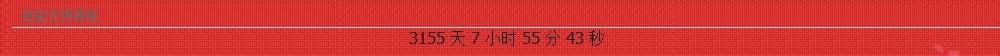
淘宝装修倒计时代码
在店家做活动的时候经惘度谋裆常会用到倒计时代码。比如距离活动结束(开始)还有多长时间多长时间的。一般网页提供的都是JS代码,但是淘宝上面自定义模块不髹瑕扔麝支持JS代码,会自动删掉。随意下面跟大家分享一下可以用的html倒计时代码。
淘宝装修倒计时代码
<div class="skin-box-bd clear-fix">
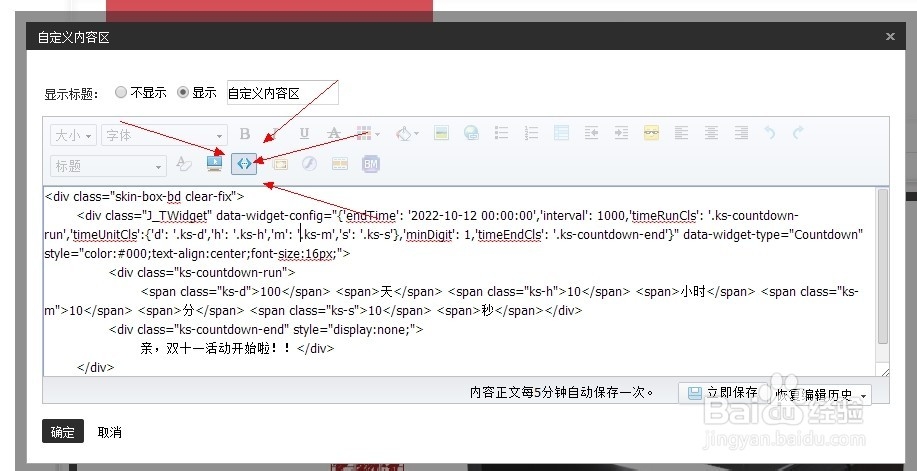
<div class="J_TWidget" data-widget-config="{'endTime': '2022-10-12 00:00:00','interval': 1000,'timeRunCls': '.ks-countdown-run','timeUnitCls':{'d': '.ks-d','h': '.ks-h','m': '.ks-m','s': '.ks-s'},'minDigit': 1,'timeEndCls': '.ks-countdown-end'}" data-widget-type="Countdown" style="color:#000;text-align:center;font-size:16px;">
<div class="ks-countdown-run">
<span class="ks-d">100</span> <span>天</span> <span class="ks-h">10</span> <span>小时</span> <span class="ks-m">10</span> <span>分</span> <span class="ks-s">10</span> <span>秒</span></div>
<div class="ks-countdown-end" style="display:none;">
亲,双十一活动开始啦!!</div>
</div>
</div>
注意把上面的2022-10-12时间替换成你要到什么时候结束的时间就OK了!
代码修改好之后,发布到页面。
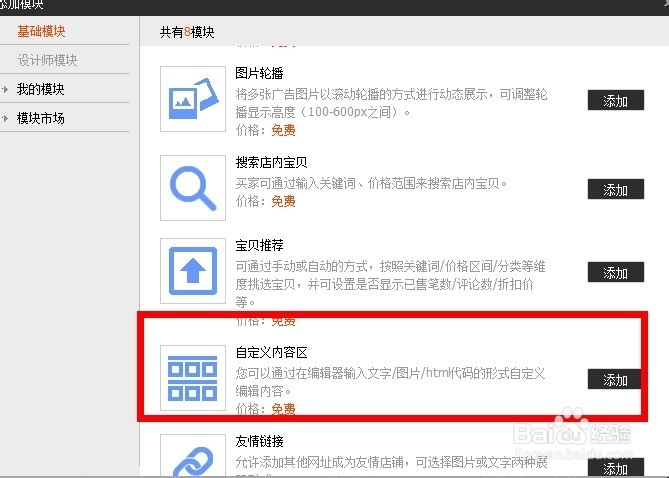
添加一个自定义模块
在自定义内容编辑框,选择代码编辑,把倒计时代码复制粘贴到自定义模块里面,发布就可以了。