如何用js创建标签插入指定的位置
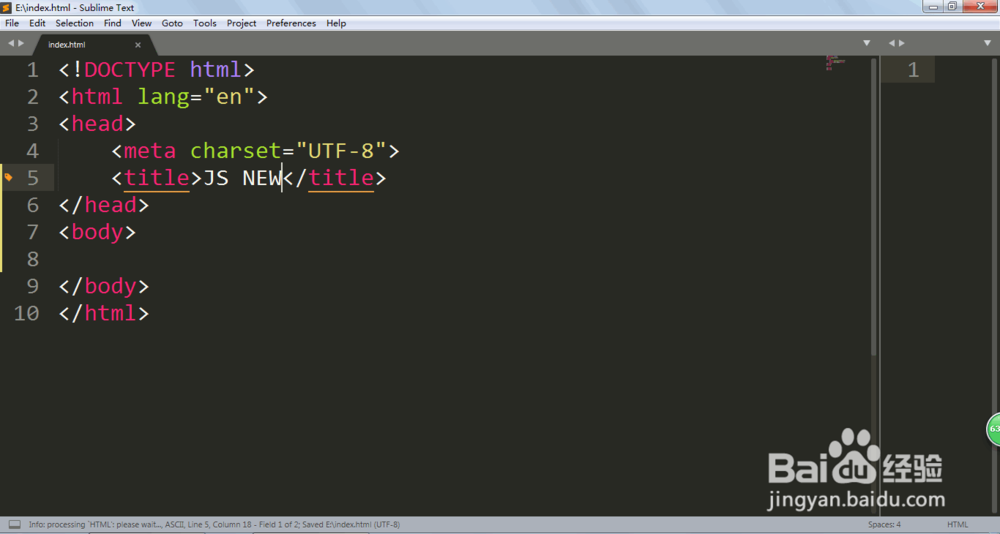
1、这里我们创建一个新的HTML文档,并且设置基本的架构。
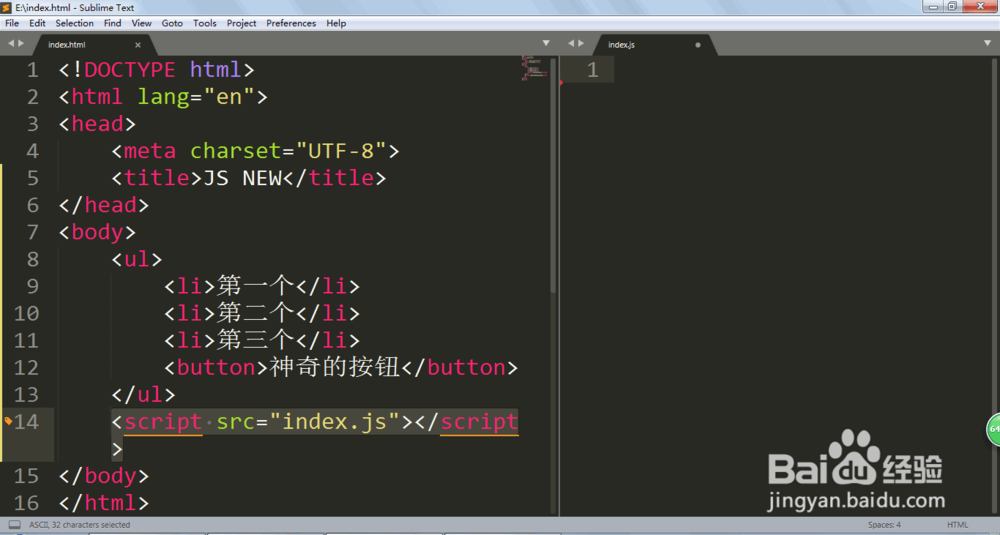
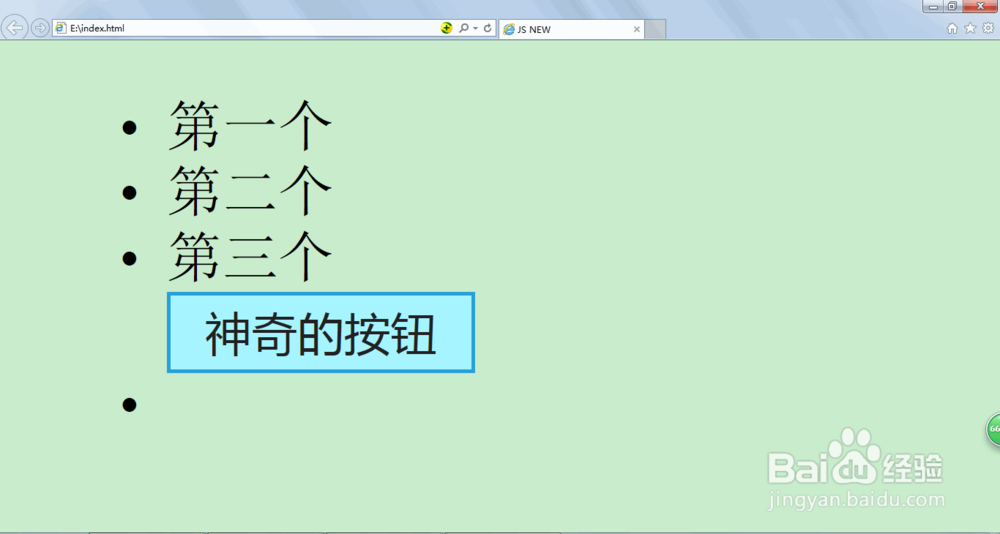
2、这个时候我们创建一下按钮标签,要求可以新增li标签。
3、创建JS文档,并且和HTML文档关联。
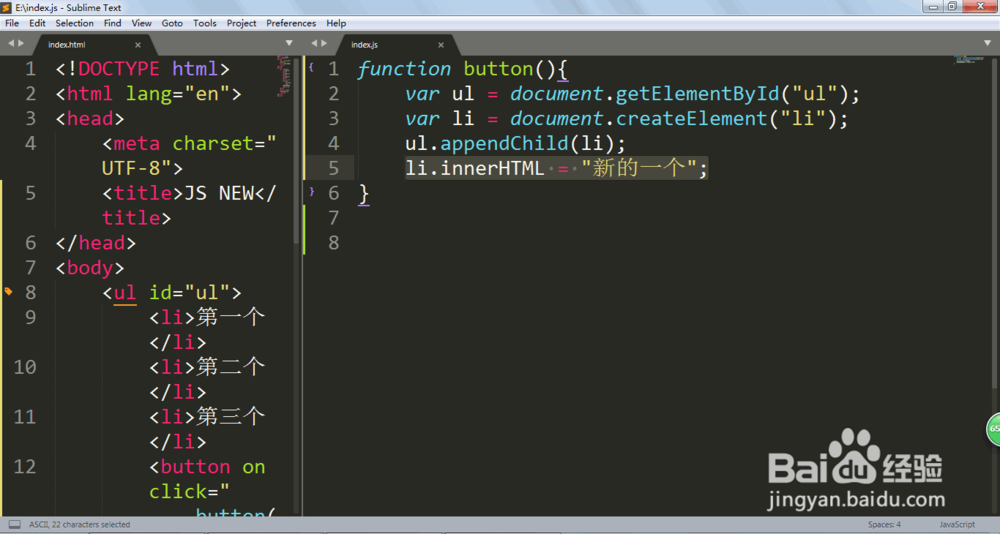
4、functio艘绒庳焰n button(){ var ul = document.getElementById("ul"); var li = document.createElement("li"); ul.appendChild(li);}创建一下函数,要求点击按钮就在ul里创建标签。
5、然后我们在按钮这里加入onclick="button()"。这个时候点击就会创建li了。
6、最后我们需要为新增的标签添加内容。盟敢势袂li.innerHTML = "新的一个";这样就能显示了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:42
阅读量:43
阅读量:74
阅读量:88