使用Ajax进行异步验证
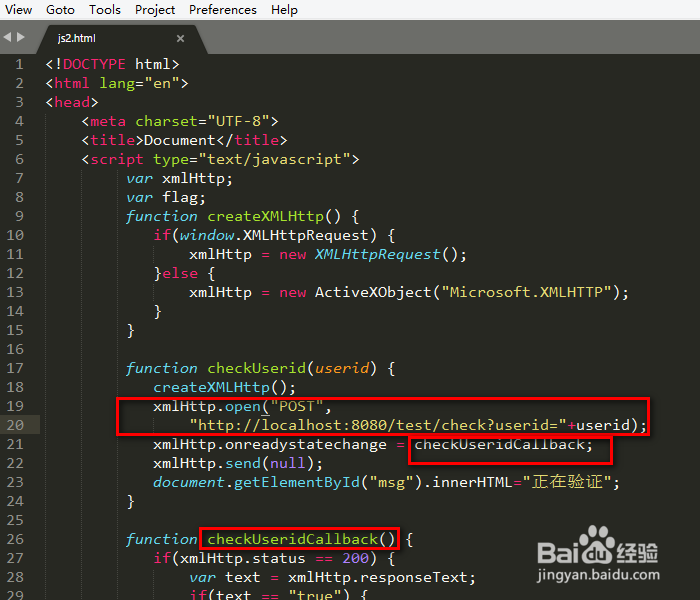
1、首先我们编辑一稍僚敉视个html页面,在<script>标签中定义js的function,其中createXMLHttp()方法用于创建XmlHttpRequest的核心对象,c茑霁酌绡heckUserid()用于向后端发送请求,我们在请求的url中通过地址重写的方式将userid传送到服务器端,然后使用checkUseridCallback()回调函数来显示服务端校验的结果。
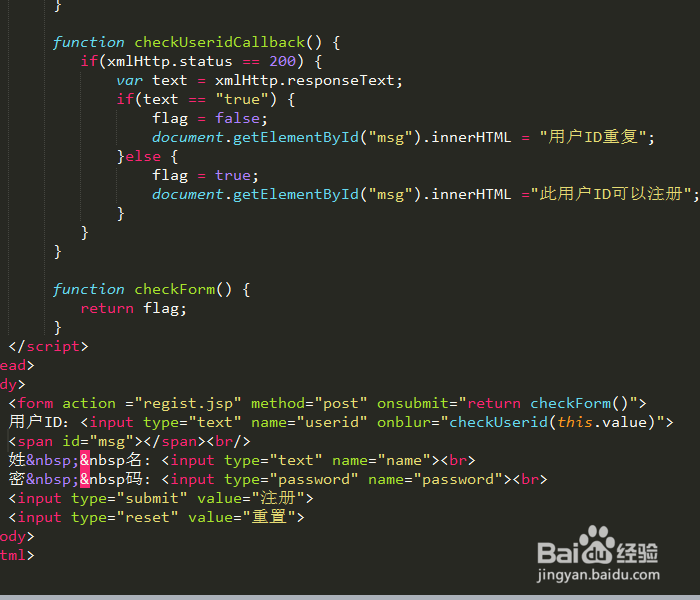
2、接下来我们定义一个form表单,在用户ID的争犸禀淫<input>标签中定义onblur(失去焦点)的事件,将用户ID通过ajax提交到服务器上完成数据验证。当用户在页面脶巴躔炒输入完userid的内容后,光标移开触发失去焦点onblur事件会去调用checkUserid()函数,若服务器端返回的为true则提示ID可以使用,若返回的为false则表示该ID无法使用,form表单也无法进行提交。
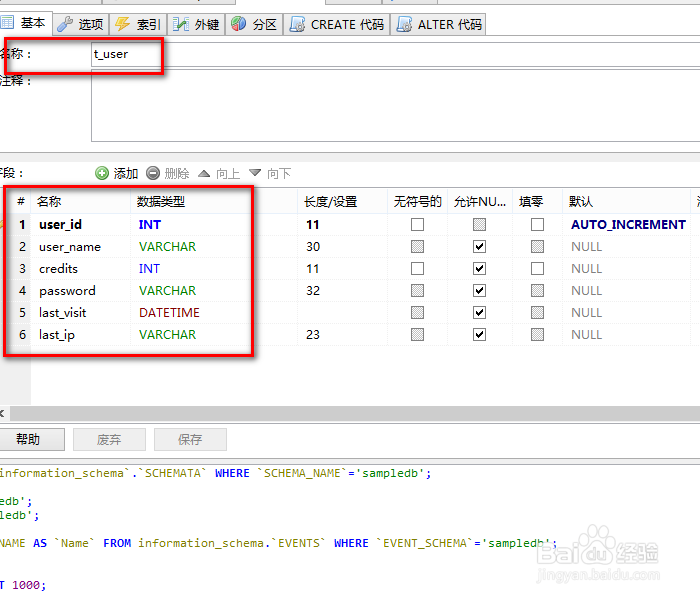
3、因此涉及到查询数据库,因此我们在test数据库中创建t_user表,我们需要用到的是该表的user_id字段,如下图所示。
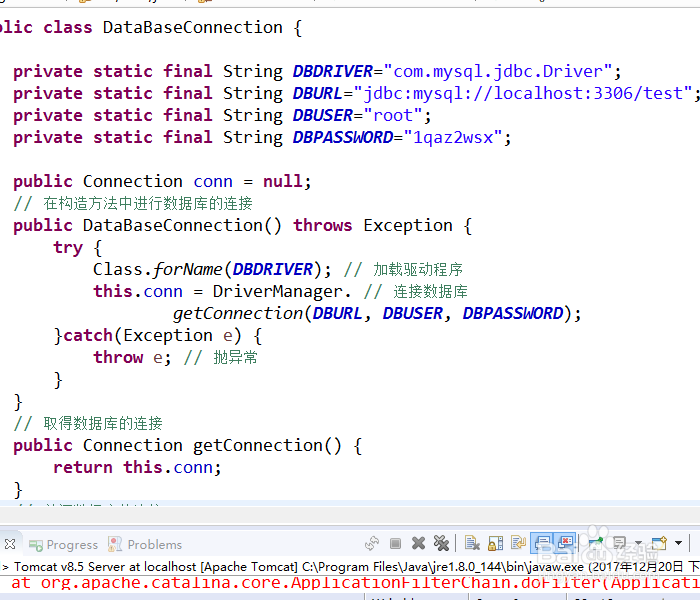
4、接下来我们编写服务端代码,创建CheckServlet完成后端的校验工作。我们将数据库连接的代码封装到DataBaseConnection类中,并在该类中编写获取连接和关闭连接的方法,如下图所示。
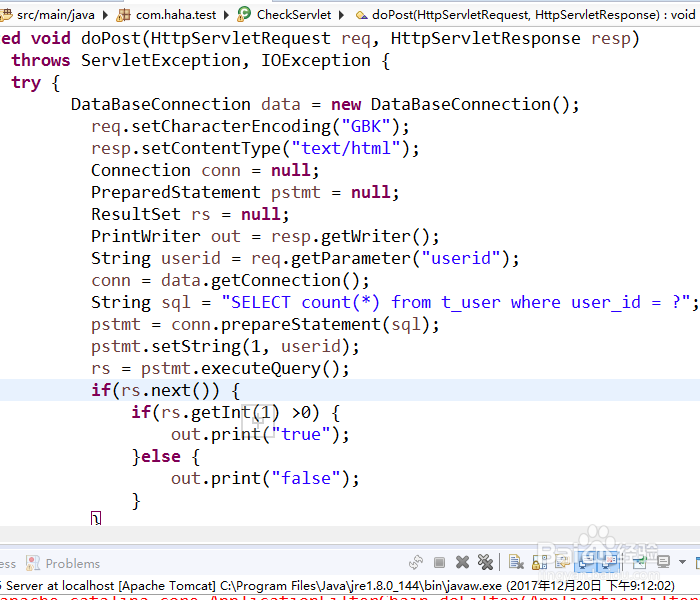
5、CheckServlet中的doPost方法用户处理请求和ID校验,我们从HttpServletRequest的对象中取到userid的值,并编写sql语言查询该id的数量,执行查询后遍历查询结果,若返回值>1则表示该id已经存在,否则该id不存在,可以注册。创建PrintWriter的对象用于向浏览器输出结果。
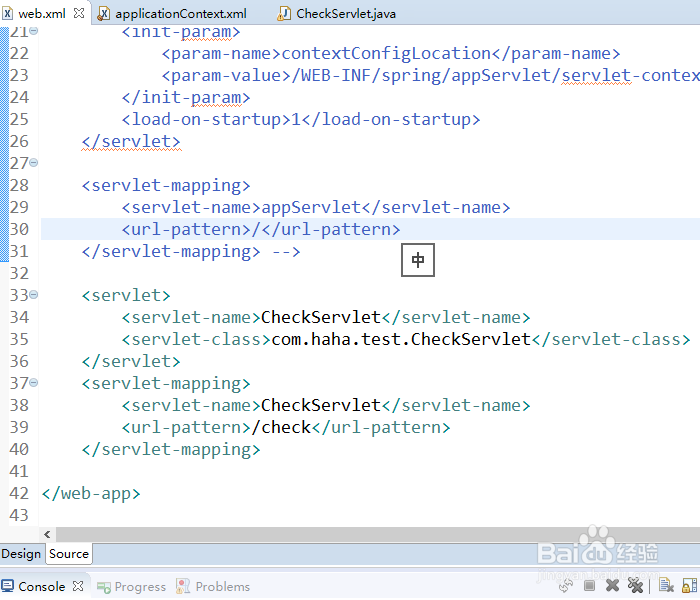
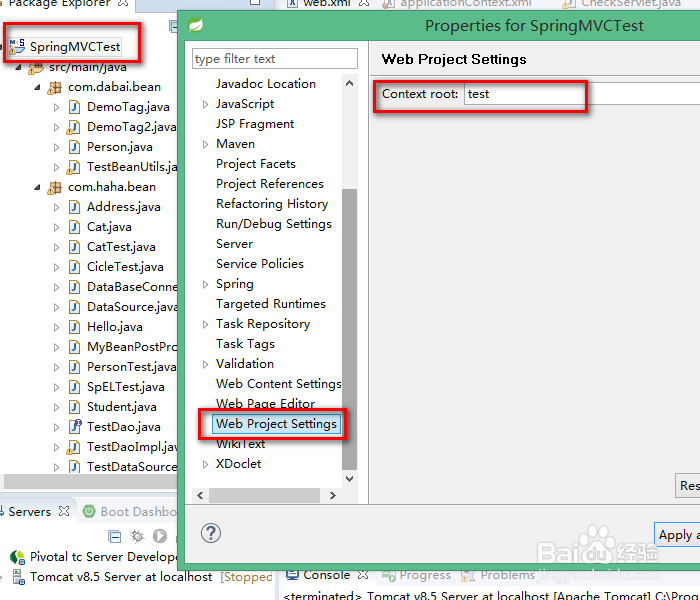
6、接下来我们在web.xml中配置该Servlet,需要配置的有<servlet></ser即枢潋雳vlet>和<servlet-mapping></servlet-mapping>,如下图所示。另外我们需要查看(也可以修改)项目的根路径名,右键点击项目名称-->Properties-->Web Project Settings-->Context root修改即可。
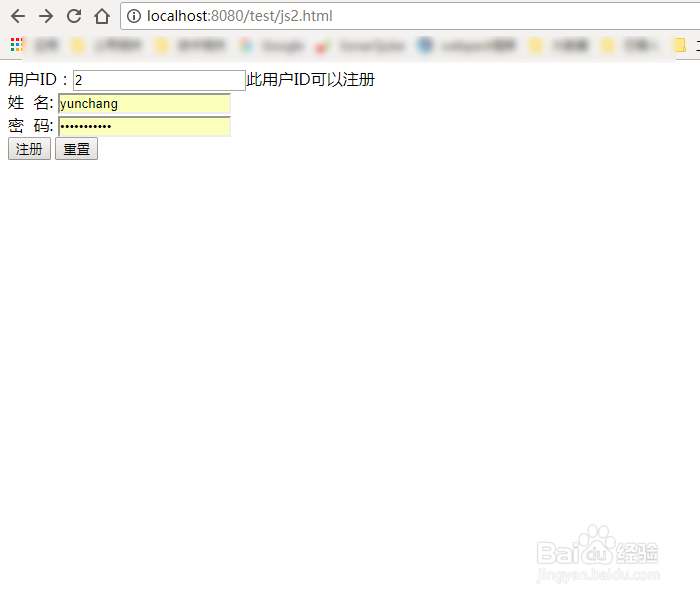
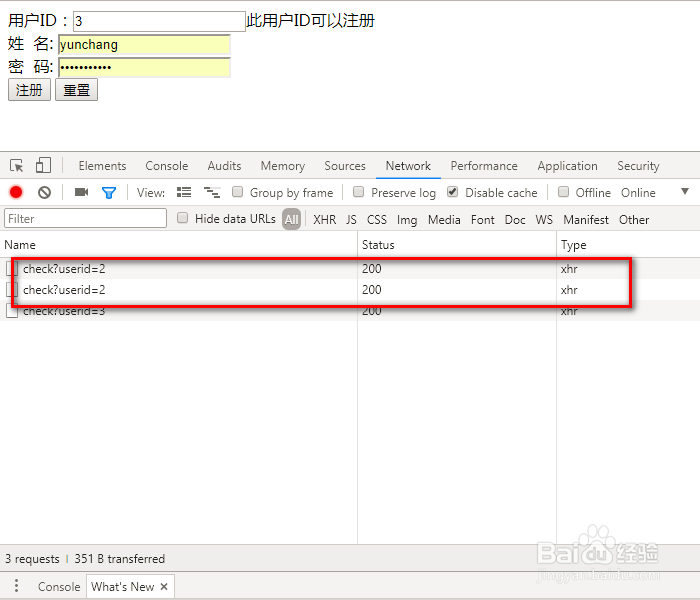
7、最后我们在浏览器中访问该html页面,浏览器地址栏输入http://localhost:8080/test/js2.html如下图所示。若使用的是Chrome浏览器则按F12快捷键打开调试工具,我们可以看到发送的http请求返回的是200状态码,表示请求成功。