css如何让文字缩小一半
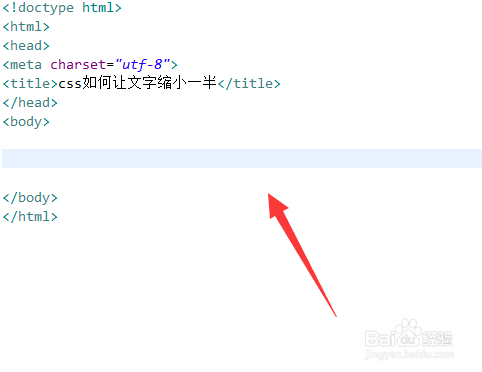
1、新建一个html文件,命名为test.html,用于讲解css如何让文字缩小一半。
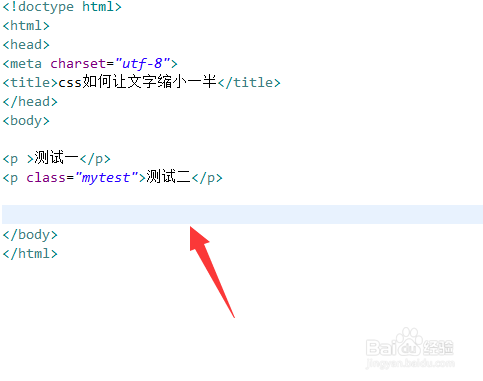
2、在test.html文件中,使用p标签创建两行文字,用于测试。
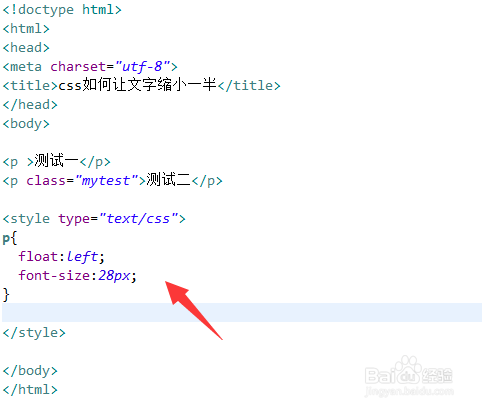
3、在css样式表内,使用font-size设置文字的大小为28px。
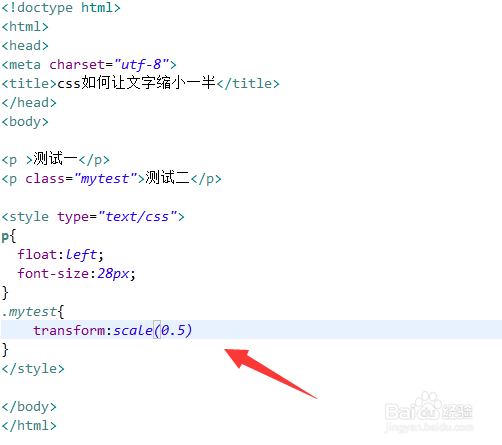
4、在css样式表内,再通过class属性设置第二个p标签的样式,使用transform属性,通过“scale(0.5)”让文字缩小一半。
5、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:50
阅读量:81
阅读量:91
阅读量:82