GIF动态图教学-CSS3语言18-SVG标记(实例)
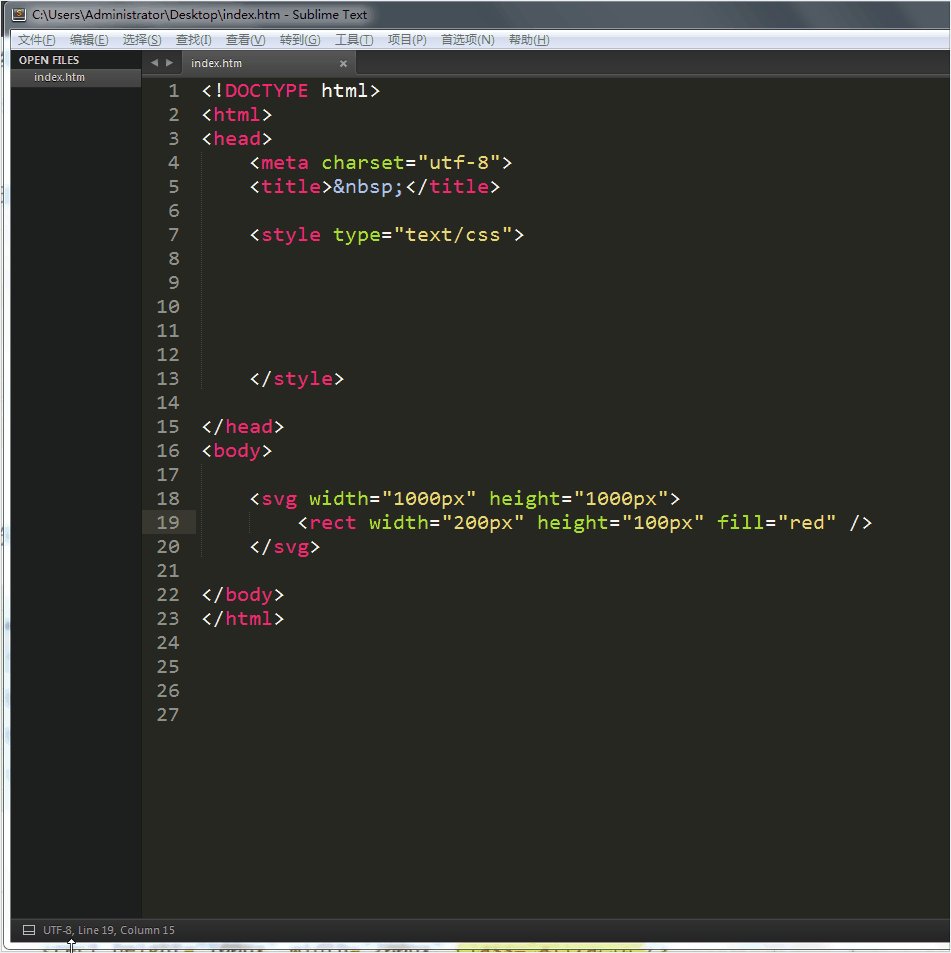
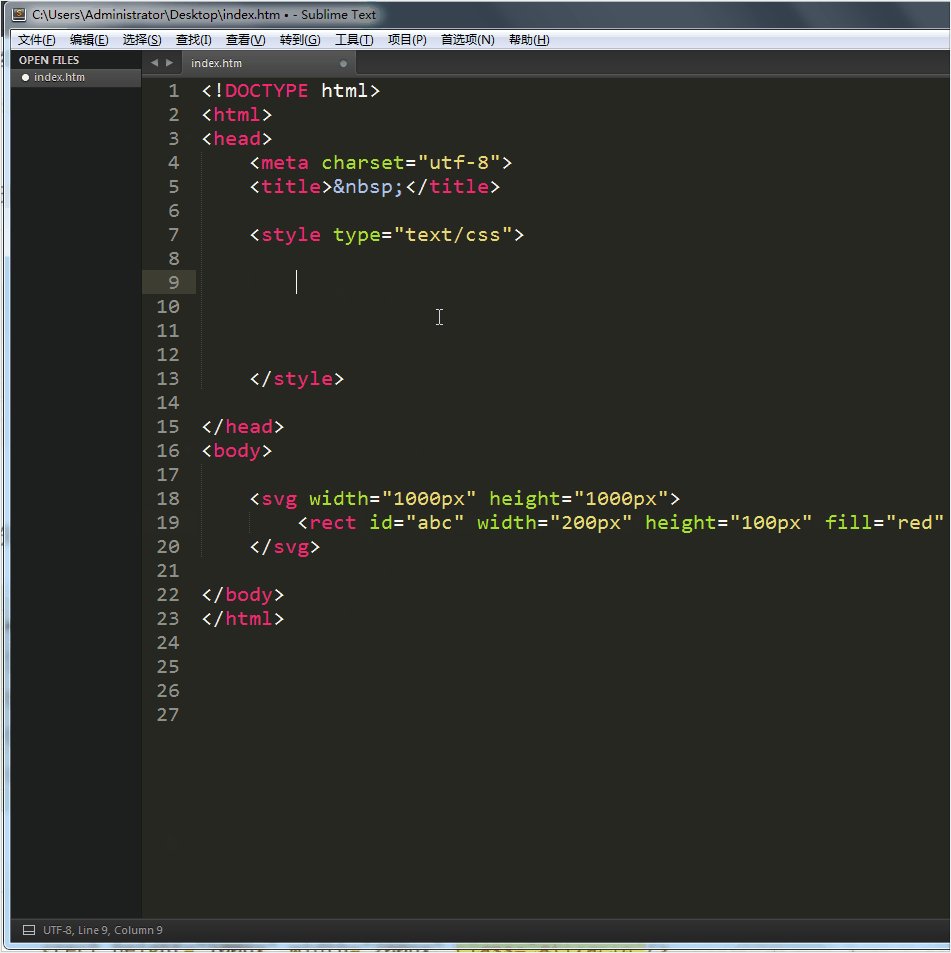
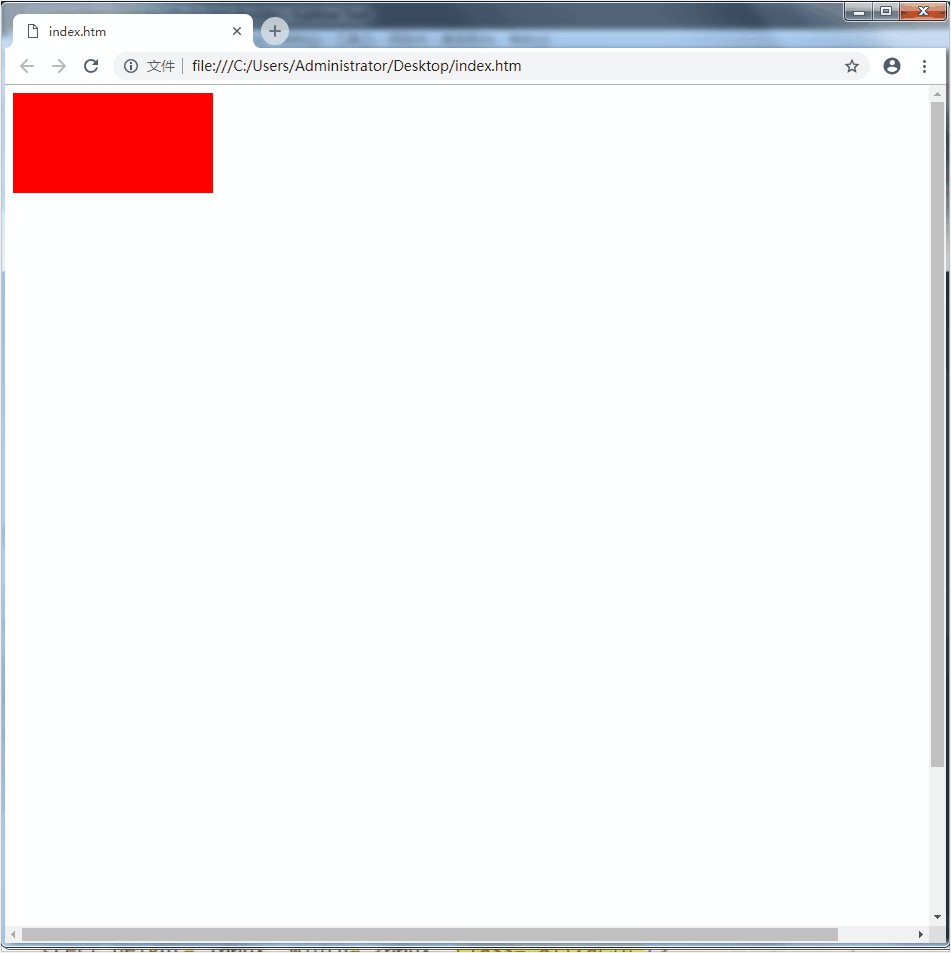
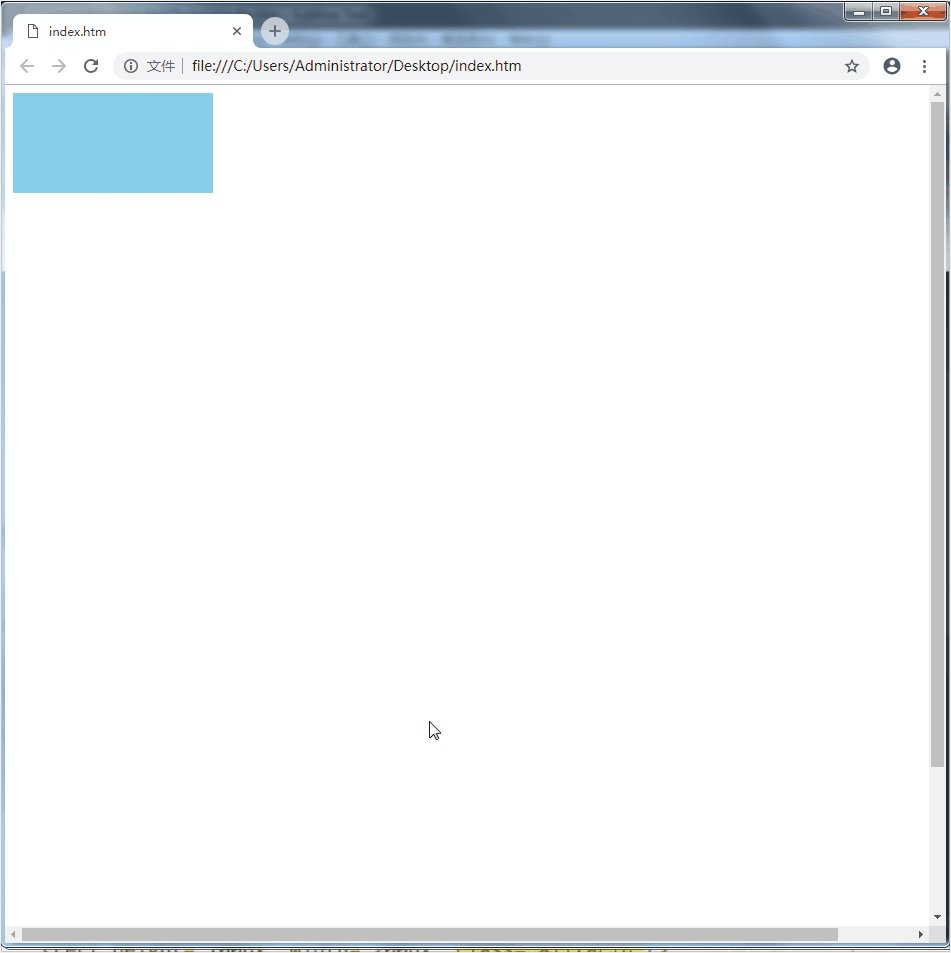
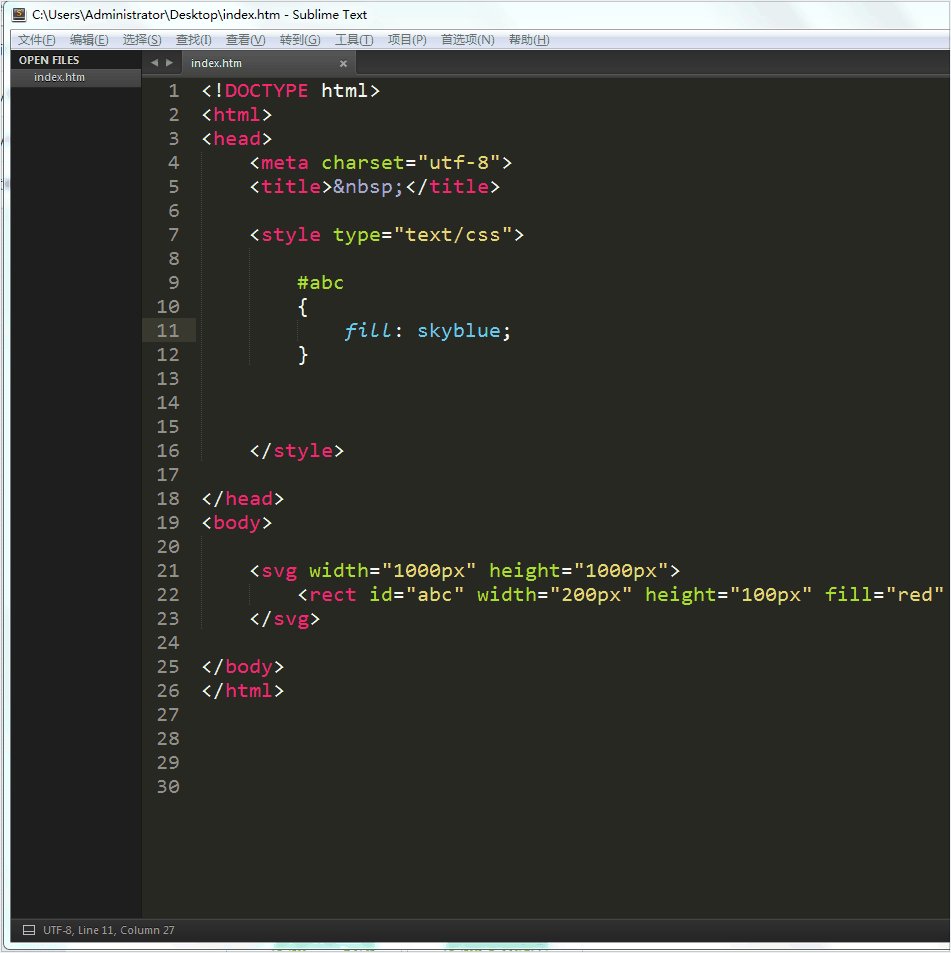
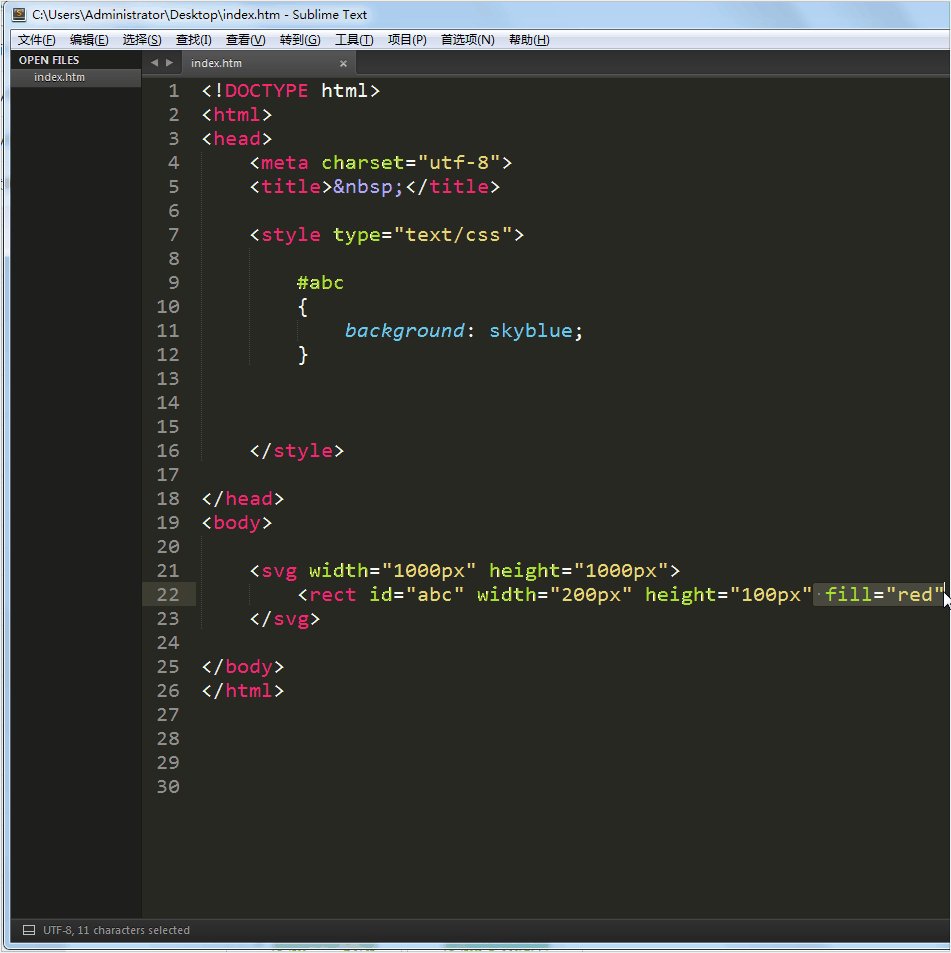
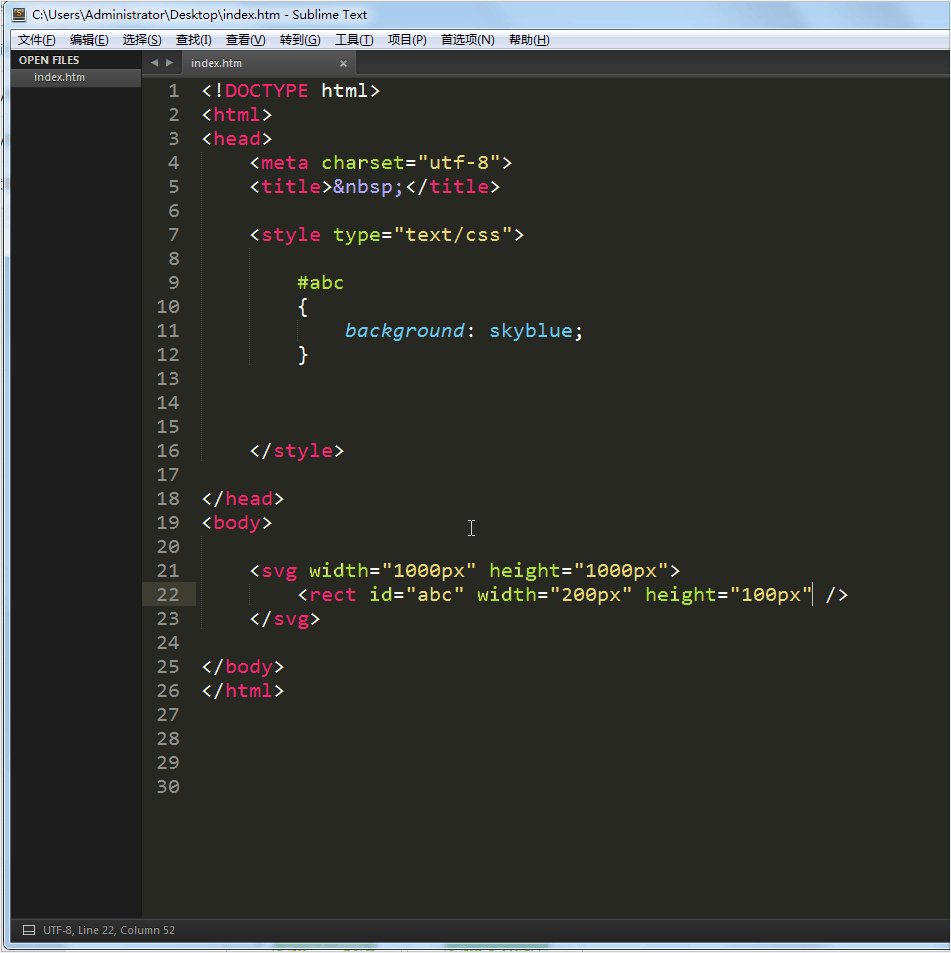
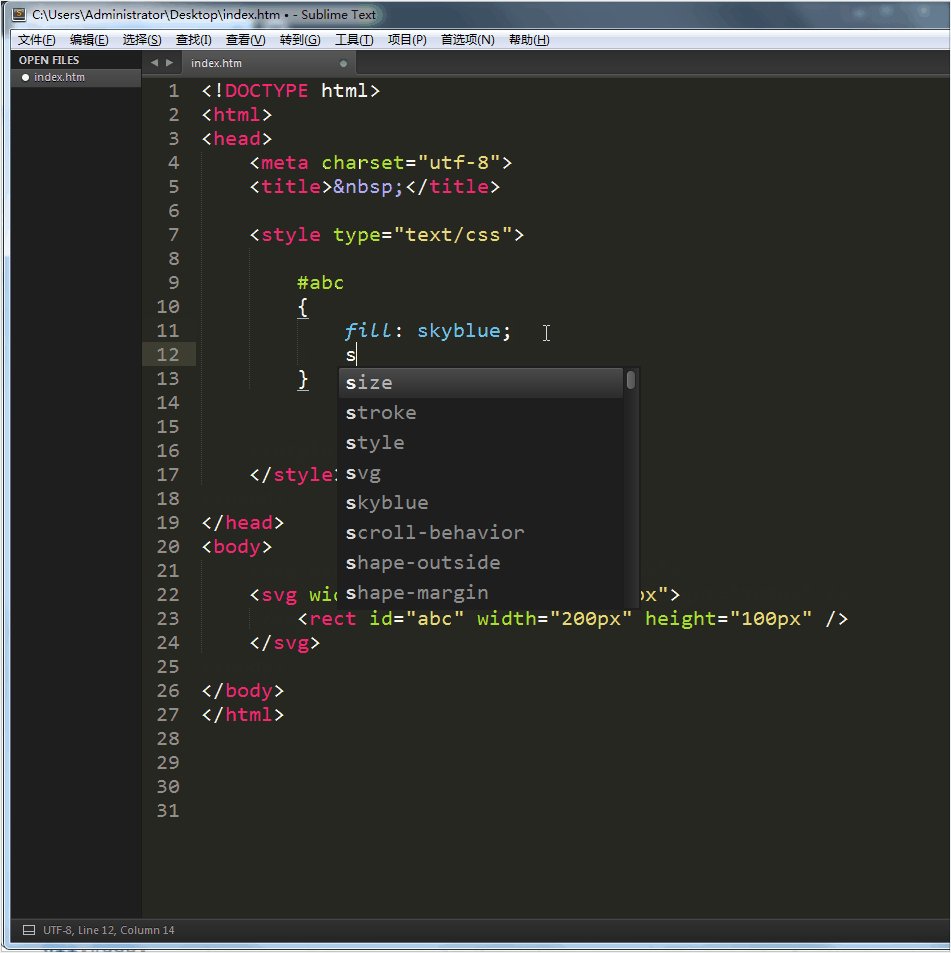
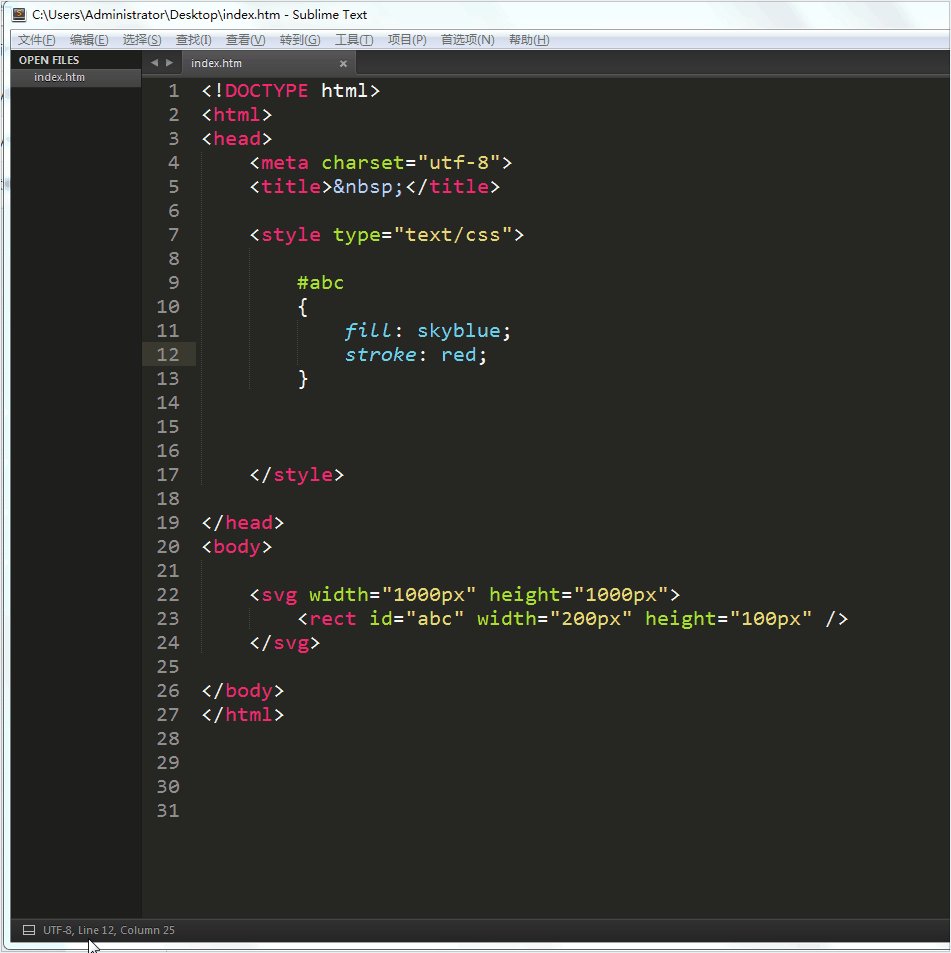
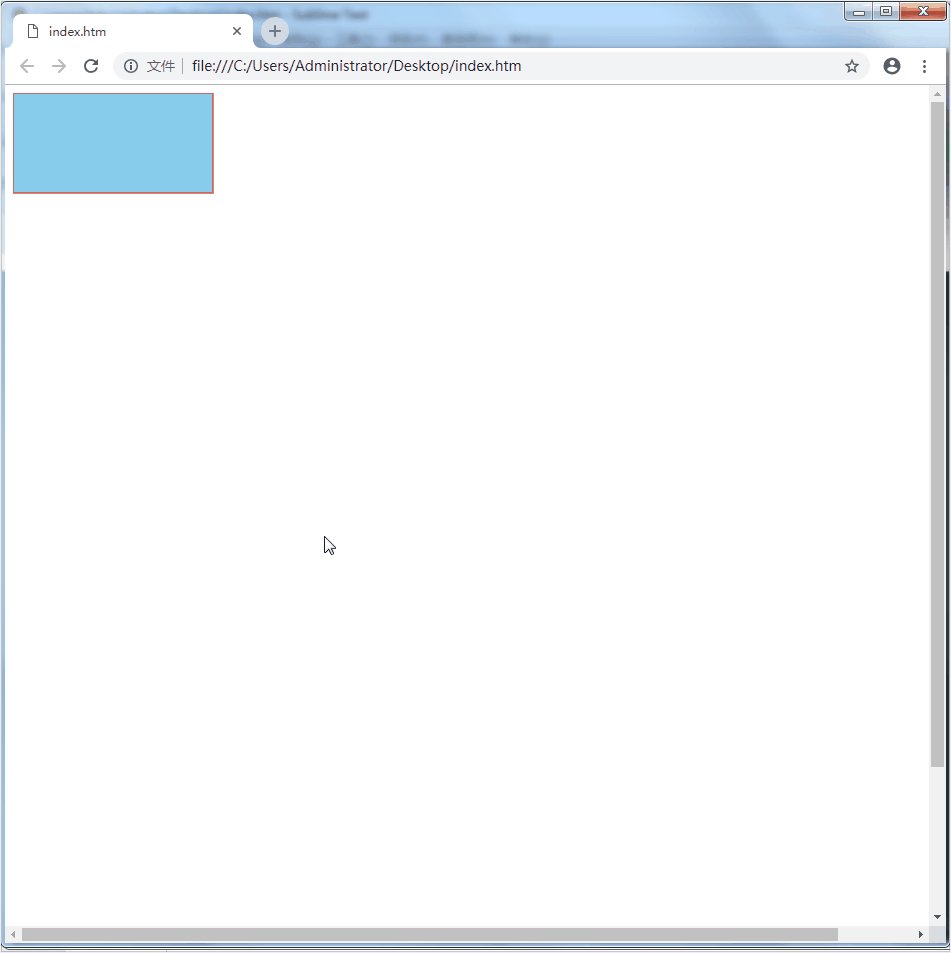
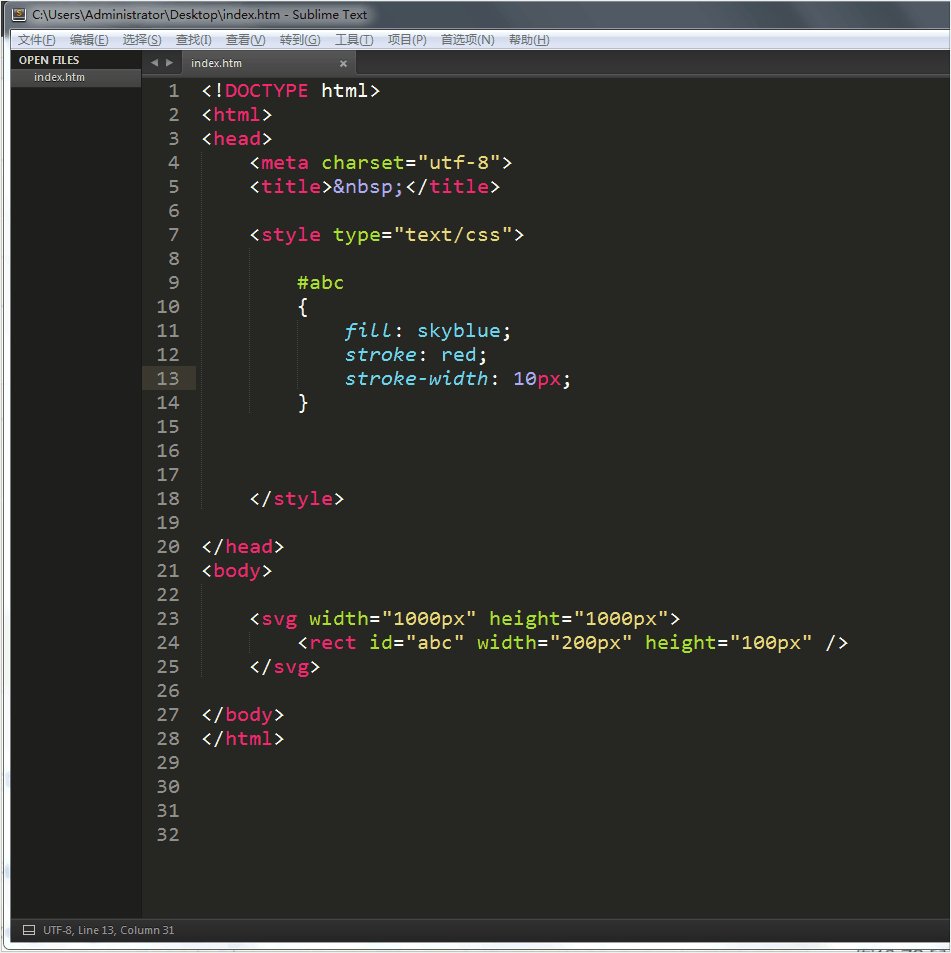
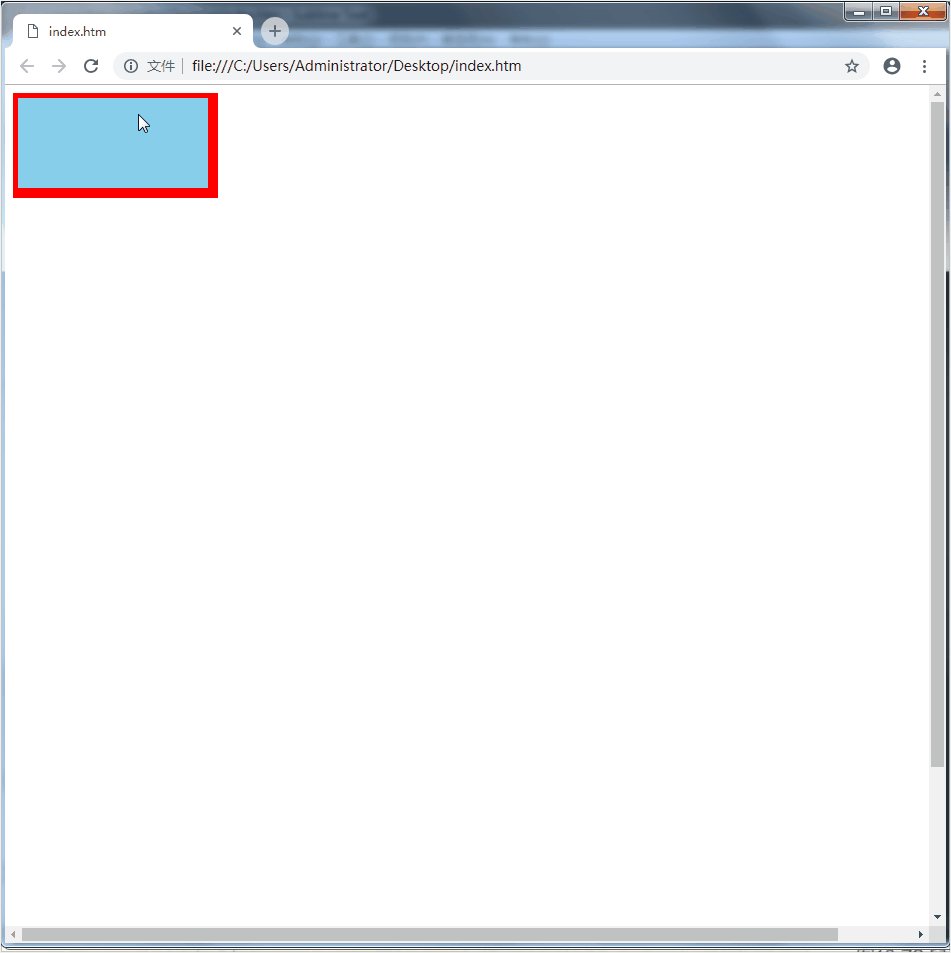
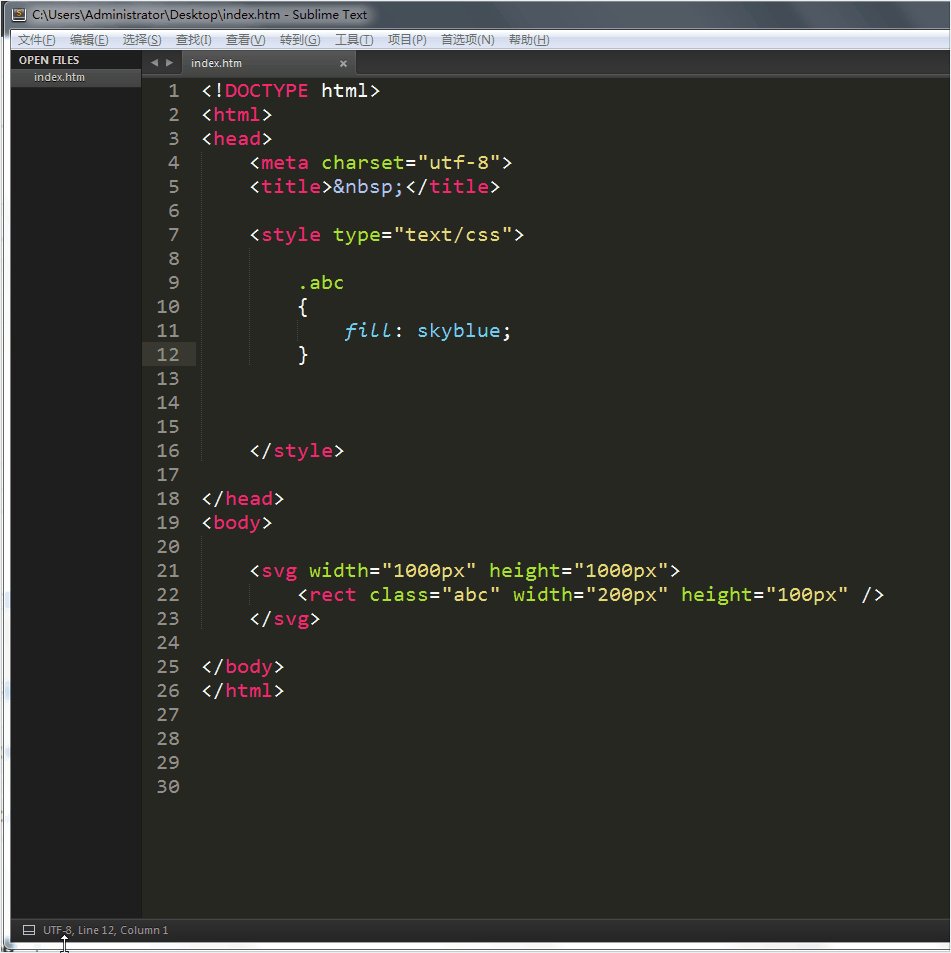
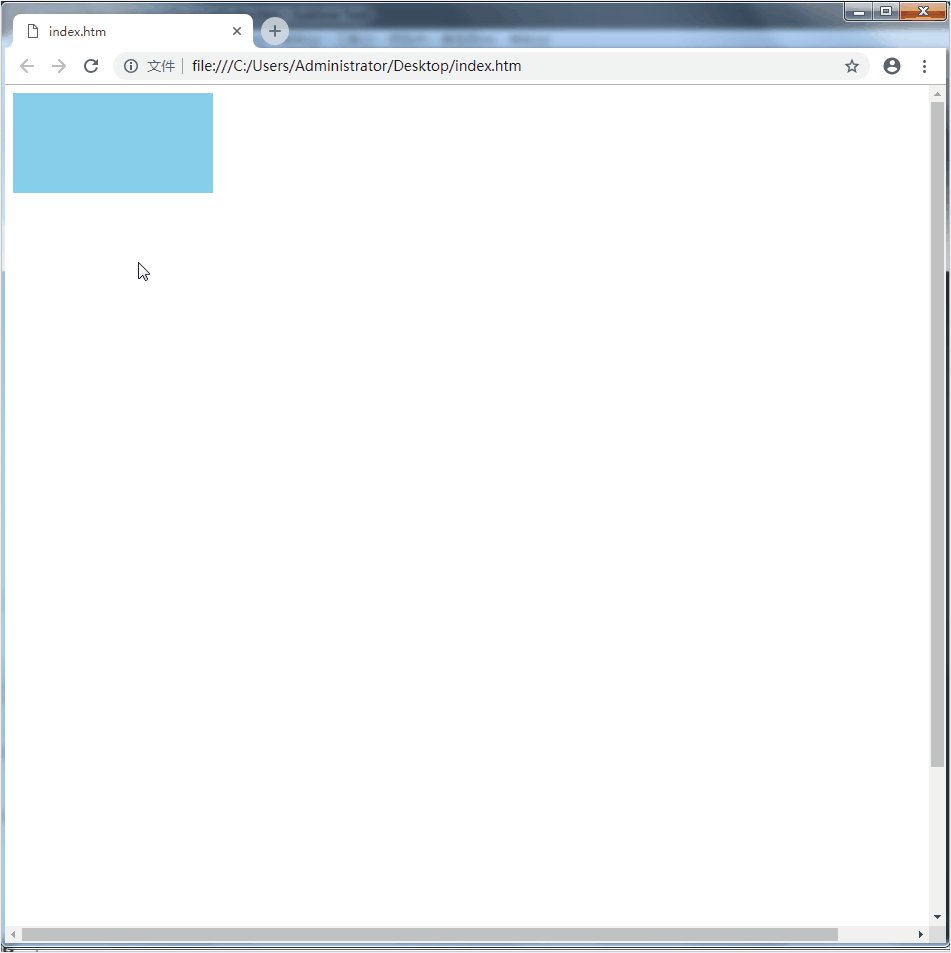
1、为rect标记添加id杨钭维程属性,然后用CSS设置背景颜色,SVG的CSS属性较为不同,原本普通标记是用bankground属性设置背景色,而SVG是用fill设置态蹁绾拈背景色,如图操作。测试页面,也可以得知CSS中设置的天空蓝背景色优先显示,覆盖SVG标记中设置的fill属性红色背景色。
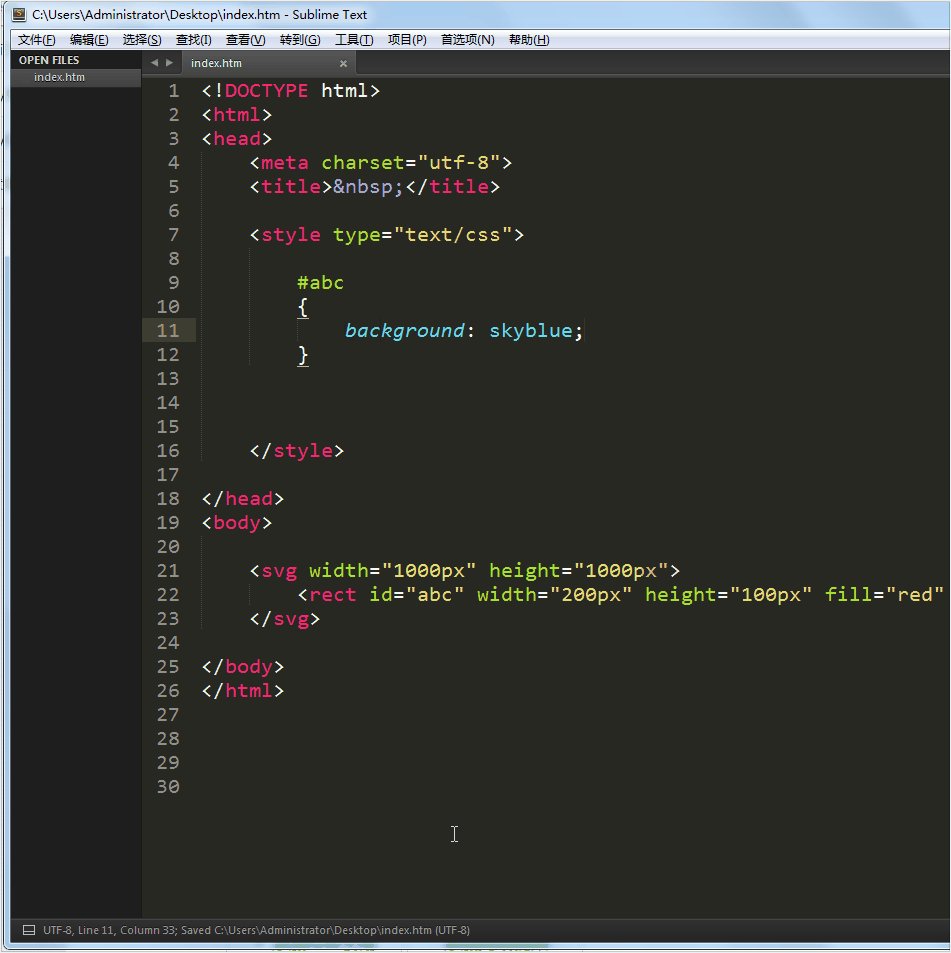
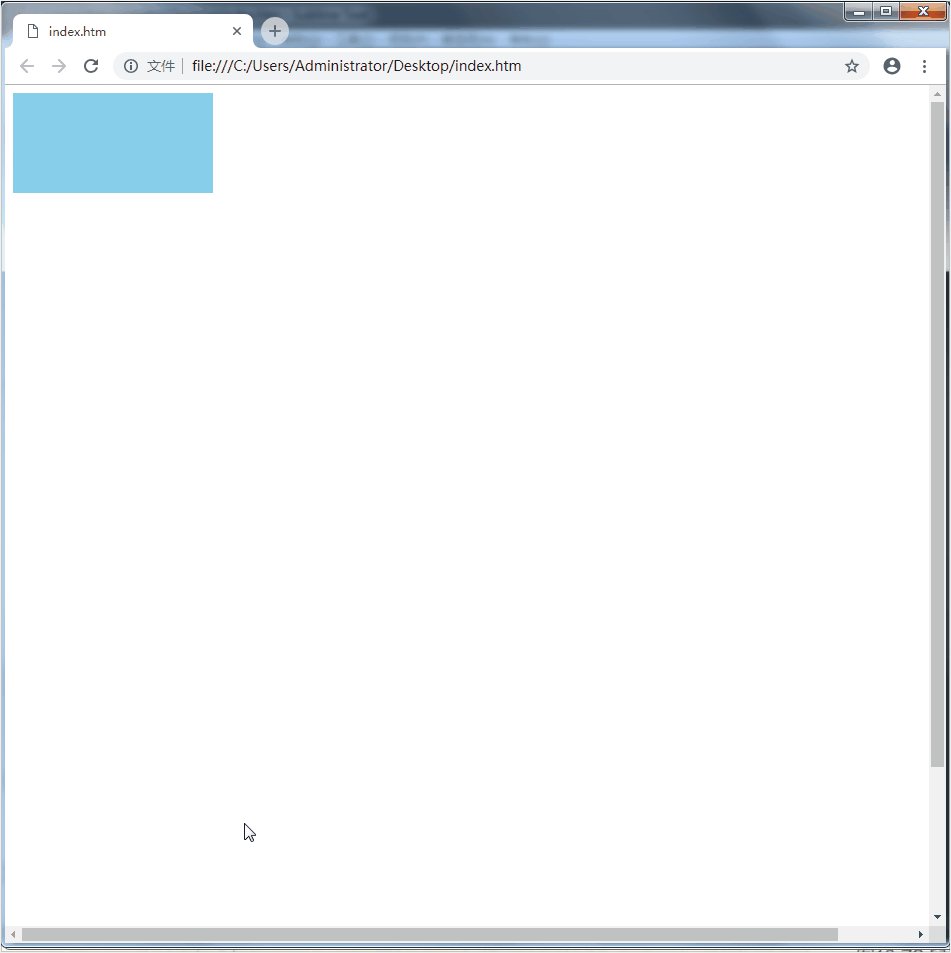
2、测试页面,SVG中设置background属性无效。
3、SVG的CSS样式中,stroke属性设置形状边框的颜色,相当于普通元素的border-color属性。
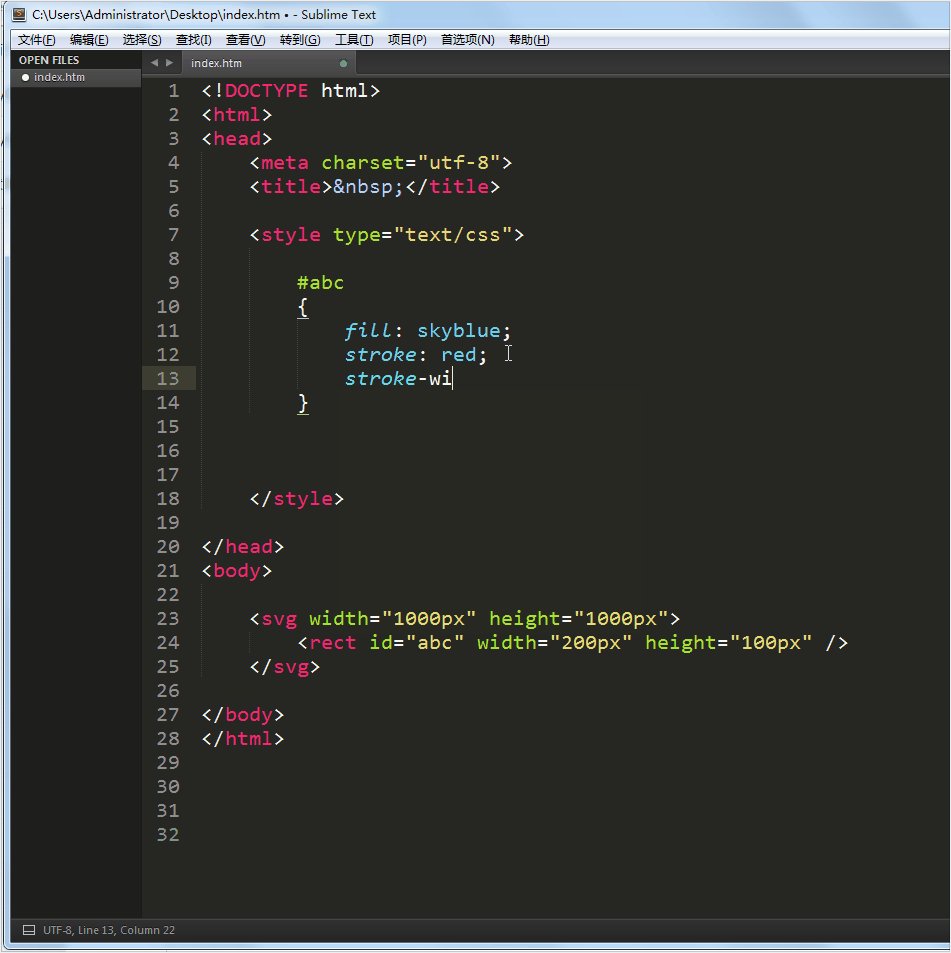
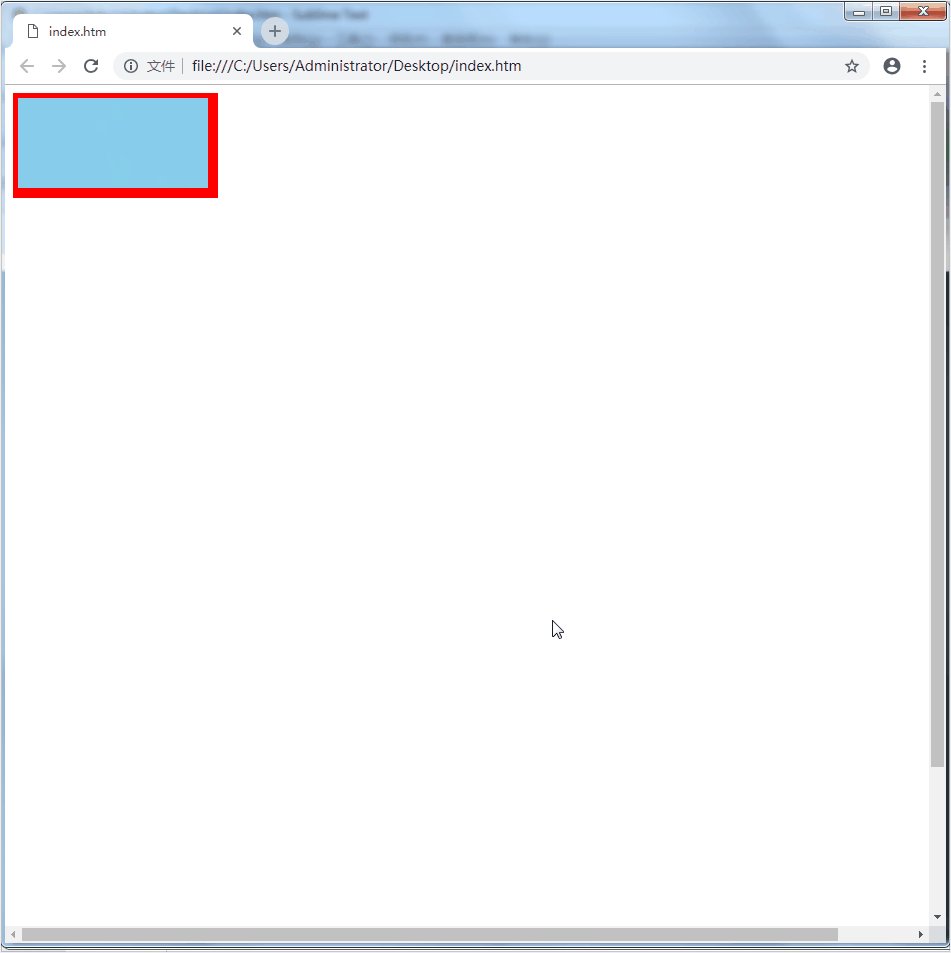
4、stroke-width属性设置形状边框的宽度,相当于普通元素的border-width属性。
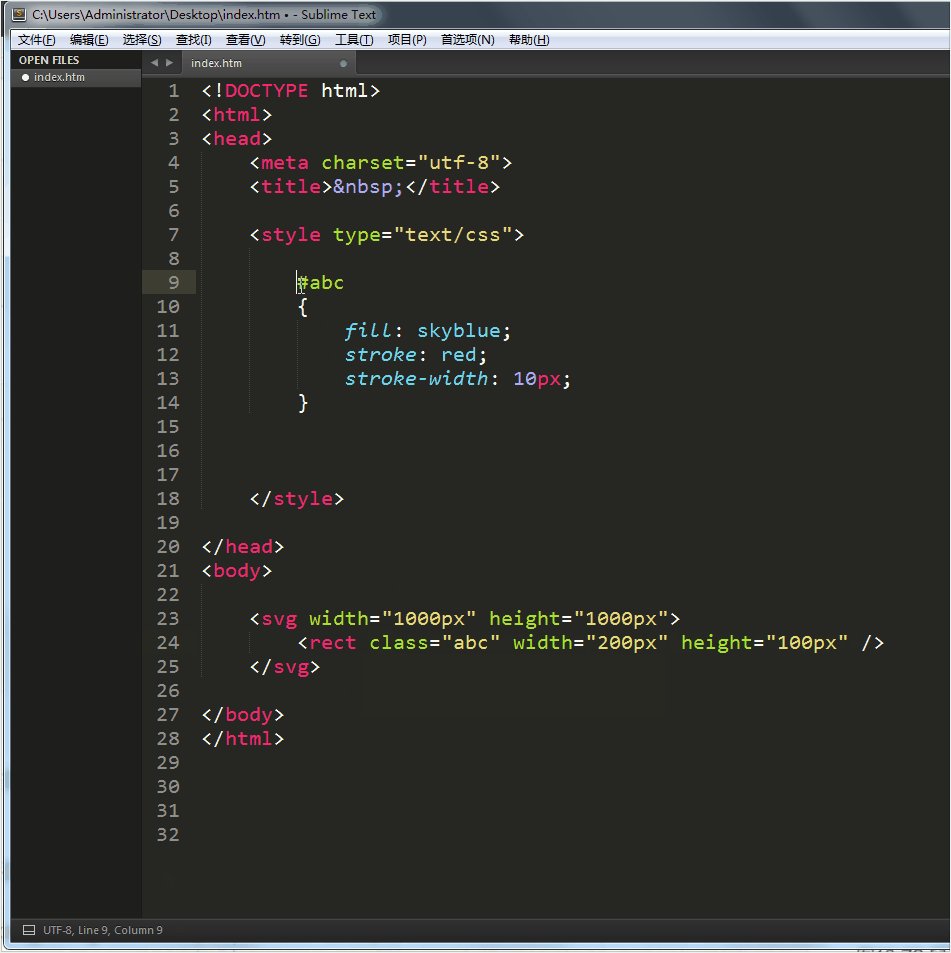
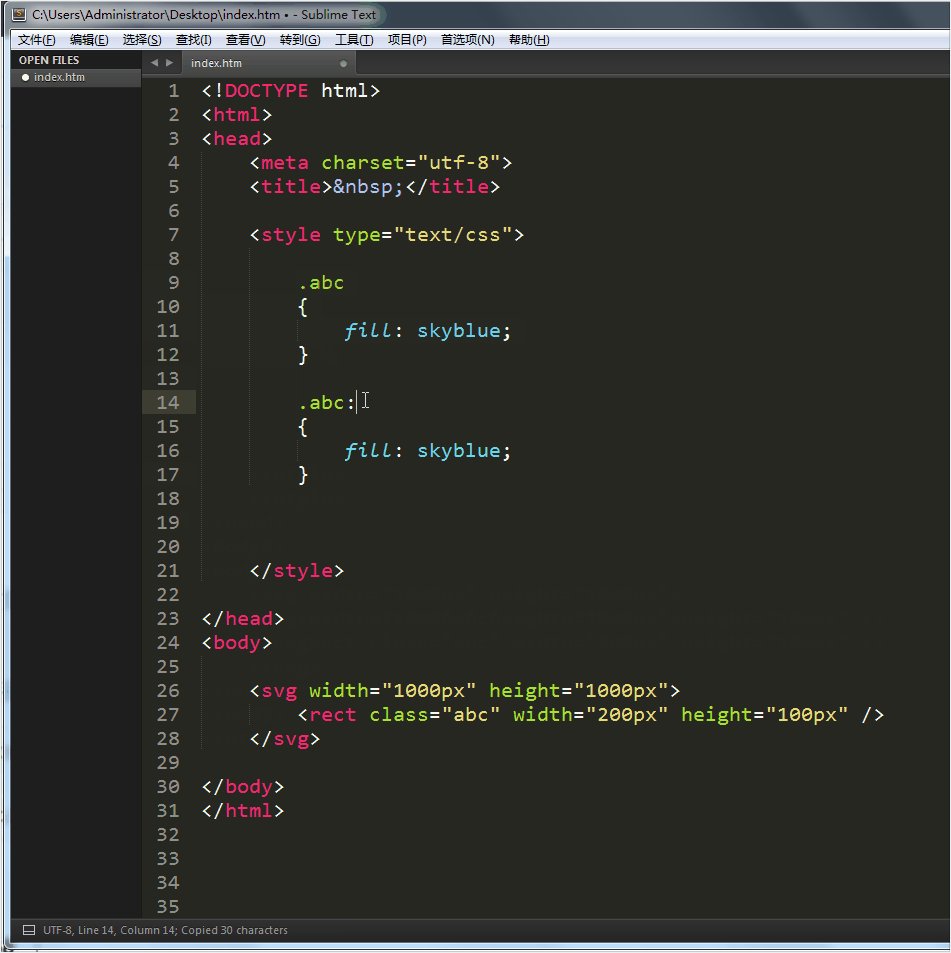
5、也可以为SVG设置类名,跟普通标记一样,如图操作。
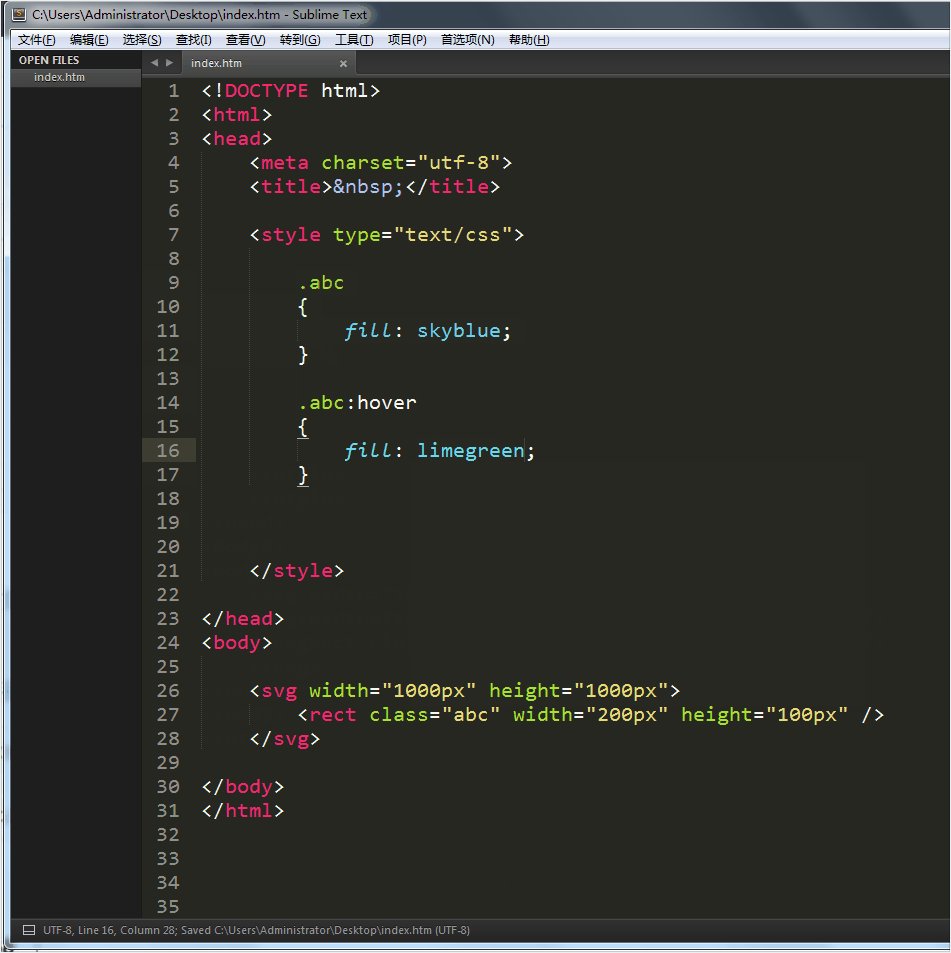
6、甚至可以为SVG设置:hover伪元素,如图操作。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:58
阅读量:42
阅读量:64
阅读量:36