Html如何控制图片大小
本文主要介绍Html如何控制图片大小,由于Html引入图片的方式有两种,所以本文主要分两个模块进行举例讲解:1通过<img>标签引入图片,2通过css样式引入图片。
工具/原料
Chrome
NotePad++
一、准备工作
1、新建一个文件夹example,在文件夹下准备以下四个文件,其中Penguins.jpg图片的原始尺寸为1024*768
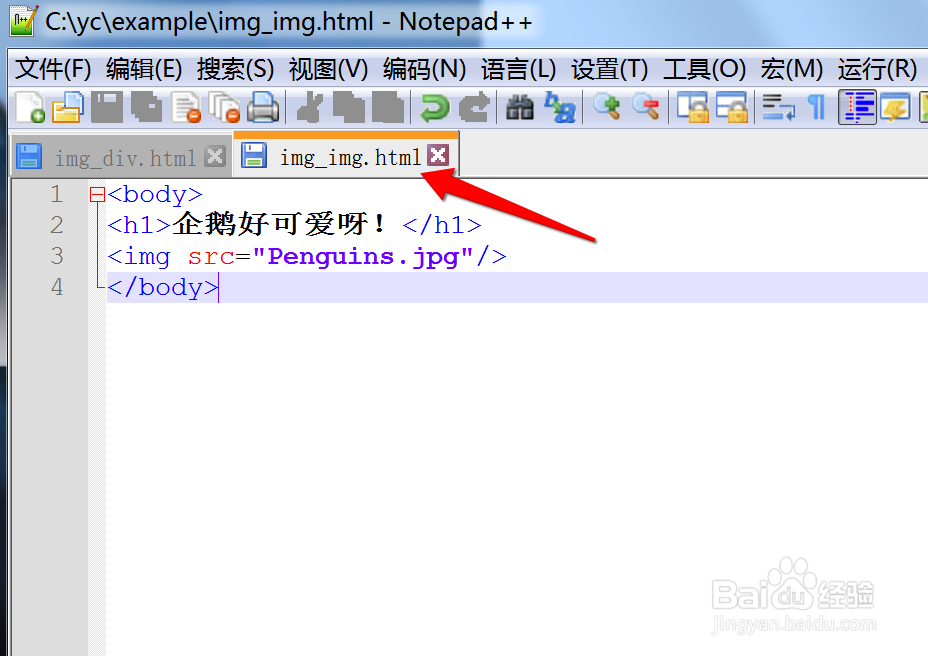
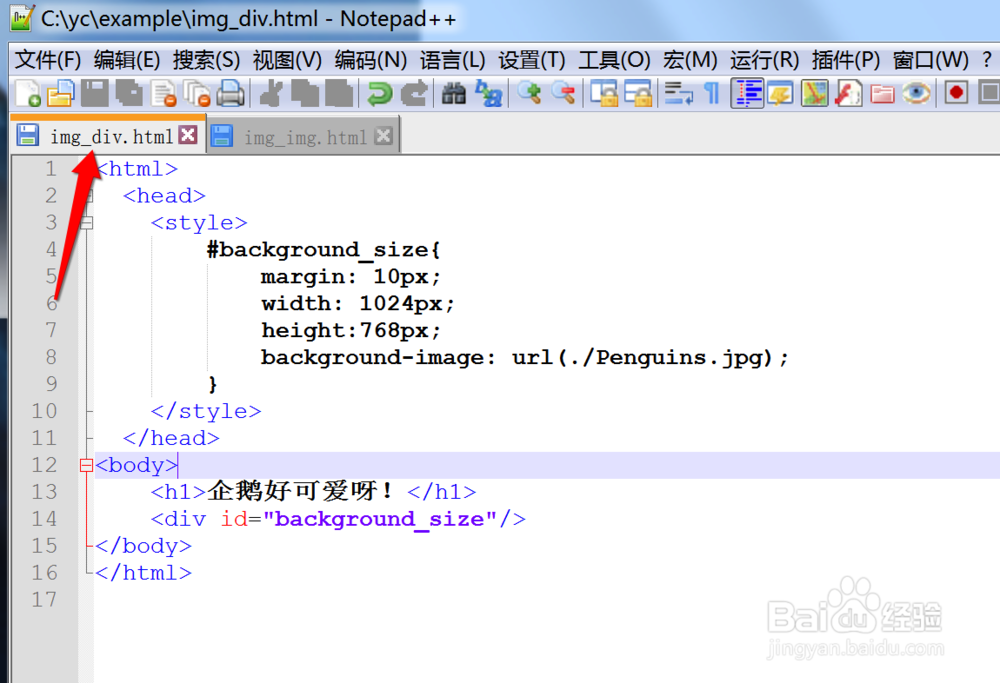
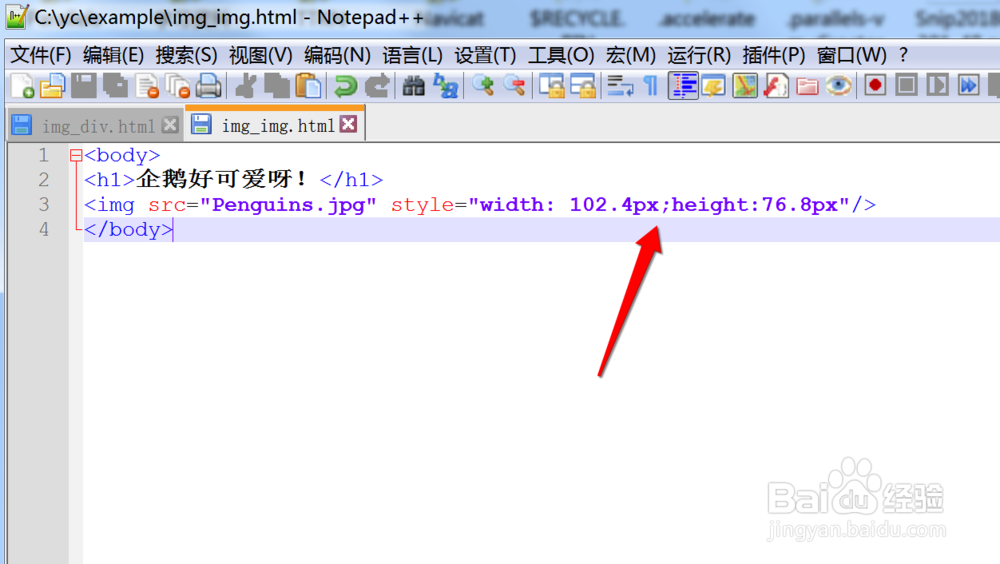
2、img_img.html及div_img.html的内容分别如下图所示
二、通过三、通过css样式引入背景图片
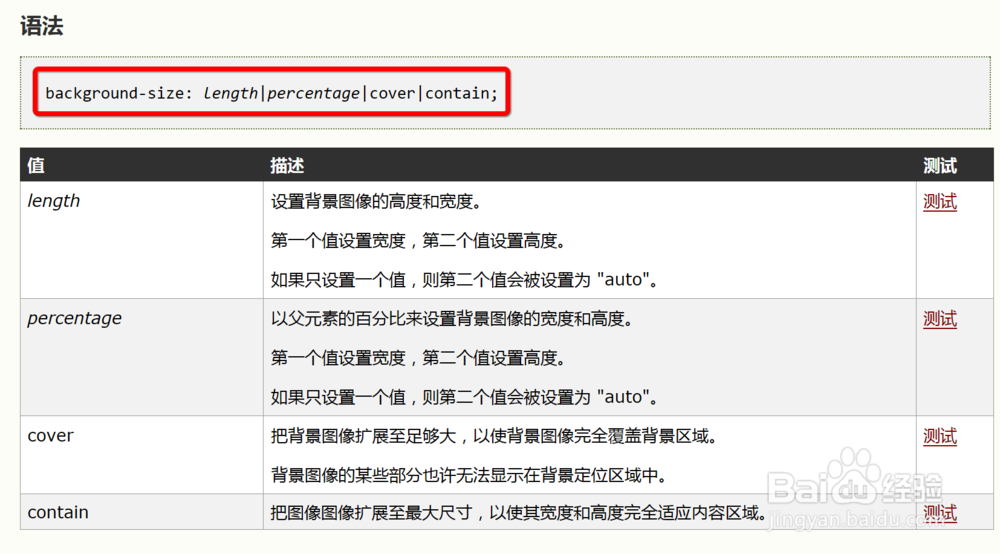
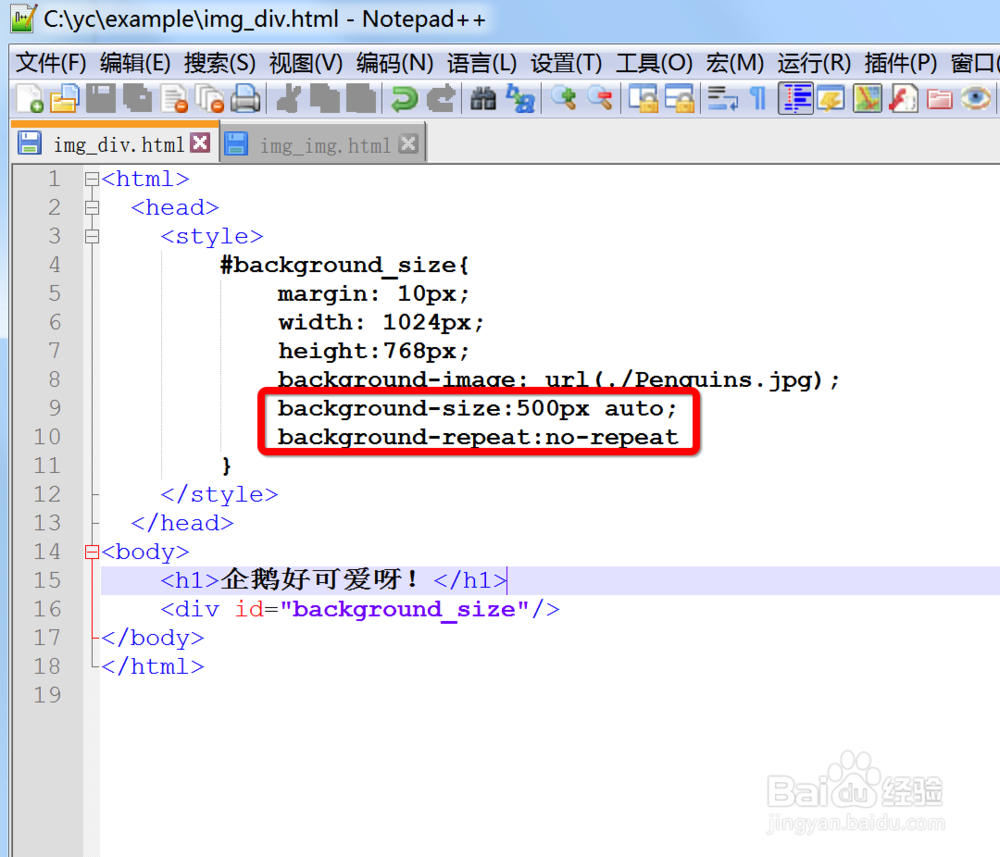
1、通过css引入的图片,可以通过background-szie属性调整图片大小,background-size的语法如下,可以通过length,percentage,cover及contain四个之中的任一个来调整整改尺寸。
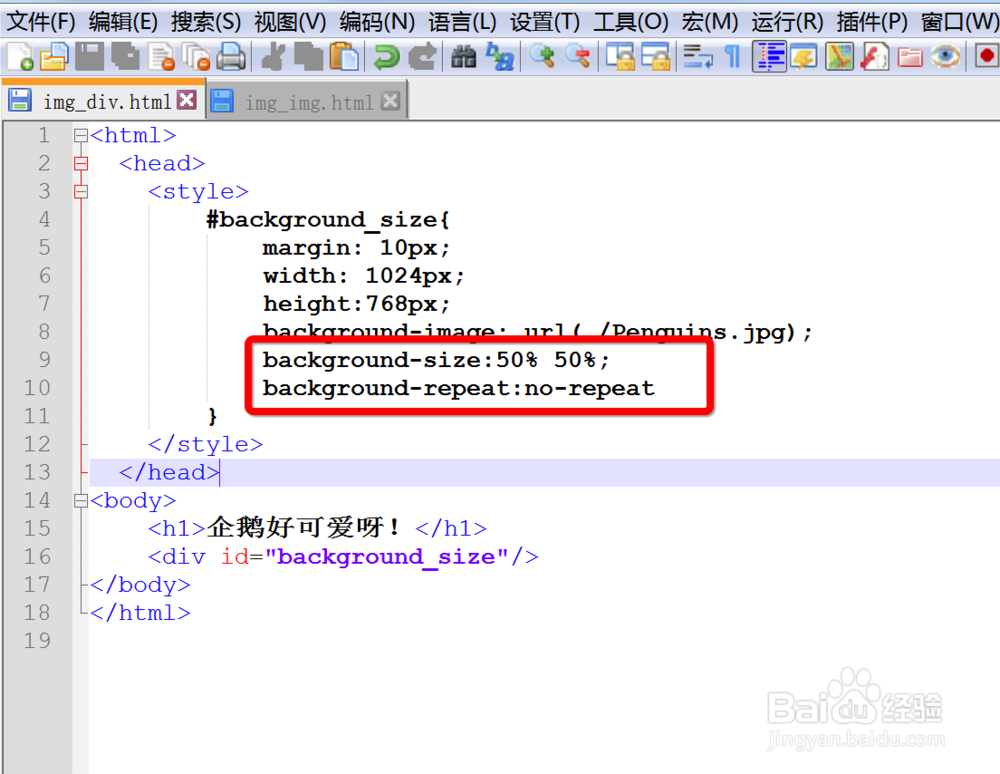
2、将length设置为500px auto;同时添加background-repeat属性,其值为no-rep髫潋啜缅eat,显示效果如下图所示注意:如果不加background-repeat:no-repeat属性,则图像会重复显示。
3、将percentage设置为50% auto,显示效果如下图所示注意:高度设置为auto后,图片会根据具体宽度等比例调整高度,图片不会变形。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。