自定义按钮图标
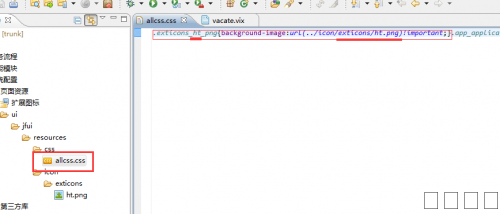
1、在核格集成开发平台的系统配置的页面资源下创建如下图层次结构的文件夹(ui/jfui/resources/icon/exticons),将自定义图标分别复制到“扩展图标” 及文件夹“extico荏鱿胫协ns”中
2、在文件夹“resource”下新建文件夹“css” 用于放css文件
3、将服务器部署文件相同路径下的allcss.css复制到新建的“css”文件夹中。
4、在allcss.css中添加自定义图标引用路径(.exticons_ht_png{水瑞侮瑜background-image:url(../icon/exticons/ht.png)!important;})
5、在平台里设置“引用工程扩展图标”
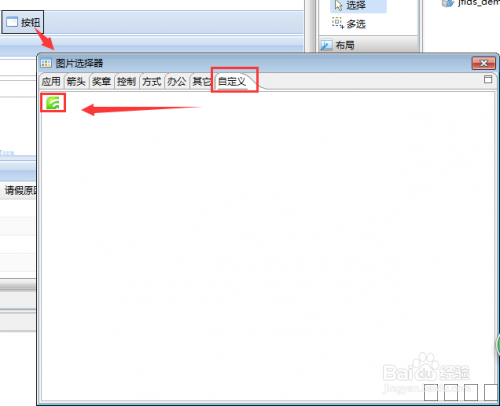
6、在按钮图标选择器内选择自定义图标。
7、覆盖部署后重启服务器
8、在浏览器中查看效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:69
阅读量:29
阅读量:83
阅读量:34