iH5高级教程:H5数据应用,实现H5弹幕特效
1、1.选中舞台,点击页面工具,新建一个页面。2.选中页面,点击中文字体工具,添加几个中文字体,分别是“推荐阅读”、“港囧倒计时……”、“和·新片……”和“泰囧带火了……”,并在后面3个标题下添加3个图标。这个是后面将用作点击跳转外部网站链接用的。3.选中页面,点击图片工具,添加一张按钮图片,在按钮下添加一个开关,这是后面将用来控制弹幕显示的开关。
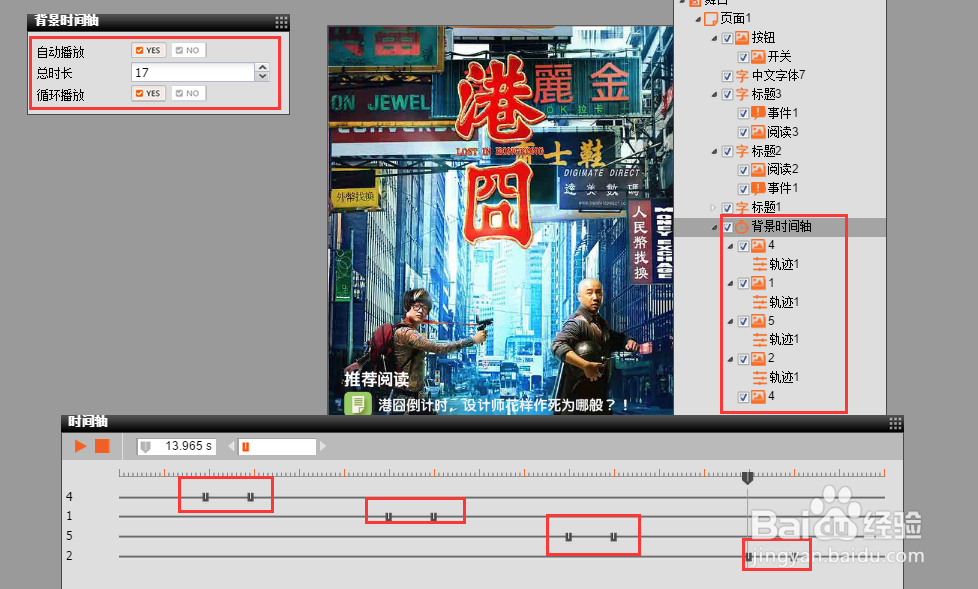
2、1.选中页面,点击时间轴工具,添加一个时间轴,设置自动播放和循环播放并将其重命名为背景时间轴。选中时间轴,点击图片工具,添加5张背景图。第一张与最后一张是一样的。2.为前4张背景图添加轨迹。每张图片的轨迹添加两个关键帧,关键帧1的透明度是100,关键帧2的透明度是0。制作过渡效果。
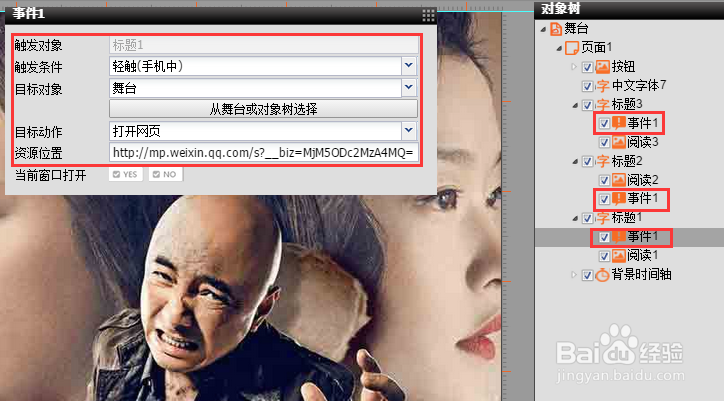
3、在标题1,标题2和标题3下分别添加一个事件。跳转外链的事件的触发条件是轻触,目标对象是。舞台,目标动作是打开网页,资源位置则是我们要跳转的链接,可以自行输入,本案例中跳转一个文章链接。除了触发对象和资源位置以外,3个事件是一样的。
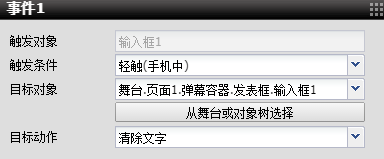
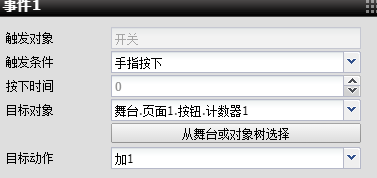
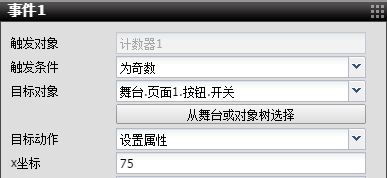
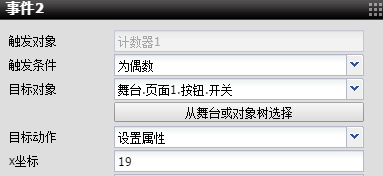
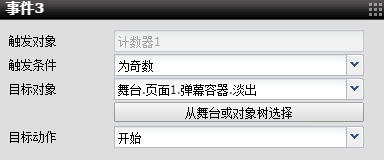
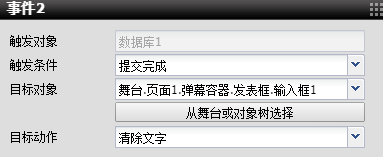
4、1.选中页面1,点击透明按钮工具,在舞台上画一个框,添加透明按钮作为弹幕容器,并重命名为弹幕容器,然后在弹幕容器下添瑕铆幌约加一个发表框图片,再选中“弹幕容器“透明按钮,添加淡入和淡出的动效,设置自动播放为NO,让其不会自动播放。2.选中弹幕容器,点击图片工具,上传发表框图片。选中发表框图片,点击输入框工具,添加一个输入框,将其透明背景设置为YES,这样输入框的背景就会变成透明。3.选中输入框,点击事件工具,添加一个事件,触发条件为轻触,目标对象为输入框1,目标动作为清除文字。然后这里可以先添加一个发送的图片按钮,即图中发表框的“3”。4.选中按钮图片,点击计数器工具,添加一个计数器。选中开关按钮,添加一个事件,触发条件为手指按下(或轻触),目标对象为计数,器,目标动作是加1。由于计数器用来判断弹幕的显示和隐藏,计数器下添加4个事件,当计数器为奇数时,开关拨向off,弹幕容器及其子对象隐藏;当计数器为偶数时,开关拨向on,弹幕容器及其子对象显示。5.选中计数器,点击事件工具,添加4个事件。计数器下事件1的触发条件是为奇数,目标对象是开关图片,目标动作是设置属性,改变计数器的x坐标为75px。计数器下的事件2的触发条件是为偶数,目标对象是开关图片,目标动作是设置属性,恢复计数器的x坐标为19px。这样当用手指点开关时,计数器会加1(即为奇数),开关会拨至off处,再点一次则计数器加1变成偶数,所以开关会拨向on。6.计数器下事件3的触发条件是为奇数,目标动作是“弹幕容器”对象淡出的动效,目标动作是开始。计数器下事件4的触发条件是为偶奇数,目标动作是“弹幕容器”对象淡入的动效,目标动作是开始。这样当用手指点开关时,计数器会加1(即为奇数),弹幕容器里的所有内容会隐藏,再点一次则计数器加1变成偶数,弹幕容器里所有内容会显示。
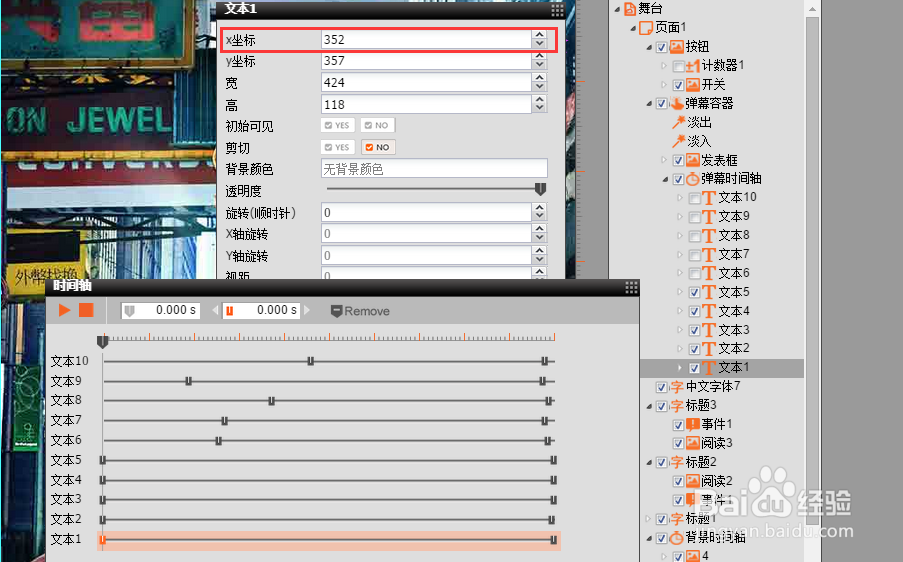
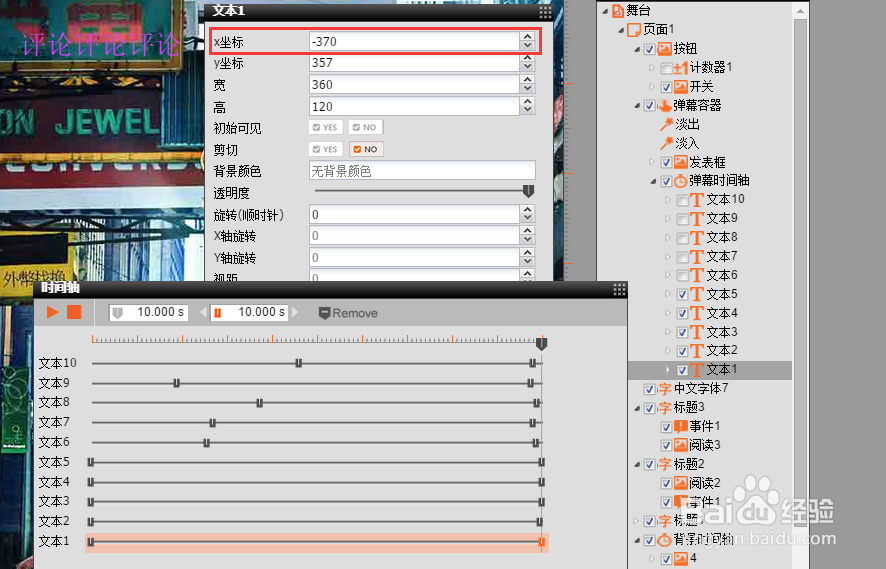
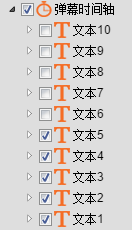
5、1.选中页面1下的弹幕容器,点击时间轴工具,添加一个时间轴,重命名为弹幕时间轴。在弹幕时间轴下添加10个文本并设置文本属性的记录文本为YES,文本内容可以根据需要输入原始的弹幕内容。2.10个文本的10个文本实际上就是案例播放时的弹幕,文本内容将会被输入的最新内容替换。而这些弹幕的移动实际上只是横向的位移,从右到做移动,制作时我们只需要在两个关键帧中改变文本的x轴坐标即可。为10个文本添加轨迹,为了设置一个层级效果,我们可以先设置其中5个文本的关键帧是从0秒开始,其他文本的关键帧1有一些时间差,如本案例中的2.5秒(文本6)、2.7秒(文本7),3.75秒(文本8),1.9秒(文本9),4.6秒(文本10)。第二个关键帧都在10秒的最后。另外文本6至文本10的勾选可以去掉,这样关键帧出现前它会隐藏。
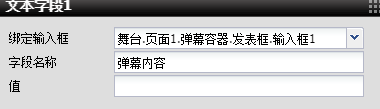
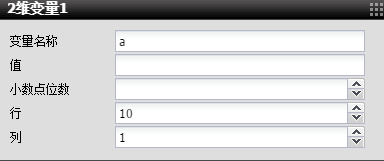
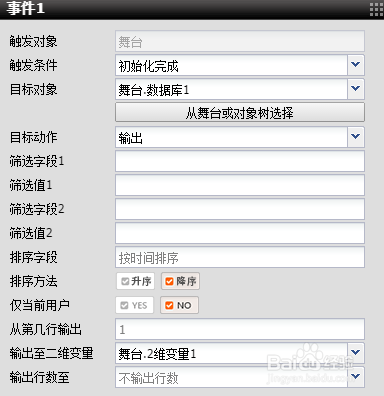
6、1.选中舞台,点击数据库工具,在舞台下添加一个数据库。2.选中数据库,点击文本字段,添加一个文本字段,字段名称命名为弹幕内容,绑定对象为页面1的弹幕容器里的输入框。2.选中舞台,点击二维变量工具,添加一个二维变量,变量名称为a,行为10,列为1。在数据库提交后通过输出的事件可以输出最新的10条发送的弹幕。3.将页面1的弹幕时间轴下的10个文本分别绑定二维变量的第一行至第十行。4.在数据库下添加两个事件。事件1的触发条件是提交完成,目标对象时数据库,目标动作是输出,变量名称选择已经添加在舞台下的二维变量。这个事件当提交数据库完成通过输出变量,将数据输出到文本里。5.为了让作品再次打开时实时更新,我们可以在舞台下添加一个事件。触发条件为初始化完成,目标对象为舞台,目标动作为输出,变量名称为舞台下的二维变量。
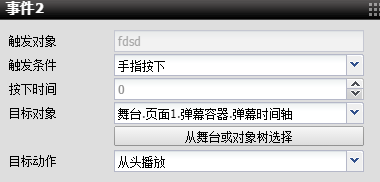
7、选中发表框下的“发弹”对象,在这个发送按钮下添加两个事件,制造点发送会有发送的按下去的效果。事件1是的触发条件是手指按下,目标对象时“3”,目标动作是设置属性,将透明度降低。事件2是的触发条件是手指离开,目标对象时“发弹”,目标动作是设置属性,将透明度恢复到100。2.对象“发弹”下再添加一个提交到数据库的事件,触发条件为手指按下(或轻触),目标对象为数据库,目标动作为提交。3.在对象“3”下再添加一个更新时间轴弹幕的事件,触发条件为手指按下(或轻触),目标对象为弹幕时间轴,目标动作为才从头播放。
8、先行知识:事件、时间轴、数据库、变量、动效重点控件:文本、事件、透明按钮、时间轴、轨迹、输入框、数据库、二维变量、动效知识点:1、二维变量:二维变量指在数据库收集完数据后,形成的表单中,读取某行及某列的数据。2、输出:搜索数据中的数据,可设置条件搜索指定的值,输出到变量中,计数器和文本可通过绑定变量读取数据库中任意行列的数值。重点事件:触发对象:发弹图片触发条件:手指按下目标对象:数据库目标动作:提交触发对象:数据库触发条件:提交完成目标对象:数据库目标动作:输出输出至二维变量:2维变量1触发对象:计数器触发条件:为奇数目标对象:弹幕容器淡出动效目标动作:开始触发对象:计数器触发条件:为偶数目标对象:弹幕容器淡入动效目标动作:开始TIPS:1.弹幕循环移动:实际上弹幕循环滚动使用的只是时间轴关键帧的横向坐标变化来实现。将时间轴设置为自动播放以及循环播放就可以让其一直滚动。2.实时更新弹幕:通过提交完成的事件和舞台下初始化完成的事件,实现输出二维变量,使其实时将数据库里的弹幕实时更新。3.计数器判断奇偶数:此类事件可以用于对象两种状态的不断切换,例如本案例中的显示弹幕和隐藏弹幕,又或者控制音乐的暂停和继续播放。