CSS浮动失效怎么解决
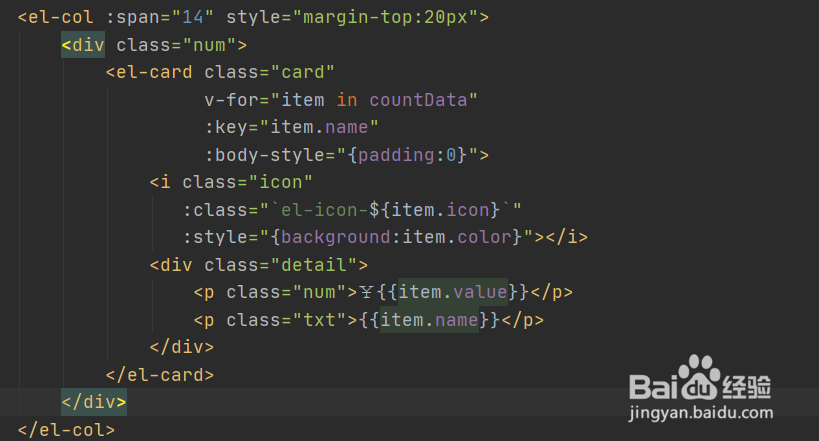
1、打开项目,这是界面结构的代码。
2、界面已经用float: left;语句设置左浮动。
3、运行项目,可以看到每个面板中的文字都在颜色块的下面,没有在颜色块的右边。产生这种情况的原因可能是因为文字div块没有设置宽度。
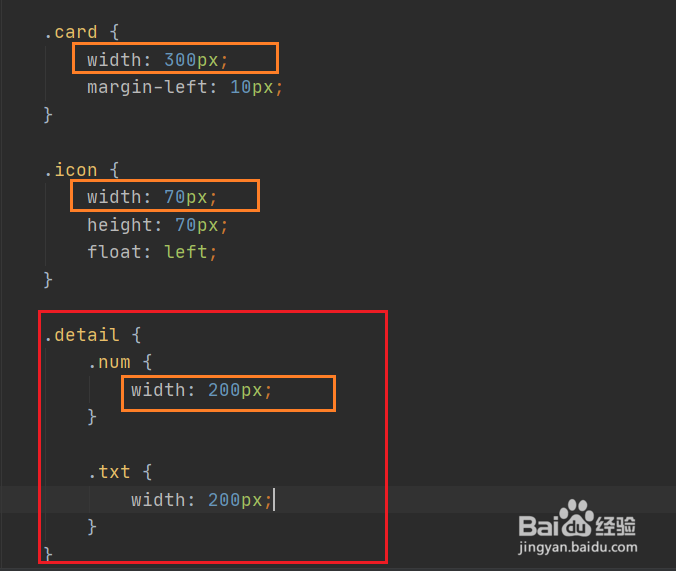
4、我们为文字div块设置固定的宽度,注意不能超过card的长度,也就是不能超过(面板-颜色块)=300-70=230的长度。
5、再次运行项目,浮动失效问题没有了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:87
阅读量:90
阅读量:49
阅读量:90