HTML怎么做简单的留言板
1、第一步:首先打开Adobe Dreamweaver网页制作软件,新建一个html网页文件。
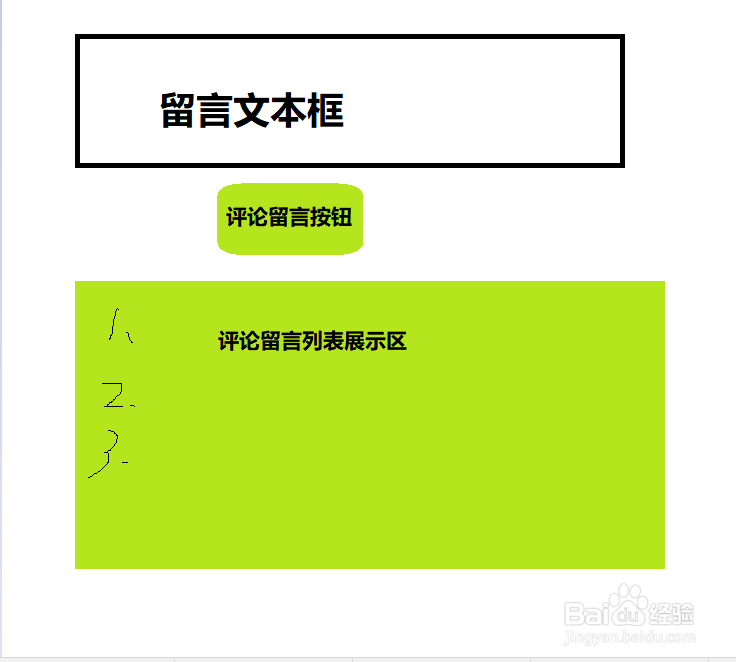
2、第二步:首先我们规划一下该网页要实现的主要功能草图,如图所示。需要一个留言的文本框、点击留言的按钮、和留言后的列表。
3、第三步:再html代码中编写相应的布局标签。<body> <div i蟠校盯昂d="txt"> <textarea id="text" value="" cols="80" rows="10"></textarea><br> <button type="button" id="btn">评论留言</button> <div id="lis"> <ol id="text_li"> </ol> </div> </div></body>
4、第四步:当布局标签写完后,先在浏览器中预览下效果。
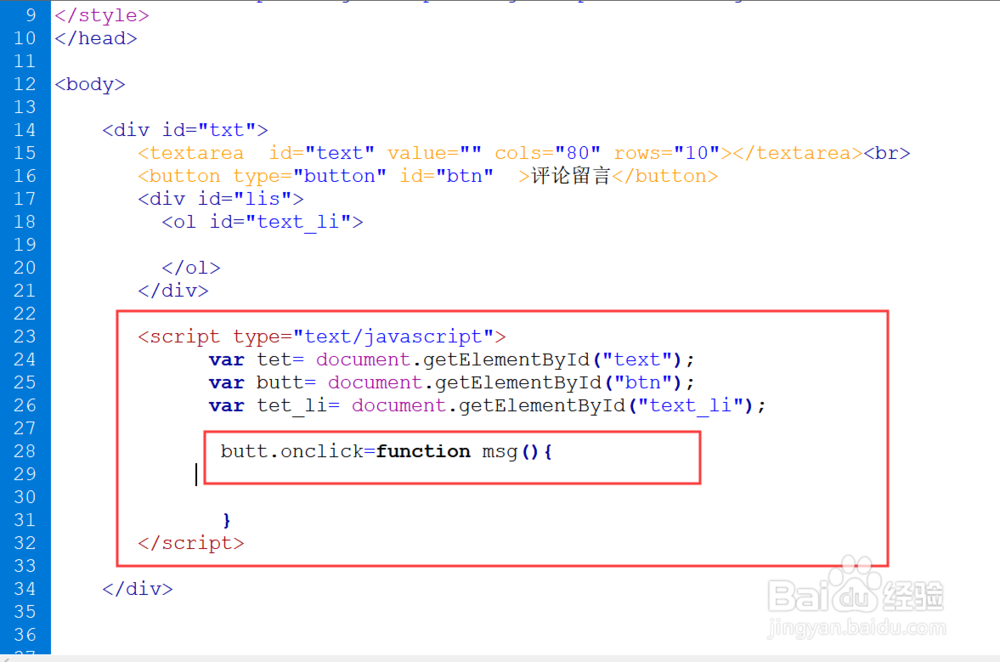
5、第五步:编写js代码,定义全局变量,首先在<body>标签的中间写上:<衡痕贤伎script type="text/枣娣空郅javascript"> var tet= document.getElementById("text"); var butt= document.getElementById("btn"); var tet_li= document.getElementById("text_li"); butt.onclick = function msg(){ } </script>
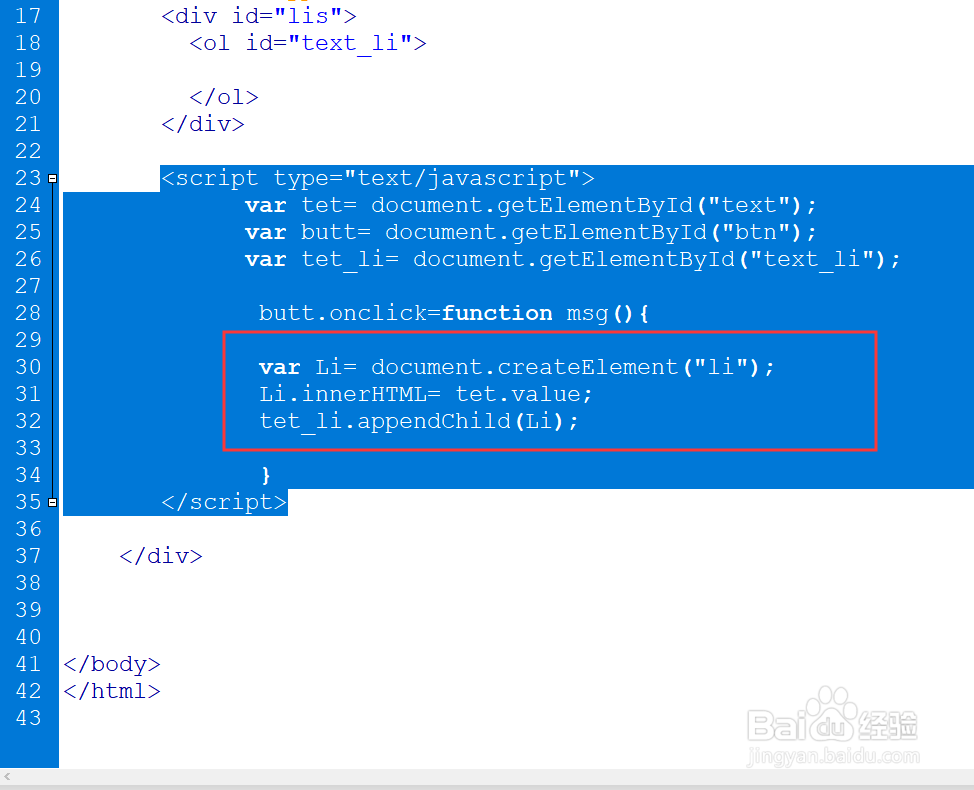
6、第六步:继续编写增加html节点的代码:<script type="text/javascript"> var tet= document.getElementById("text"); var butt= document.getElementById("btn"); var tet_li= document.getElementById("text_li"); butt.onclick=function msg(){ var Li= document.createElement("li"); Li.innerHTML= tet.value; tet_li.appendChild(Li); } </script>
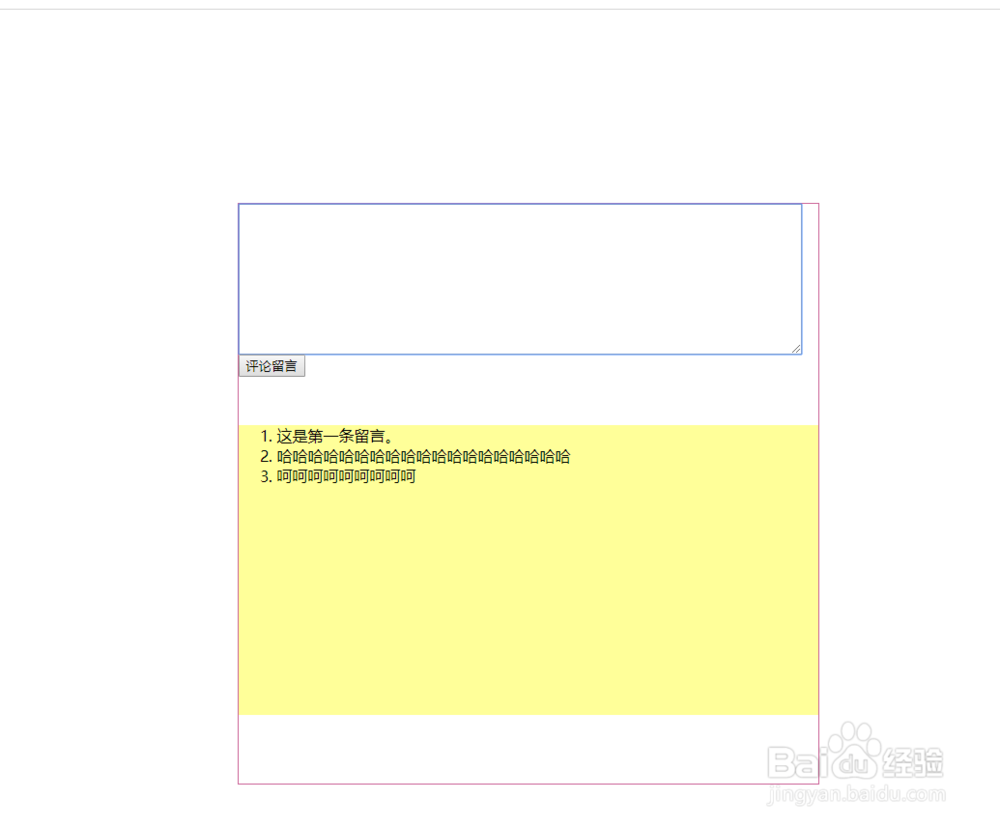
7、第七步:此时我们保存文件,在浏览器中打开浏览,效果如图所示。
8、总结:1、首先编写好整体的html网页布局2、在编写js代码时,首先根据实际需要定义全局变量3、定义完全局变量后,开始写单击留言按钮时的留言功能函数4、因为我们已经在布局 时定义的有序标签<ol>,只需要在js中在<ol>标签下创建<li>标签即可5、<li>标签的li.innerHTML内容就是我们要留言的内容