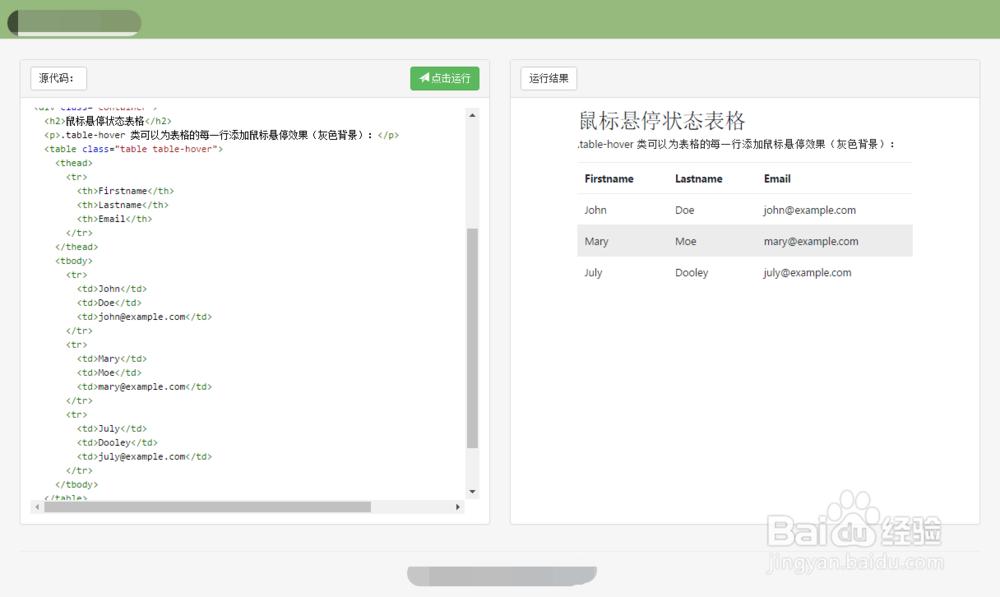
4、鼠标悬停状态表格.table-hover类可以为表格的每一行添加鼠标悬停效果(灰色背景):实例<table class="table table-hover"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody></table>
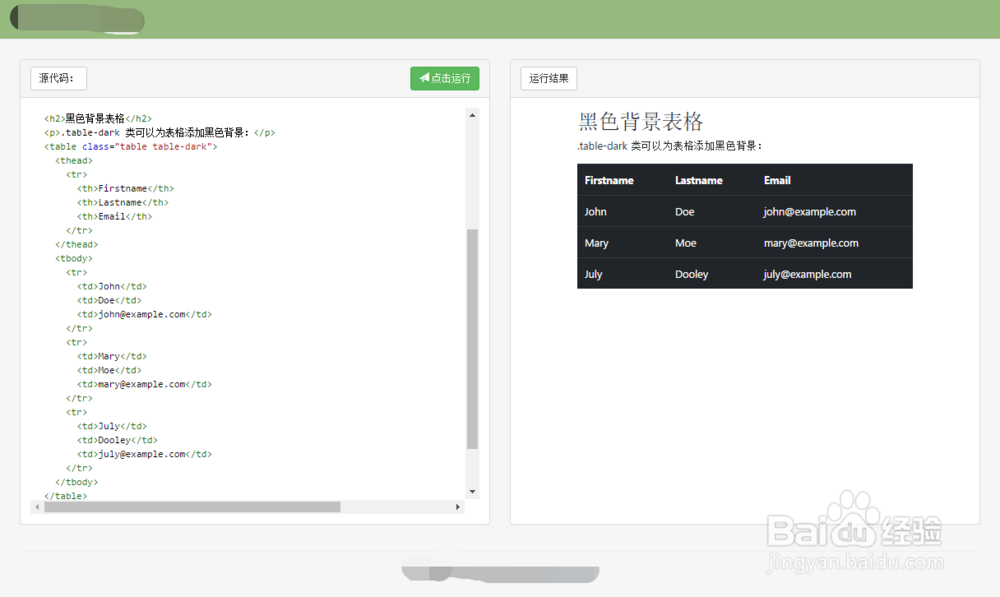
5、黑色背景表格.table-dark类可以为表格添加黑色背景:实例<table class="table table-dark"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody></table>
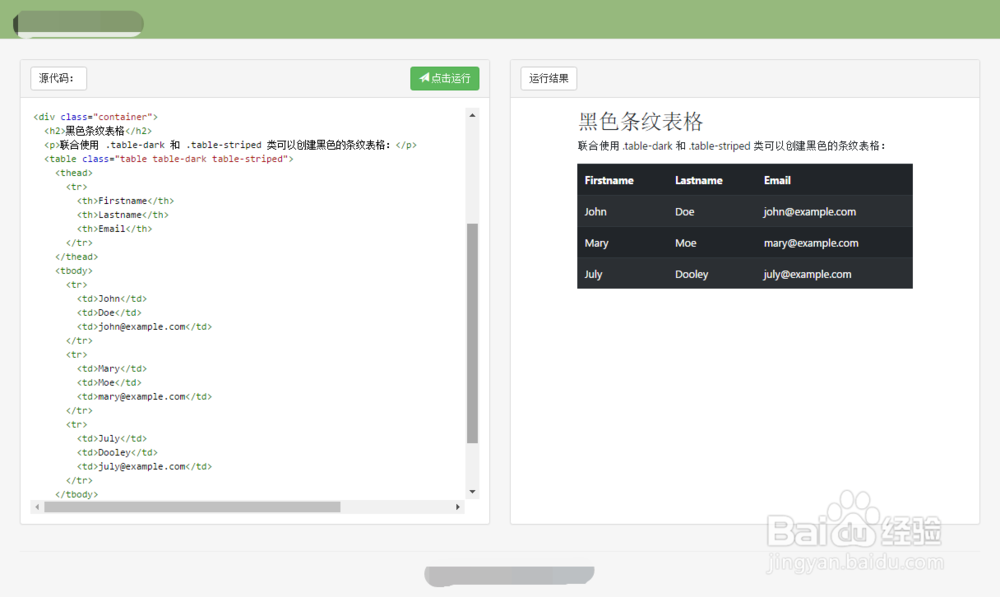
6、黑色刳噪受刃条纹表格联合使用.table-dark和.table-striped类可以创建黑色的条纹表格:实例<table class租涫疼迟="table table-dark table-striped"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody></table>
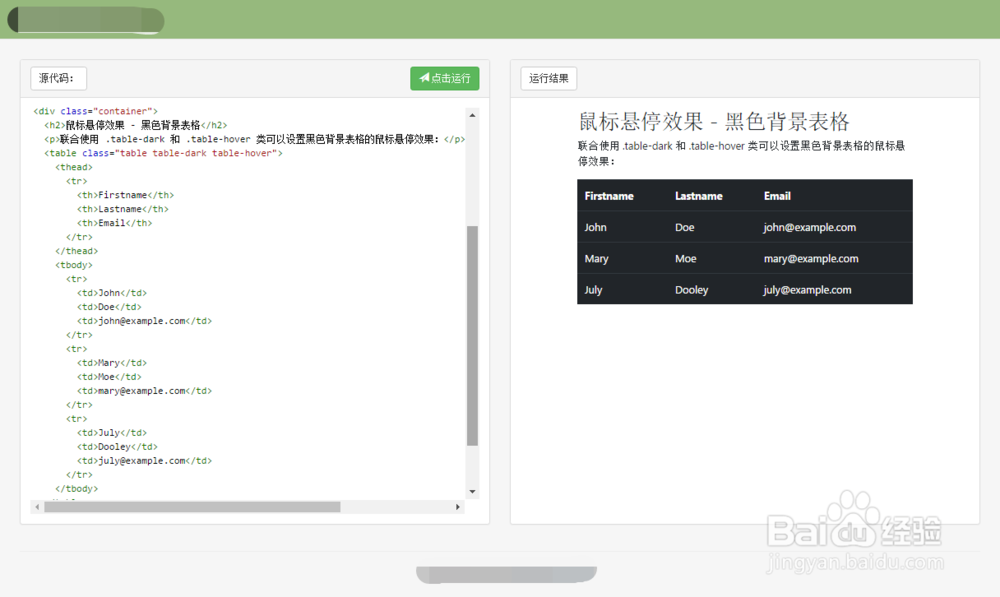
7、鼠标悬停效果 - 黑色背景表格联合使用.table-dark和.table-hover类可以设置黑色态蹁绾拈背景表格的鼠标悬停效果:实例<table class="table table-dark table-hover"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody></table>
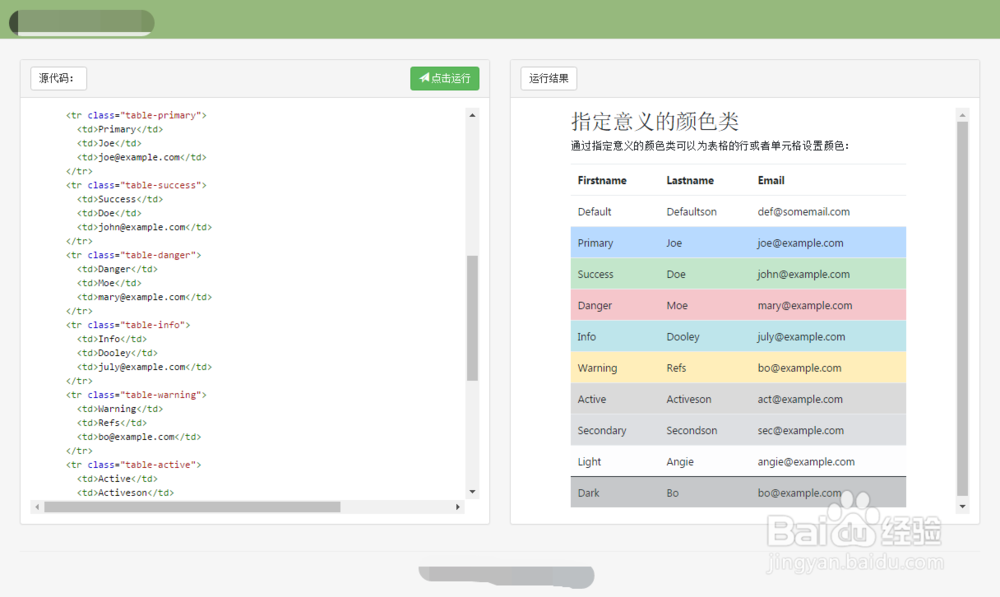
8、指定意义的颜色类通过指定意义的颜色类可以为表格的行或者单元格设置颜色:.table-primary蓝色: 指定这是一个重要的操作.table-success绿色: 指定这是一个允许执行的操作.table-danger红色: 指定这是可以危险的操作.table-info浅蓝色: 表示内容已变更.table-warning橘色: 表示需要注意的操作.table-active灰色: 用于鼠标悬停效果.table-secondary灰色: 表示内容不怎么重要.table-light浅灰色,可以是表格行的背景.table-dark深灰色,可以是表格行的背景
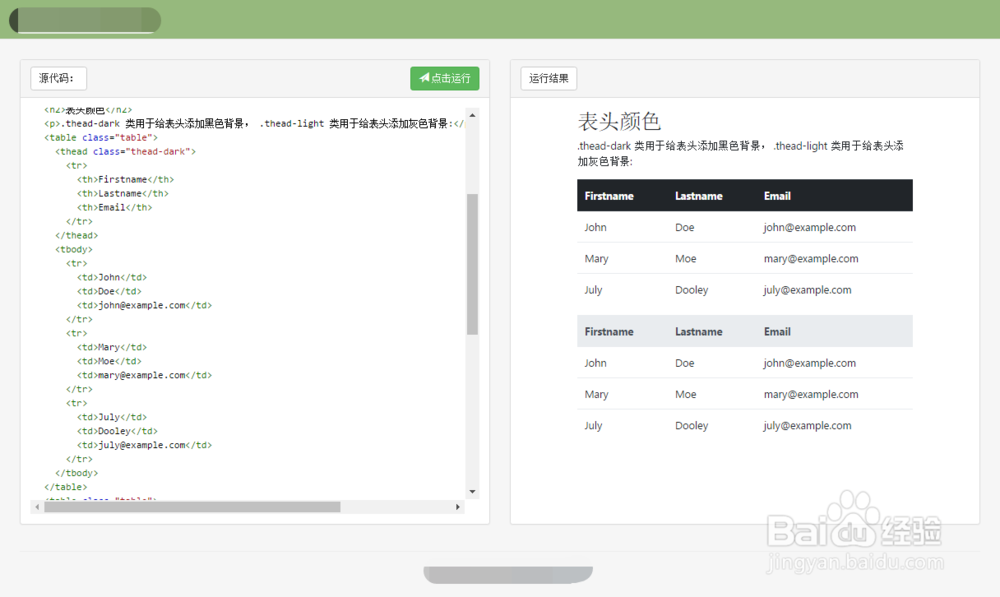
9、表头颜色在 Bootstrap v4.0.0-beta.2 中.thead-dark类用于给表头添加黑色背景,.thead-light类用于给表头添加灰色背景:在 Bootstrap v4.0.0-beta 这个版本中,.thead-inverse类用于给表头添加黑色背景,.thead-default类用于给表头添加灰色背景。
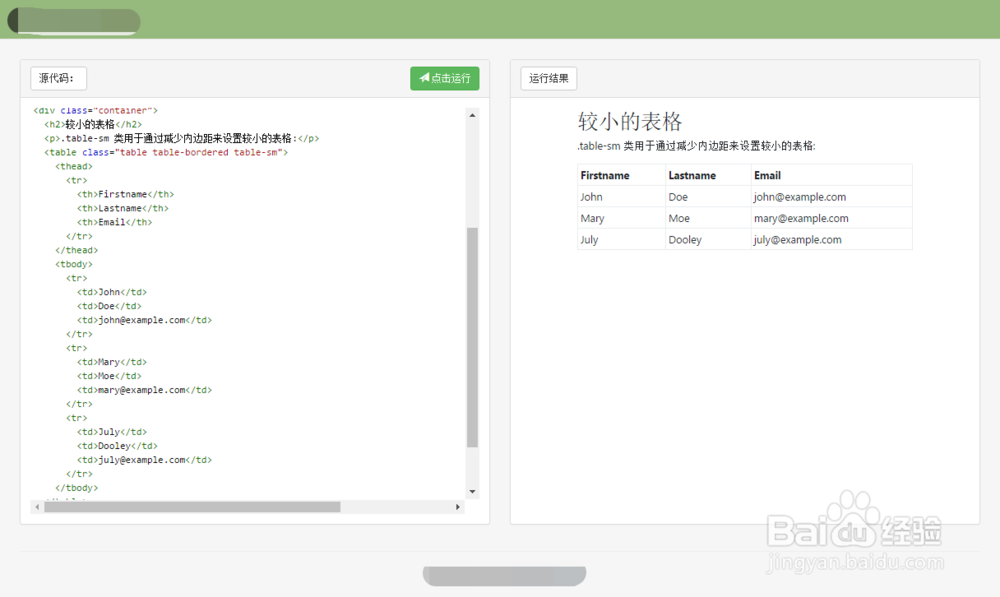
10、较小的表格.table-sm类用于通过减少内边距来设置较小的表格:实例<table class="table table-bordered table-sm"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody></table>
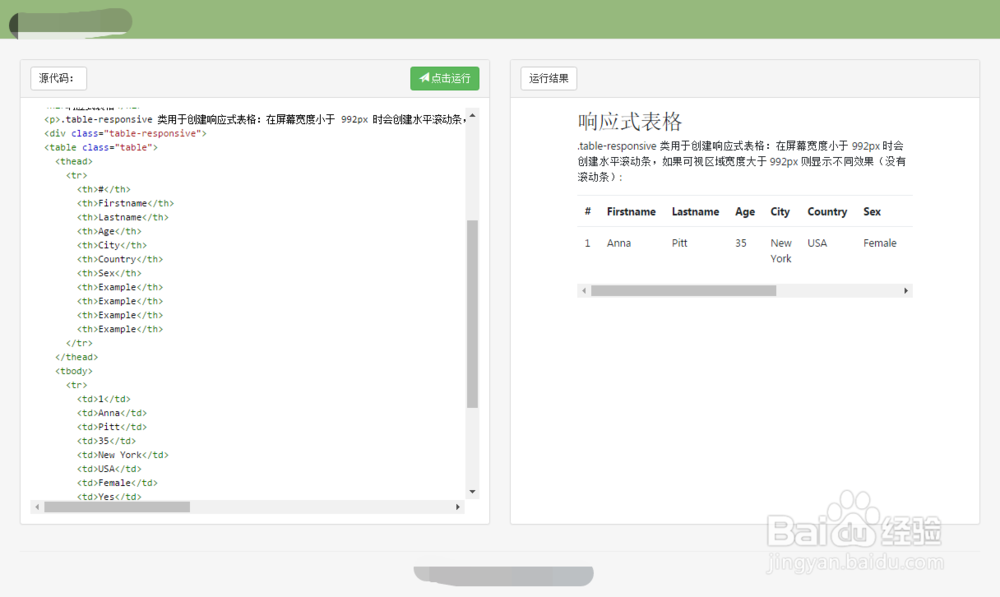
11、响应式表格.table-re衡痕贤伎sponsive类用于创建响应式表格:在屏幕宽度小于 992px 时会创建水平滚动条,如果可视区域宽度大于 刻八圄俏992px 则显示不同效果(没有滚动条):实例<div class="table-responsive"><table class="table"> <thead> <tr> <th>#</th> <th>Firstname</th> <th>Lastname</th> <th>Age</th> <th>City</th> <th>Country</th> <th>Sex</th> <th>Example</th> <th>Example</th> <th>Example</th> <th>Example</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Anna</td> <td>Pitt</td> <td>35</td> <td>New York</td> <td>USA</td> <td>Female</td> <td>Yes</td> <td>Yes</td> <td>Yes</td> <td>Yes</td> </tr> </tbody></table></div>
12、你可以通过以下类设定在指定屏幕宽度下显示滚动条:.table-responsive-sm< 576px.table-responsive-md< 768px.table-responsive-lg< 992px.table-responsive-xl< 1200px实例<div class="table-responsive-sm"> <table class="table"> ... </table></div>