jQuery选择器(一)元素选择器使用方法
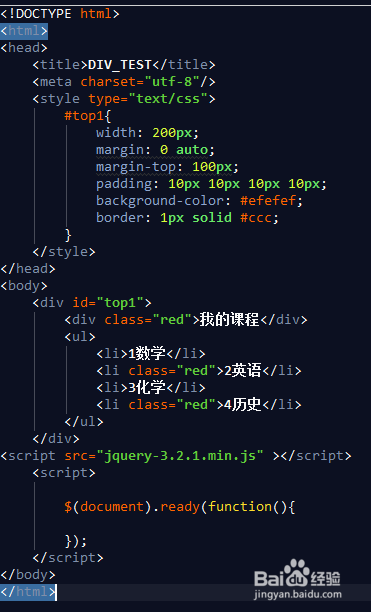
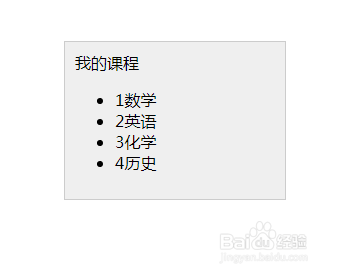
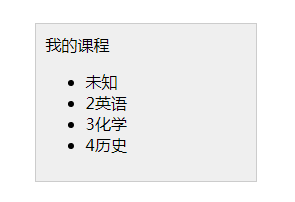
1、使用网页编辑器(我这里用的webStrom)创建下面这个初始界面,使用网页打开可以看到如下效果。
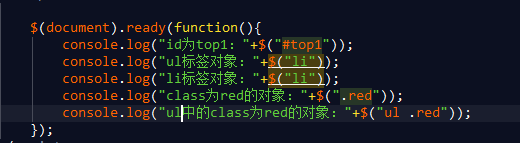
2、下面我们在$(document).ready()方法中使用元素进行对象获取。通过$("#top1&鳎溻趄酃quot;)可以获取到id为top1的对象,通过$("li")可以获取到所有li标签对象,通过$(".red")可以获取到所有class为red的对象,通过$("ul .red")可以获取到ul标签中所有class为red的对象,这里跟css的选择器是一样的。
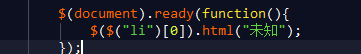
3、我们畛粳棠奈获取到对象以后可以对其html内容、css样式、属性等进行操作。因为取到的对象不一定是唯一的,也可能是一个对象组,在对其进行操作的时候需要考踟梯扳盆虑到这个因素,例如我们现在需要将所有li标签的html内容变成未知。可以使用:$("li").html("未知");这样就会将所有的li标签内容更改掉。如果只修改第一个li标签的内容则可以这样使用:$($("li")[0]).html("未知");注意不能写成$("li")[0].html("未知");因为$("li")[0]是我们获取到的li标签的第一个对象,他必须再次使用$获取才是一个jquery对象。
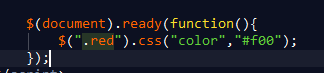
4、下面我们再来尝试把所有class为red的文本颜色变成红色看看。是不是很简单?
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:70
阅读量:71
阅读量:92
阅读量:38