在微信小程序wxml中怎样使用wx:key
1、首先打开项目文件目录,打开wxml文件。
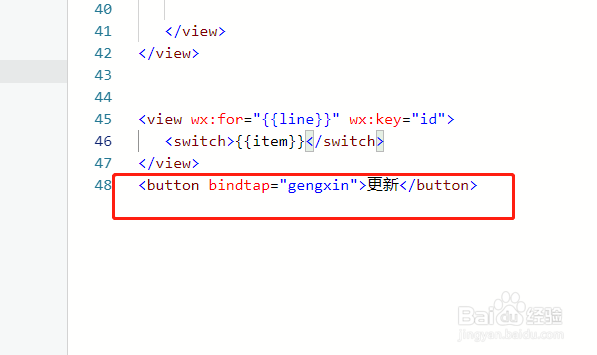
2、在文件中,新建一个view标签,为这个标签添加一个列表渲染。
3、然后再加上wx:key,例如:wx:key="id"
4、然后再view标签里面新建一个switch标签。
5、接着再制作一个更新的按钮,绑定“gengxin”这个函数。
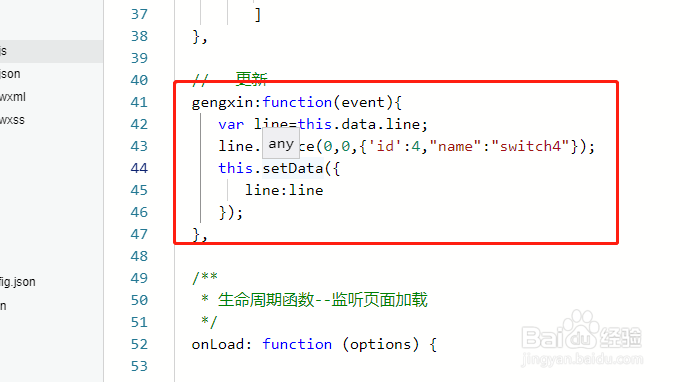
6、然后来到js文件中,新建一个函数,命名为gengxin,这个函数的作用就是为这稍僚敉视个列表中添加一个switch。
7、然后来到效果预览区域里面进行测试。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:86
阅读量:80
阅读量:64
阅读量:38