css中子元素如何在父元素中居中
1、创建两个具有父子关系的元素,方便查看居中效果。
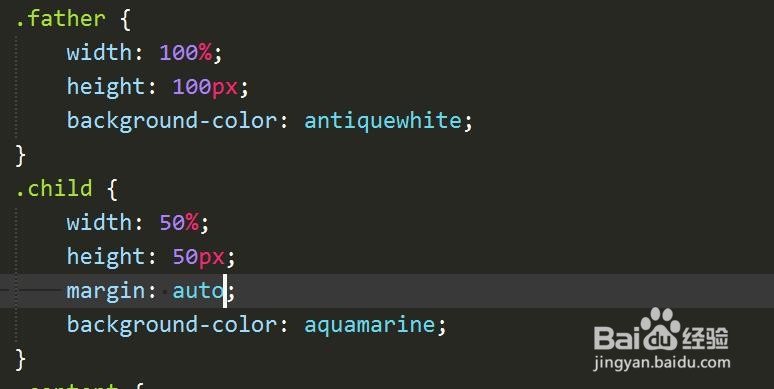
2、方法一:父元素宽度固定,子元素使用margin:auto实现居中效果。
3、方法二:父元素宽度固定,父元素设置text-alig艘绒庳焰n:center ,子元素设置display:inline-block,实现居中效果。
4、保存刷新,子元素成功在父元素中居中。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:83
阅读量:82
阅读量:41
阅读量:24