css如何让三张图片在一行里显示
1、新建一个html文件,命名为test.html,用于讲解css如何让三张图片在一行里显示。
2、在test.html文件中,使用div创建一个模块,在div内,使用img标签创建三张图片。
3、在test.html文件中,给div标签添加一个class属性,设置为myban。
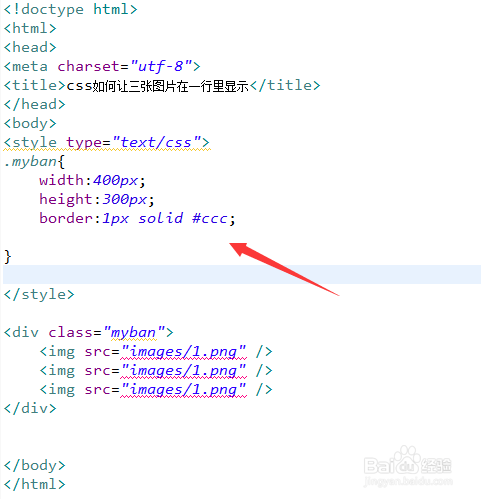
4、在css标签内,通过class设置div的样式,定义它的宽度400px,高度为300px,边框为1px。
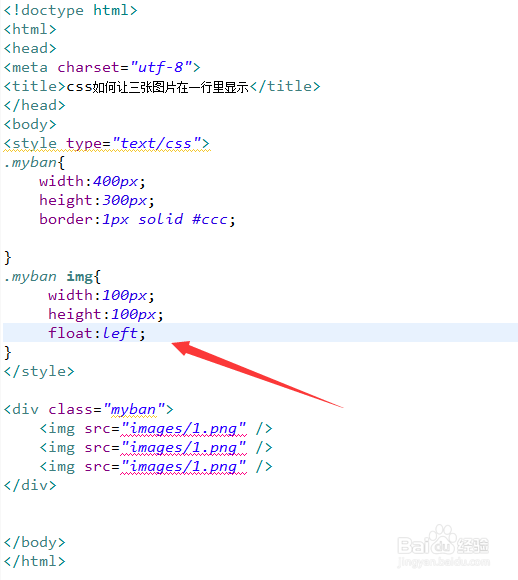
5、在css标签内,再设置img图片的样式,定义图片的宽度、高度都为100px,并使用酆璁冻嘌float浮动属性将所有图片设置向左(left)浮动。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:40
阅读量:94
阅读量:65
阅读量:42