18—PS之裁剪工具
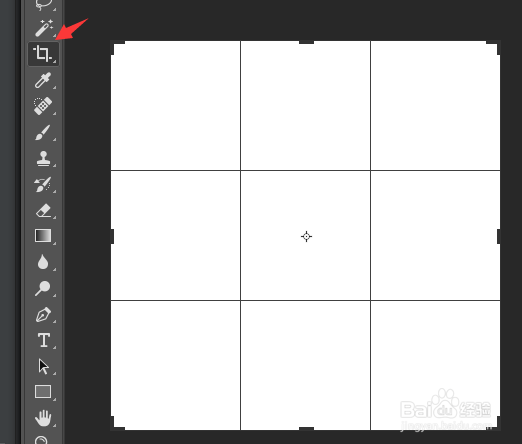
1、裁减工具可以将画布裁减,进行拉长或者缩小。单击裁减工具,可以看到画布上出现一个九宫格。
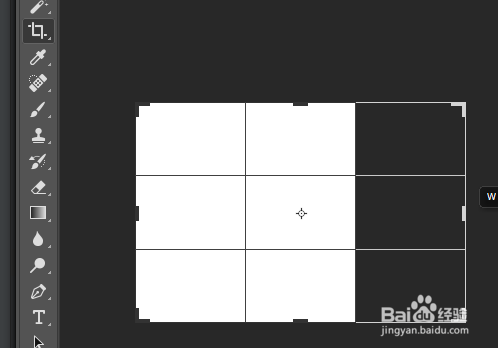
2、出现这个九宫格之后,我们就可以进行拉大或者缩小来变控这个画布,通过上下左右,左上左下、右上右下的几个黑色涂抹部分来操控。拉大缩小效果如下图所示。
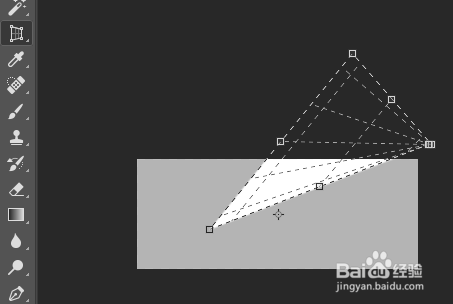
3、透视裁减工具:和裁减工具大同小异,唯一的一个区别性就是裁剪工具是裁减上下左右变大变长,而透视裁减工具它可以去裁减出不同方向以及不同视角的东西,比如说像我们看到的透视的形状都可以通过这个来操控。
4、切片工具:一般用于电商设计里面进行使用的,在电商豹肉钕舞设计中,有非常多的东西,如banner、首页、详情页、主图等,可以用切片工具来愉桴狁焕进行划分。使用方法有2种:1. 直接通过鼠标去拉伸,拉伸之后会形成切片层01 02 03…,不推荐使用。
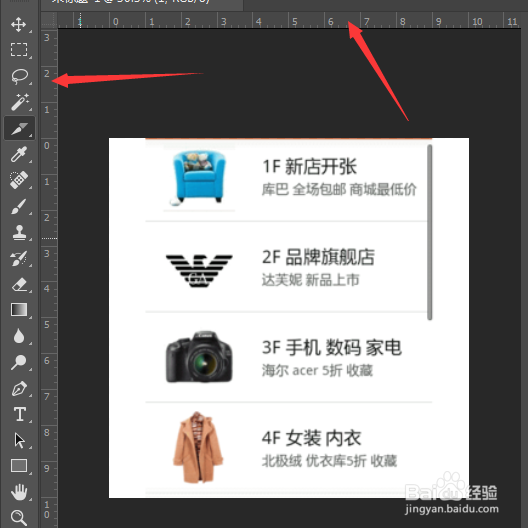
5、2. 快捷键 Ctrl+R(标尺工具)按快捷键Ctrl+R,会打开标尺,打开标尺之后,会出现类似于尺子一样的东西,如下图所示。
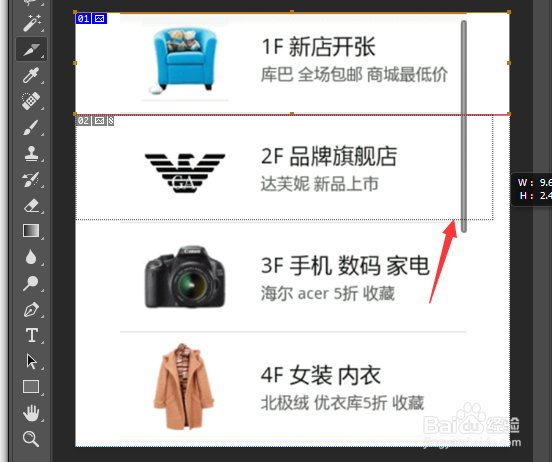
6、将鼠标放在尺子上方,鼠标左键拖住不放会拖出来一根线条,拉出的线条称之为标尺,将标尺放在我们想要裁减的地方。
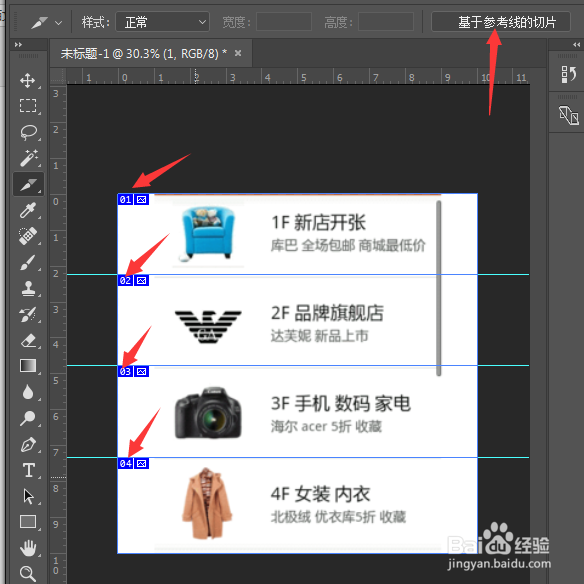
7、将标尺标好之后直接鼠标点击一下”基于参考线的切片”,单击之后会自动标出序号01 02 03…
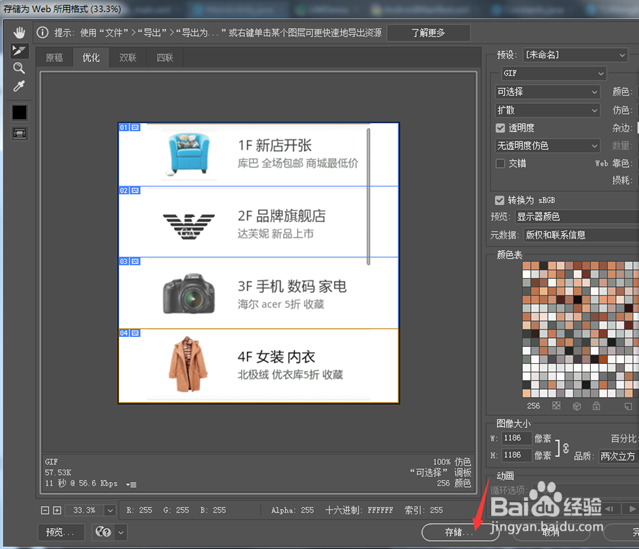
8、这就是我们的切片工具:将整个图划分成为4块对于切片工具的话,它是有一种独特的保存方式: 文件—>存储为Web所用格式(快捷键Alt+Ctrl+Shift+S),会弹出如下弹窗。
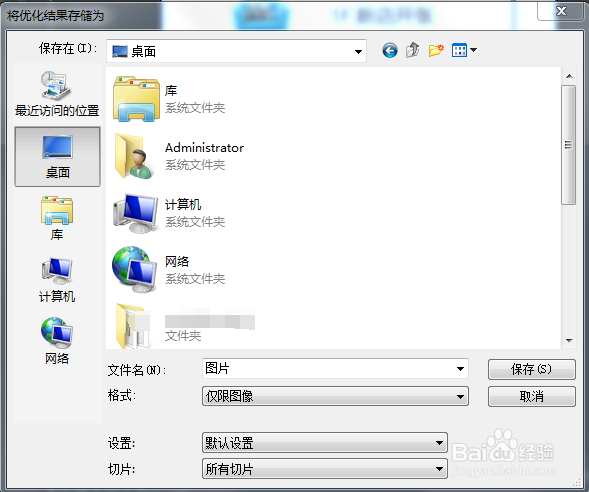
9、点击存储按钮,然后保存
10、点击确定之后,保存到桌面,保存之后桌面会出现一个文件夹,这个文件夹保存的就是刚刚我们切出来的图片。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:56
阅读量:63
阅读量:30
阅读量:20