如何使用React中方法给事件传递多个参数并打印
1、第一步,在已新建的Web项目中,新建静态页面并引入相关的JS文件,在body标签中插入一个蟠校盯昂div,设置ID属性值为addUser,如下图所示:
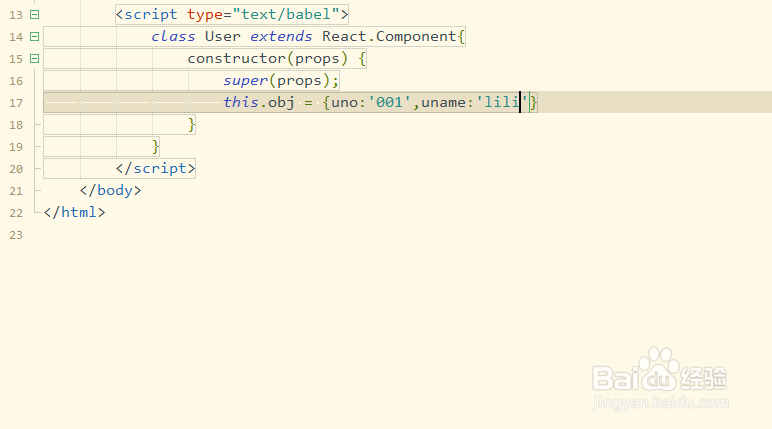
2、第二步,在<script></script>标签内,定义一个类User,里面有构造函数,并声明对象obj,有属性uno和uname,如下图所示:
3、第三步,再定义一个函数addUser,传入两个参数uno和uname,并打印这两个参数值,如下图所示:
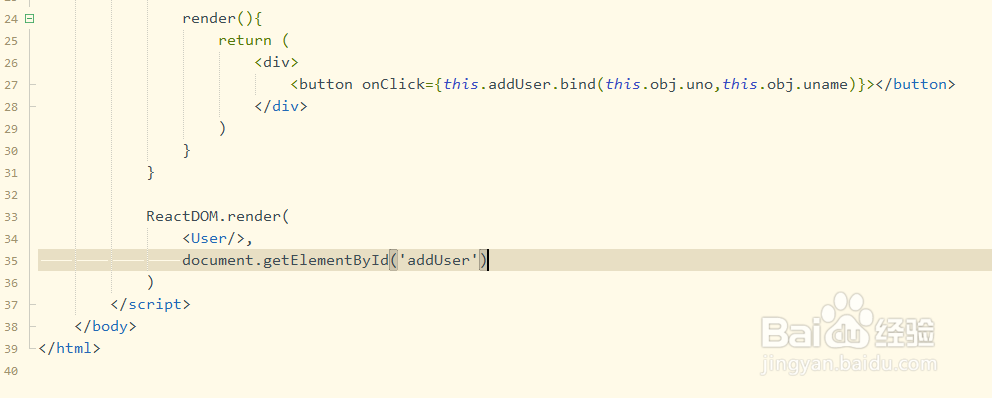
4、第四步,调用render方法,返回值中有个按钮,按钮里绑定点击事件并传递参数,如下图所示:
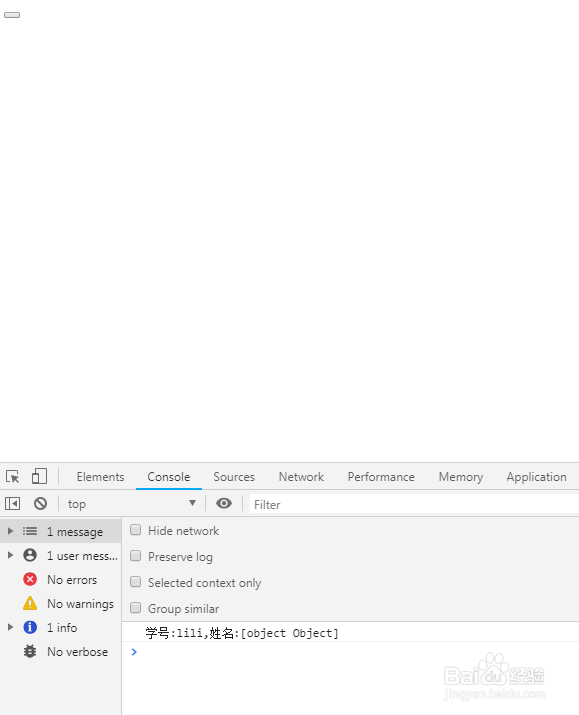
5、第五步,保存代码并打开浏览器预览界面效果,点击按钮发现学号打印出姓名,姓名打印结果为对象,如下图所示:
6、第六步,查询资料发现bind()方法,需要传递一个this对象,否则会出现参数错位的情况,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:61
阅读量:23
阅读量:49
阅读量:23