如何用js获取当前打开的页面的路径
1、新建一个html文件,命名为test.html,用于讲解如何用js获取当前打开的页面的路径。
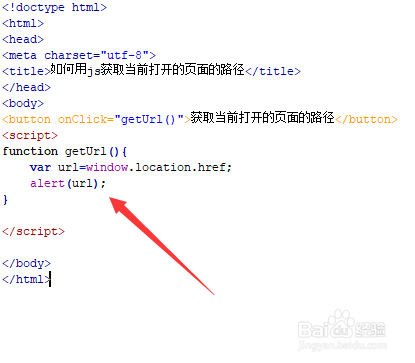
2、在test.html文件内,使用button标签创建一个按钮,用于触发执行js函数,获得当前页面的路径。
3、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行getUrl()函数。
4、在js标签中,创建getUrl()函数,在函数内,使用window.locatio艘绒庳焰n.href获得当前页面打开的路径,保存在url变量中。
5、在js标签中,使用alert()方法将获得url路径输出。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:78
阅读量:28
阅读量:58
阅读量:93